Heim >Web-Frontend >CSS-Tutorial >Führen Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS
Führen Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS
- 青灯夜游Original
- 2022-10-07 07:00:291841Durchsuche

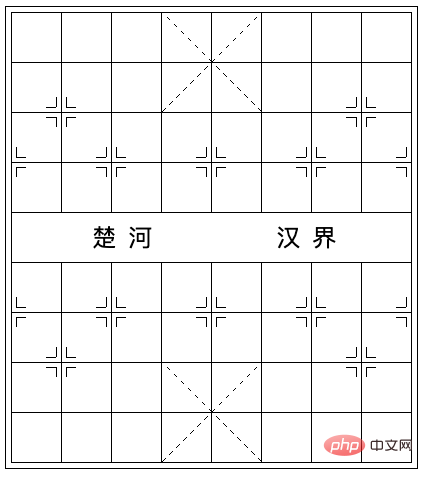
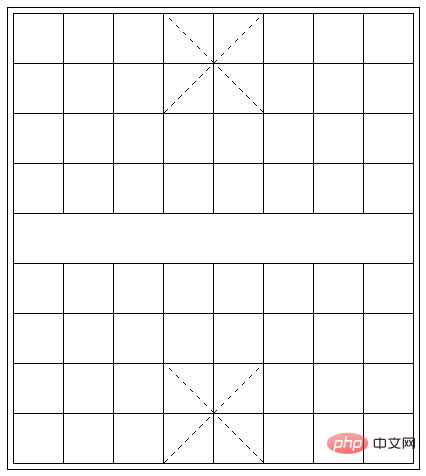
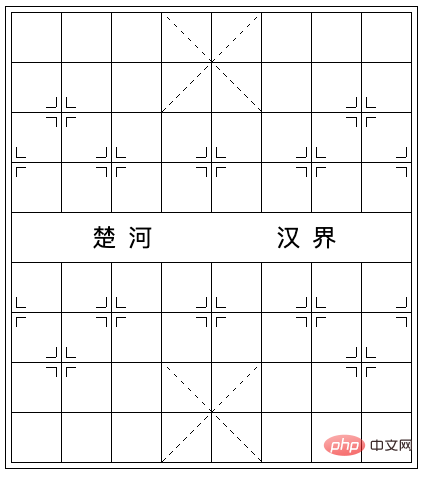
Kürzlich fragte mich eine Gruppe von Freunden, dass sie für eine ihrer Aufgaben versucht hätten, so wenige Tags wie möglich zu verwenden, um ein solches Schachlayout zu erreichen:

Er mehr als 60 Tags verwendet, while Nur seine Klassenkameraden haben 6 verwendet und mich gefragt, ob es eine Möglichkeit gibt, diesen Layouteffekt mit möglichst wenigen Tags zu erzielen.
Tatsächlich sind weniger Tags für das Layout einer Seite nicht unbedingt eine gute Sache Bei der Betrachtung des DOM-Verbrauchs müssen wir auch auf die Lesbarkeit des Codes und die anschließende Interaktion basierend auf diesem Layout achten . Schwierigkeit usw.
Nur aus der Perspektive, dieses Layout mit weniger Tags zu vervollständigen, auf wie viele Tags können wir natürlich komprimieren? (Ohne Berücksichtigung von <body> und <html>) <body> 和 <html>)
答案是 1 个。
本文就尝试使用一个标签完成这个效果,当然,这仅仅是探索 CSS 的极限,不代表我推荐在实际业务中这样去写。【推荐学习:css视频教程】
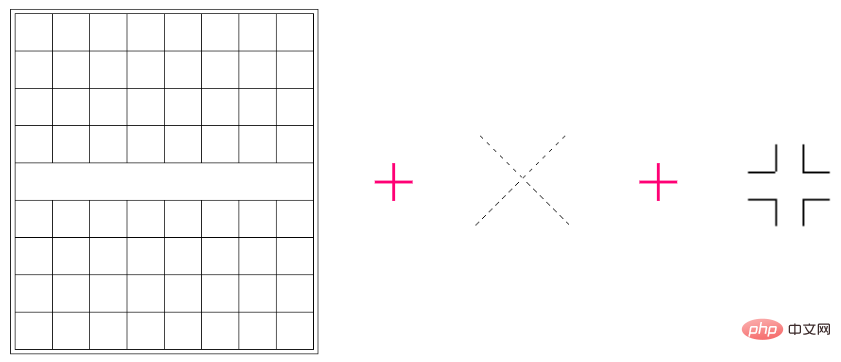
我们对整个布局进行一下拆分,大致可以分为三部分:网格 + 虚线交叉十字 + 特殊符号:

并且,像虚线交叉十字和特殊的符号都不止一个,这里必然会有一些技巧存在。
使用渐变实现网格
OK,首先,我们实现最简单的网格布局:

不考虑最外层的一圈边框,我们可以首先利用多重线性渐变实现一个网格布局:
<div class="g-grid"></div>
.g-grid {
width: 401px;
height: 451px;
background:
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%;
background-position: 0 0, 0 0;
}
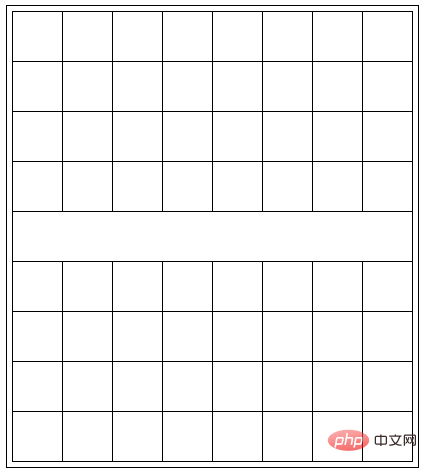
效果如下:

在最外层加一层边框有非常多办法,这里我们简单使用 outline 配合 outline-offset 即可:
.g-grid {
width: 401px;
height: 451px;
background:
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%;
background-position: 0 0, 0 0;
outline: 1px solid #000;
outline-offset: 5px;
}
这样,一个架子就差不多了:

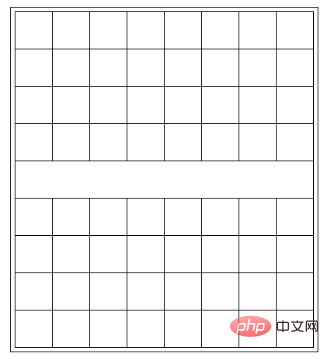
当然,棋盘中间的一行,是没有格子的。要将上述渐变代码处理一下,可以分成上下两块,利用 background-size 和 background-position
Die Antwort ist 1
. In diesem Artikel wird versucht, einen Tag zu verwenden, um diesen Effekt zu erzielen. Dies dient natürlich nur dazu, die Grenzen von CSS auszuloten, und das bedeutet nicht, dass ich das Schreiben in der Praxis empfehle. [Empfohlenes Lernen: CSS-Video-Tutorial] Lassen Sie uns die gesamten Layoutpunkte demontieren, die grob in drei Teile unterteilt werden kann: Gitter + gepunktetes Kreuz + Sonderzeichen:
Lassen Sie uns die gesamten Layoutpunkte demontieren, die grob in drei Teile unterteilt werden kann: Gitter + gepunktetes Kreuz + Sonderzeichen:
Und es gibt mehr als ein gepunktetes Kreuz und Sondersymbole, also muss es hier einige Tricks geben.
Verwenden Sie einen Farbverlauf, um ein Raster zu implementieren
 OK, zuerst implementieren wir das einfachste Rasterlayout:
OK, zuerst implementieren wir das einfachste Rasterlayout:

Unabhängig vom äußersten Randkreis können wir zunächst
Mehrere lineare Farbverläufeverwenden, um ein Rasterlayout zu implementieren:
.grid {
// ...
background:
// 最上层叠加一层白色渐变
linear-gradient(#fff, #fff),
// 下面两个重复线性渐变实现网格
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: calc(100% - 2px) 49px, 100% 100%, 100% 100%;
background-position: 1px 201px, 0 0, 0 0;
}
<div></div>
Der Effekt ist wie folgt: 
Es gibt viele Möglichkeiten, der äußersten Ebene einen Rand hinzuzufügen. Hier verwenden wir einfach outline mit outline-offset: div {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px solid #000;
background: linear-gradient(
45deg,
transparent 0, transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),
transparent calc(50% + 0.5px), transparent 0);
}Auf diese Weise entsteht ein Regal reicht:
 Von Natürlich gibt es in der mittleren Reihe des Schachbretts keine Felder. Um den obigen Verlaufscode zu verarbeiten, kann er in einen oberen und einen unteren Teil unterteilt und durch
Von Natürlich gibt es in der mittleren Reihe des Schachbretts keine Felder. Um den obigen Verlaufscode zu verarbeiten, kann er in einen oberen und einen unteren Teil unterteilt und durch background-size und background-position getrennt werden.
Natürlich können wir auch eine weitere Schicht mit reinem Weißverlauf direkt auf die oberste Ebene stapeln: 
div {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px solid #000;
background:
// 渐变 1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
// 渐变 2
linear-gradient(45deg,
transparent 0, transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),
transparent calc(50% + 0.5px), transparent 0);
}Bis zu diesem Punkt besteht der Kern tatsächlich aus Farbverläufen. Derzeit gibt es 3 Schichten mit Farbverläufen, und wir erhalten diesen Effekt:
Verläufe verwenden. Verwirklichen Sie das Kreuz aus gepunkteten Linien.
OK, fahren wir fort. Basierend auf der obigen Grundlage müssen wir zwei Kreuze aus gepunkteten Linien erhalten, etwa so: 
Hier ist es wirklich schwierig. Stellen Sie sich vor, Sie würden einen DIV mit der Implementierung einer davon beauftragen, was würden Sie tun? Gestrichelt durch die einzigartige gepunktete Linie im Rand? Dies erfordert möglicherweise, dass zwei Elemente mit einem einseitigen gepunkteten Rand festgelegt und dann gedreht und geschnitten werden. (Es kann in einem DOM mithilfe von zwei Pseudoelementen des Elements implementiert werden).
Natürlich reichen unsere Etiketten in diesem Fall nicht aus. 
.g-grid {
width: 401px;
height: 451px;
outline: 1px solid #000;
outline-offset: 5px;
background:
// 最上层的白色块,挡住中间的网格
linear-gradient(#fff, #fff),
// 实现网格布局
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px),
// 棋盘上方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘上方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0);
background-repeat: no-repeat;
background-size:
calc(100% - 2px) 49px, 100% 100%, 100% 100%,
// 交叉虚线 1
100px 100px, 100px 100px, 100px 100px, 100px 100px,
// 交叉虚线 2
100px 100px, 100px 100px, 100px 100px, 100px 100px;
background-position:
1px 201px, 0 0, 0 0,
// 交叉虚线 1
151px 0, 151px 0, 151px 0, 151px 0,
// 交叉虚线 2
151px 350px, 151px 350px, 151px 350px, 151px 350px;
}
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
}
}🎜Wir verwenden zunächst den Farbverlauf, um eine 1 Pixel große diagonale Linie zu implementieren. Beachten Sie, dass der Farbverlauf hier von 🎜transparent über schwarz nach transparent reicht, wodurch eine 45°-Diagonallinie erreicht wird. 🎜🎜🎜🎜🎜 Drehen wir es um 45° um und verwenden Sie 🎜Multilinearer Verlauf🎜, um einen Verlaufseffekt von transparent nach weiß zu erzielen: 🎜.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
box-shadow:
20px 0, 0 10px, 20px 10px,
300px 0, 320px 0, 300px 10px, 320px 10px,
-30px 50px, -30px 60px,
50px 50px, 50px 60px, 70px 50px, 70px 60px,
150px 50px, 150px 60px, 170px 50px, 170px 60px,
250px 50px, 250px 60px, 270px 50px, 270px 60px,
350px 50px, 350px 60px;
-webkit-box-reflect: below 259px;
}
}🎜Auf diese Weise erhalten wir eine gepunktete Linie: 🎜🎜🎜🎜🎜Okay, dieser Schritt ist etwas Die Schüler sind möglicherweise etwas verwirrt darüber, wie sie sich verändert haben. 🎜🎜Ich habe die transparente Farbe des Farbverlaufs 1🎜 oben in Schwarz geändert und es ist leicht zu verstehen: 🎜🎜🎜🎜想象一下,上图的黑色部分,如果是透明的,就能透出原本的那条斜线没有被白色遮挡住的地方。
这里,需要提一下,在渐变中,越是先书写的渐变,层级越高。
好,有了上面的铺垫,我们基于上面的代码,再继续利用渐变,把上下两个交叉虚线十字补齐即可:
.g-grid {
width: 401px;
height: 451px;
outline: 1px solid #000;
outline-offset: 5px;
background:
// 最上层的白色块,挡住中间的网格
linear-gradient(#fff, #fff),
// 实现网格布局
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px),
// 棋盘上方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘上方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0);
background-repeat: no-repeat;
background-size:
calc(100% - 2px) 49px, 100% 100%, 100% 100%,
// 交叉虚线 1
100px 100px, 100px 100px, 100px 100px, 100px 100px,
// 交叉虚线 2
100px 100px, 100px 100px, 100px 100px, 100px 100px;
background-position:
1px 201px, 0 0, 0 0,
// 交叉虚线 1
151px 0, 151px 0, 151px 0, 151px 0,
// 交叉虚线 2
151px 350px, 151px 350px, 151px 350px, 151px 350px;
}
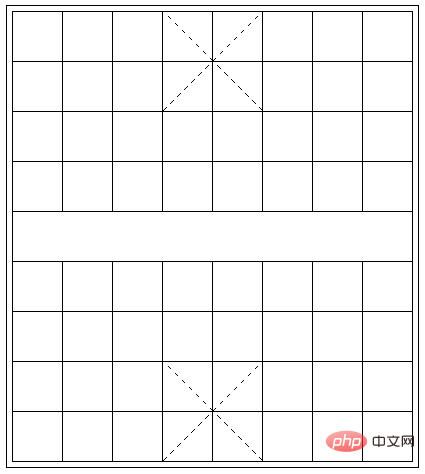
嚯,这渐变代码确实复杂了点,但是其实每一块的作用都是很清晰的,这样,我们的棋盘就变成了这样:

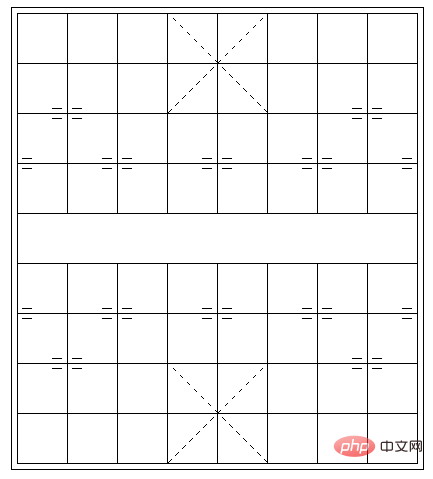
借助伪元素及 box-shadow 实现剩余符合
到这里,我们仅仅使用了元素本身,要知道,我们还有元素的两个伪元素没使用。要实现的只剩下多个的这个符合:

因为一共要实现 12 个这样的符号,有的符合还是不完整的,所有这些要在剩余的元素的两个伪元素中完成。可选的方法思来想去,也只有 box-shadow 了。
利用 box-shadow 能够非常好的复制自身。这个技巧其实也反复讲过非常多次了。
我们首先利用元素的一个伪元素,在这个位置,实现一个短横线:

代码大致如下:
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
}
}
我们利用 box-shadow 复制自身,可以完成一半横线效果。当然这里由于是个镜面布局,可以利用镜像 -webkit-box-reflect: below 减少一半的代码:
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
box-shadow:
20px 0, 0 10px, 20px 10px,
300px 0, 320px 0, 300px 10px, 320px 10px,
-30px 50px, -30px 60px,
50px 50px, 50px 60px, 70px 50px, 70px 60px,
150px 50px, 150px 60px, 170px 50px, 170px 60px,
250px 50px, 250px 60px, 270px 50px, 270px 60px,
350px 50px, 350px 60px;
-webkit-box-reflect: below 259px;
}
}
效果如下:

