Heim >Web-Frontend >CSS-Tutorial >Es zeigt sich, dass Puzzles auch mit reinem CSS realisierbar sind!
Es zeigt sich, dass Puzzles auch mit reinem CSS realisierbar sind!
- 青灯夜游nach vorne
- 2022-10-13 19:13:161964Durchsuche
Es stellt sich heraus, dass Puzzles auch mit reinem CSS realisiert werden können! Dieser Artikel stellt Ihnen eine Technik vor, die mehrere CSS-Techniken bis zum Äußersten nutzt und reines CSS verwendet, um ein Puzzle zu implementieren.

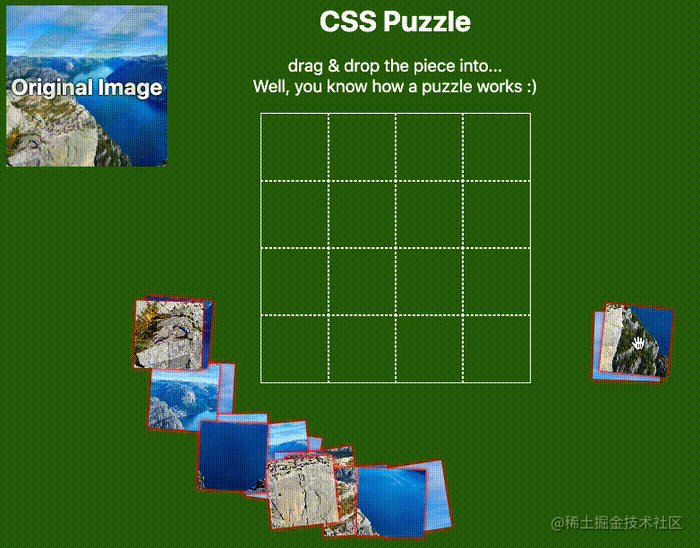
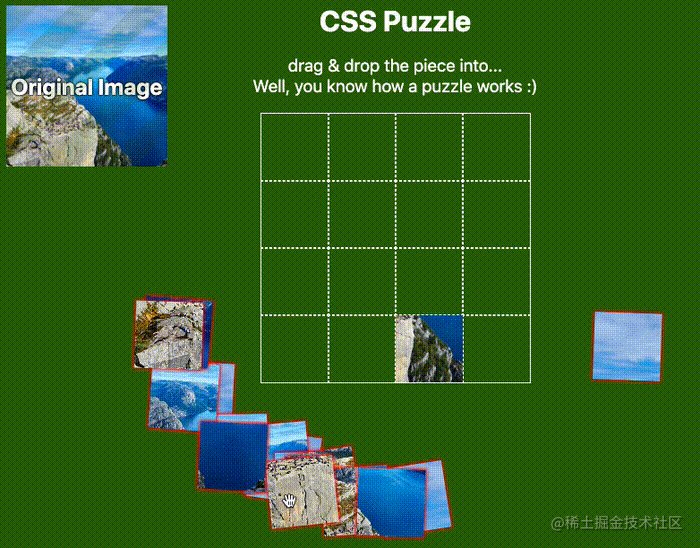
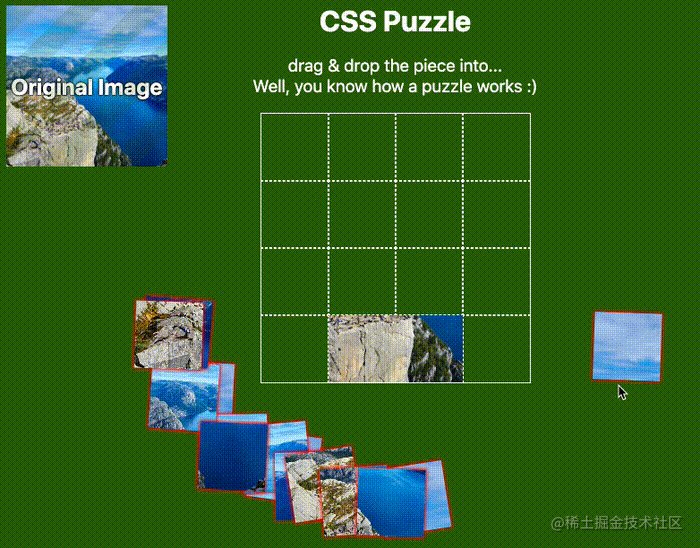
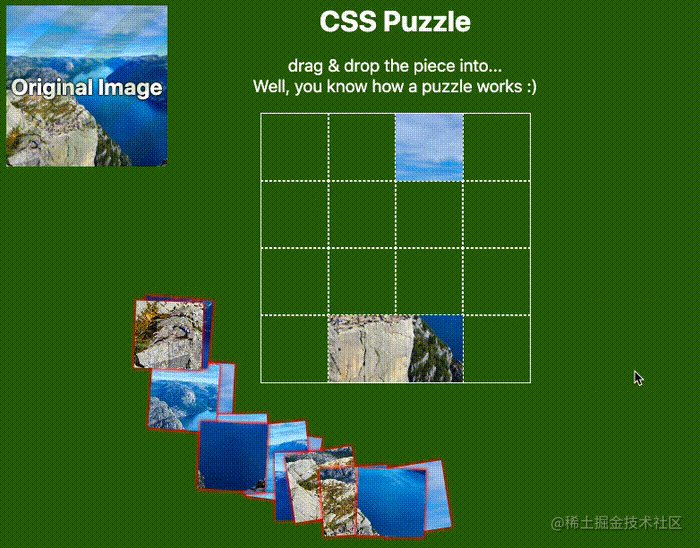
Dieser Tipp stammt aus dem „CodePen CSS Only Puzzle-Spiel“ von Temani Afif. Ein vollständig in CSS implementiertes Puzzlespiel. Was wir tun müssen, ist, die verstreuten Bildfragmente wie folgt in ein vollständiges Bild wiederherzustellen:
 Beachten Sie, dass dies vollständig von CSS implementiert wird. Lassen Sie uns die Kernschwierigkeit aufschlüsseln:
Beachten Sie, dass dies vollständig von CSS implementiert wird. Lassen Sie uns die Kernschwierigkeit aufschlüsseln:
- Wie man es macht ein ziehbares Element?
- Wie kann ich dafür sorgen, dass ein Element an einer anderen Position bleibt, indem ich es von einer festen Position ziehe?
- Das Schwierigste ist, basierend auf (2), das Element zu ziehen und loszulassen. Nur wenn es an einer bestimmten Position losgelassen wird, wird das Element an der neuen Position fixiert, andernfalls kehrt es in die neue Position zurück ursprüngliche Position
- Oh Nein, die obigen (2) und (3) sehen nicht nach Problemen aus, die durch einfaches CSS gelöst werden können.
Wie können wir sie also geschickt aufeinander abstimmen und kombinieren und schließlich CSS verwenden, um einen solchen Effekt zu erzielen? Lassen Sie uns den Prozess Schritt für Schritt aufschlüsseln.
Verwenden Sie das Draggable-Attribut, um das Ziehen von Elementen zu implementieren.
Basierend auf dem ersten Punkt oben ist
Wie man ein Element ziehbar macht am einfachsten zu lösen. In HTML5 wird dem Tag ein neues dragable-Attribut hinzugefügt. Nachdem es auf true gesetzt wurde, kann der ziehbare Effekt des Elements erreicht werden.
Einfach ausgedrückt: draggable 属性,设置为 true 后,即可实现元素的拖拽效果。
简单而言:
<div>draggable false</div> <div draggable="true">draggable true</div>
我们实现这样两个 div,其中第二个设置了 draggable="true":

设置了 draggable="true" 的元素,长按住鼠标即可拖动元素:

这样,拖动的问题就解决了。CodePen Demo -- HTML draggable Demo
实现元素从位置A到位置B的移动
OK,接下来的难点就在于,如何将元素从位置A移动到位置B。
这里的核心在于,巧妙的应用 transition 元素。
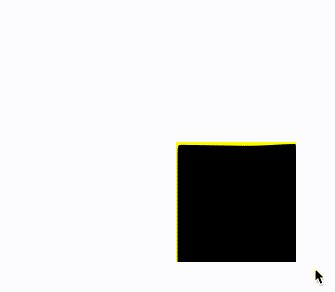
我们来看这样一个例子,如果有一个元素,已经偏移了 translate(120px, 120px),我们 hover 这个元素的时候,让它回到原来的位置:
div {
transform: translate(120px, 120px);
}
div:hover {
transform: translate(0, 0);
}
效果如下:

这里很有意思的是:
当我们 hover 元素,元素归位
由于元素归位,失去了 hover 的状态,又变回了原来状态,然后又重新触发了 hover 状态,如此反复,所以会看到剧烈的跳动
那,有没有办法让它复位了就不再跳回来呢?
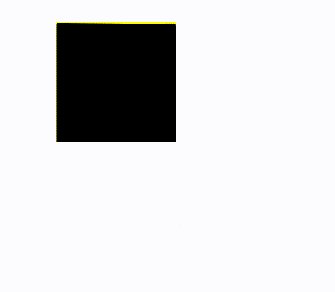
可以的,我们可以通过设置一个非常大的 transition-duraiotn 和一个非常大的 transition-delay,让整个过渡效果变得非常缓慢,慢到我们察觉不到:
div {
transform: translate(120px, 120px);
transition: 999999s 999999s;
}
div:hover {
transform: translate(0, 0);
transition: 0s;
}
如此一来,元素复位了之后,就再也不会跳回来了(理论上):

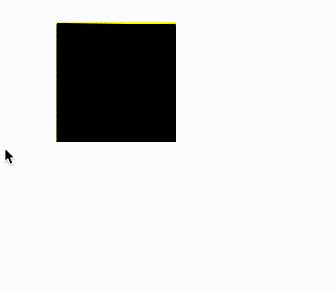
如果,我们把上述的 transition: 999999s 999999s,也就过渡持续时间与过渡延迟时间**设置短一点,譬如都设置为 2s 的话 transition: 2s 2s
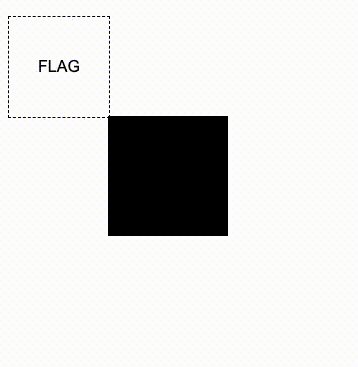
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>Wir implementieren zwei Divs wie folgt, von denen das zweite mit
draggable="true" festgelegt wird: 

Element mit draggable="true" eingestellt, einfach lange drücken Halten Sie die Maus gedrückt, um das Element zu ziehen:
Auf diese Weise wird das Schleppproblem gelöst. CodePen-Demo – ziehbare HTML-Demo
Erreichen Sie die Bewegung des Elements von Position A nach Position B
OK, die nächste Schwierigkeit besteht darin, das Element von Position A nach Position B zu bewegen. Der Kern hierbei ist die clevere Anwendung des transition-Elements.
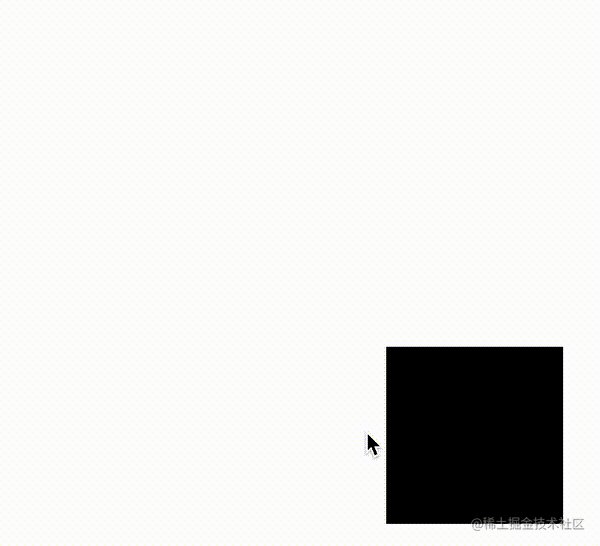
Sehen wir uns ein Beispiel an. Wenn es ein Element gibt, das um translate(120px, 120px) verschoben wurde, lassen Sie es an seine ursprüngliche Position zurückkehren, wenn wir mit der Maus darüber fahren:
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}🎜 Das Der Effekt ist wie folgt: 🎜🎜 🎜 🎜hier Was sehr interessant ist: 🎜🎜🎜🎜Wenn wir über das Element schweben, kehrt das Element zu seiner Position zurück Löst den Schwebezustand erneut aus und so weiter. Sie werden also heftige Schläge sehen. Gibt es dann eine Möglichkeit, ihn zurückzusetzen, damit er nicht zurückspringt? 🎜🎜Ja, wir können den gesamten Übergangseffekt sehr verlangsamen, indem wir einen sehr großen
🎜 🎜hier Was sehr interessant ist: 🎜🎜🎜🎜Wenn wir über das Element schweben, kehrt das Element zu seiner Position zurück Löst den Schwebezustand erneut aus und so weiter. Sie werden also heftige Schläge sehen. Gibt es dann eine Möglichkeit, ihn zurückzusetzen, damit er nicht zurückspringt? 🎜🎜Ja, wir können den gesamten Übergangseffekt sehr verlangsamen, indem wir einen sehr großen transition-duraiotn und einen sehr großen transition-delay festlegen. Wir können nicht bemerken: 🎜<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>🎜Auf diese Weise springt das Element nach dem Zurücksetzen nie zurück (theoretisch): 🎜🎜
 🎜🎜Wenn wir den obigen
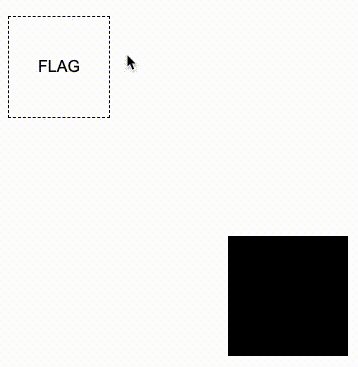
🎜🎜Wenn wir den obigen Übergang: 999999s 999999s ändern, ist das die Übergangsdauer. Stellen Sie die 🎜Übergangsverzögerungszeit** kürzer ein. Zum Beispiel Wenn beide auf 2s eingestellt sind, transition: 2s 2s, ist der Effekt wie folgt: 🎜🎜🎜🎜🎜Auf diese Weise sollten Sie in der Lage sein, ungefähr zu verstehen, was passiert. 🎜🎜Implementieren Sie Trigger durch:aktive Pseudoklasse🎜🎜Natürlich reichen die oben genannten Kenntnisse allein nicht aus. 🎜🎜Zuallererst wird die Bewegung von Elementen nicht durch Hover ausgelöst, sondern durch Ziehen an eine bestimmte Position und Loslassen des Drag-Effekts der Maus, um das Element zu verschieben. Darüber hinaus kann das Element nur bewegt werden, wenn es an einer bestimmten Position losgelassen wird. 🎜🎜Wie wird das erreicht? Auch hier gilt es, die Flut an 🎜Ereignissen🎜 zu überwinden. 🎜🎜Ändern wir einfach den Code, fügen wir dem Element ein übergeordnetes Element und dann ein Markierungselement hinzu: 🎜<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
其中,.g-flag 是我们实现的一个触发器,我们不再通过 hover 元素本身实现元素的移动,而是通过 hover 这个特殊的触发器来实现元素的移动,这个应该很好理解:

好!最为关键的步骤来了!
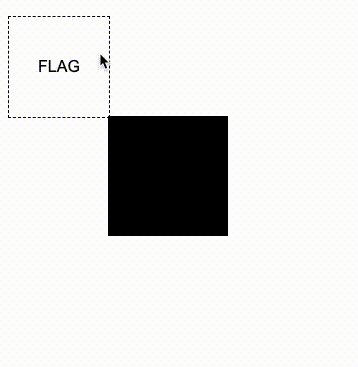
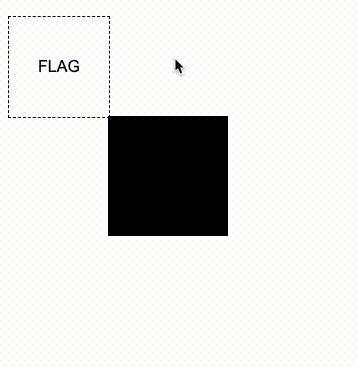
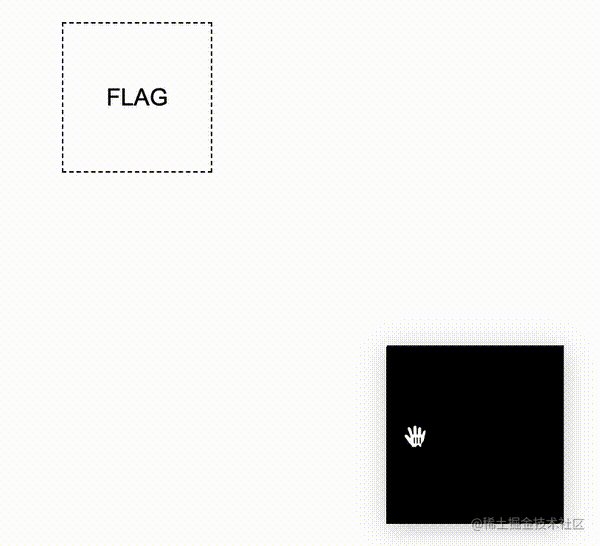
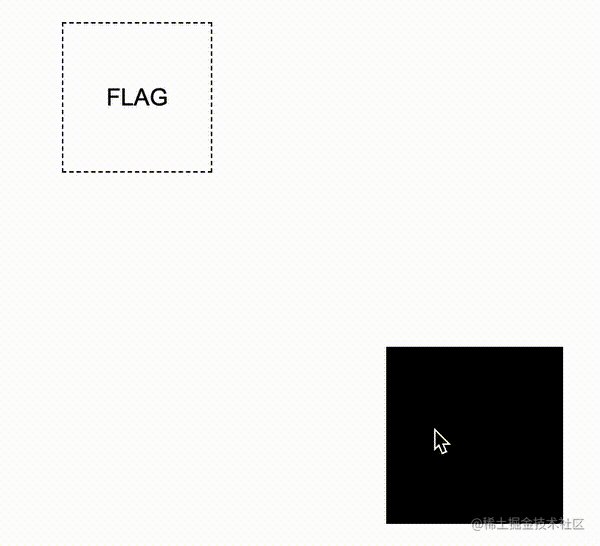
我们需要通过事件的冒泡,当开始拖拽 .g-box 元素本身的时候,才让我们的触发器显现,并且设置一个极为短暂的停留时间,这样让鼠标放下的一瞬间,触发元素的复位。
什么意思呢?看看效果图:

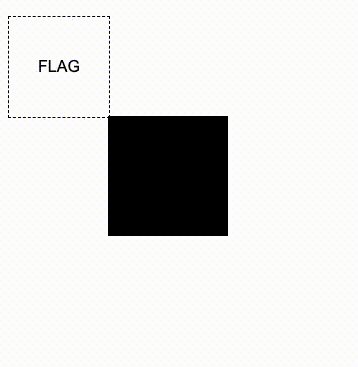
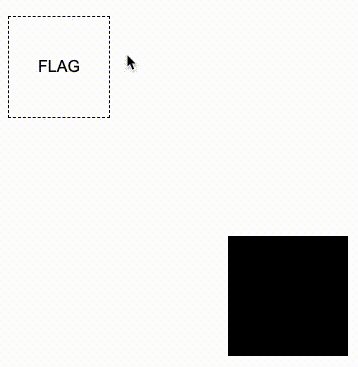
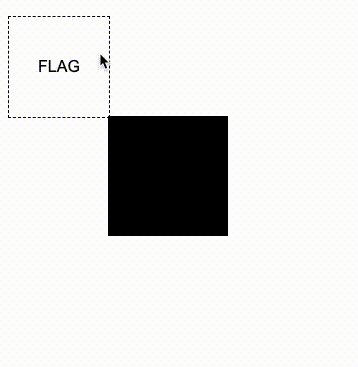
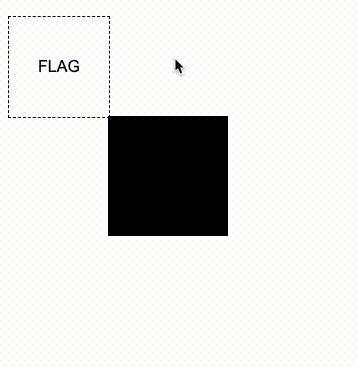
核心代码如下:
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-wrap {
position: relative;
width: 120px;
height: 120px;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
.g-flag {
position: absolute;
width: 0;
height: 0;
top: -100px;
left: -100px;
transition: 0 0.5s;
}
.g-wrap:active .g-flag {
border: 1px dashed #000;
width: 100px;
height: 100px;
}
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
这里运用到非常核心的一点是,在拖拽 .g-box 元素的过程中,触发了它的 :active 事件,同时,这个事件还会冒泡到它的父元素 .g-wrap 上。利用事件的冒泡,我们可以让元素在拖拽的过程中,让触发器显示,并且通过鼠标释放后立即触发了触发器的 hover 事件,让元素从位置 A,移动到了位置 B,实在是妙不可言!
最后,我们只需要让触发器的位置,与我们希望元素去到的位置,保持一致,即可实现拼图的原理:

完整的单个元素从 A 点通过拖拽到移动到 B 点的 DEMO,你可以戳这里:CodePen Demo -- HTML draggable Demo
实现拼字拼图游戏
掌握了上述的原理后,上述的拼图游戏的就迎刃而解了。感兴趣的可以去看看它的源码:CSS Only Puzzle game。剩下的大部分工作在于,将完整的图片切割成不同份数,随机放置不同到不同的位置。
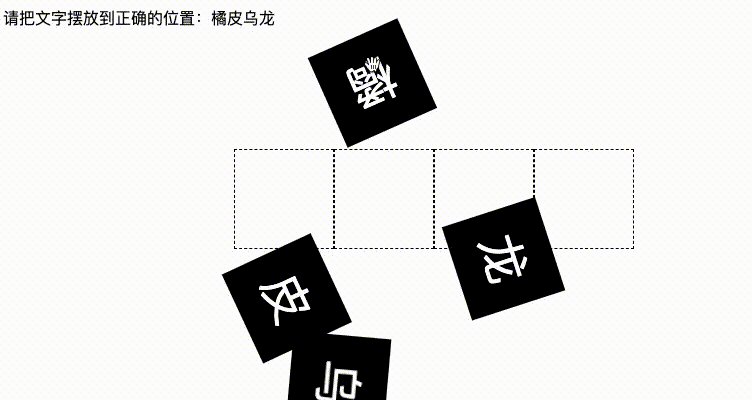
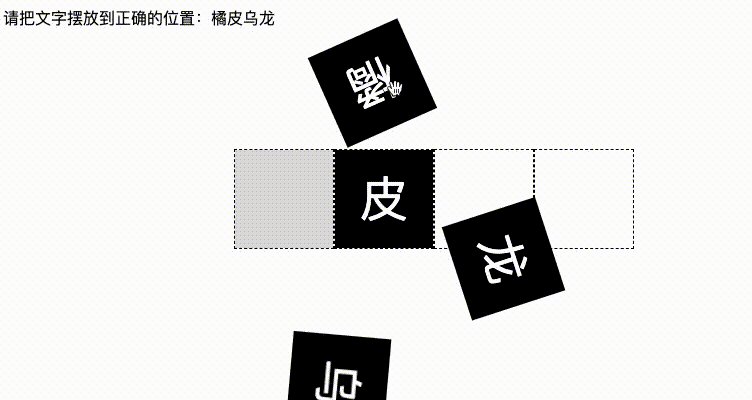
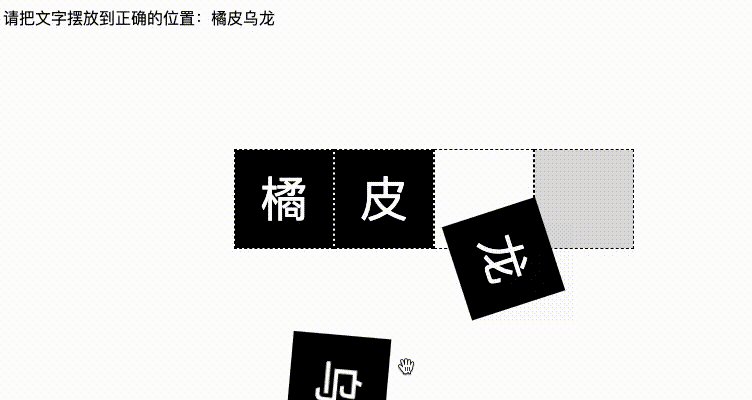
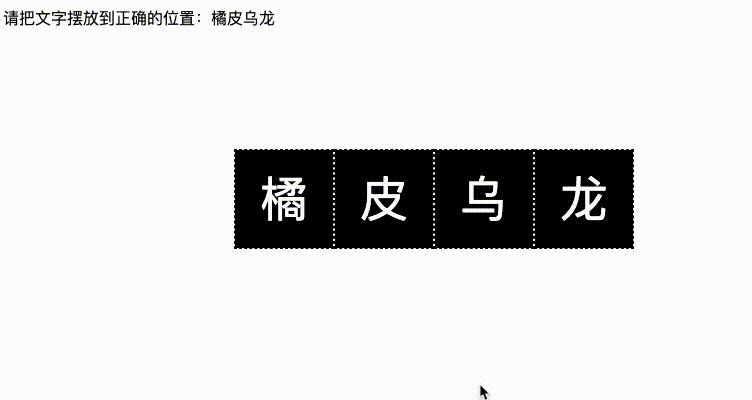
这里,借助同样的原理,我再给出一个类似的 DEMO,一个简单的拼字游戏,给出完整的代码:
<p class="source">请把文字摆放到正确的位置:橘皮乌龙</p> <div class="g-container"> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">橘</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">皮</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">乌</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">龙</div> </div> </div>
.g-container {
display: flex;
width: 400px;
height: 100px;
}
.g-wrap {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px dashed #000;
box-sizing: border-box;
}
.g-flag {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
background: rgba(0, 0, 0, .15);
}
.g-box {
width: 100%;
height: 100%;
background-color: #000;
cursor: grab;
color: #fff;
text-align: center;
line-height: 100px;
font-size: 48px;
}
.g-wrap:active .g-flag {
width: 100%;
height: 100%;
}
@for $i from 1 to 5 {
.g-wrap:nth-child(#{$i}) .g-box {
transform:
rotate(#{random(180)}deg)
translate(#{random(400) - 150}px, #{random(100) + 60}px);
}
}
.g-box {
transition: 99999s 999999s;
}
.g-flag:hover + .g-box {
transform: translate(0, 0);
transition: 0s;
}
为了方便理解,每次拖拽元素的时候,需要放置的位置都会被高亮,当然,这一点提示效果完全是可以去掉的:

完整的 DEMO,你也可以戳这里 CodePen Demo -- Pure CSS Spelling game
在上述的代码中,我们利用了 SASS 快速实现了不同块的文字的位置的随机摆放,增加一定的随机性。同时,利用 SASS 减少了一些重复性代码的工作量。
原文地址:https://www.cnblogs.com/coco1s/p/16615333.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEs zeigt sich, dass Puzzles auch mit reinem CSS realisierbar sind!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
- Schauen Sie sich diese beiden CSS-Interviewfragen an, um Ihr Fundament zu testen!
- Der vollständige Leitfaden zu CSS-Medienabfragen (Media Qures)
- Führen Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS
- CSS-Praxistipps: Mit Parallaxe coole interaktive Effekte erzielen

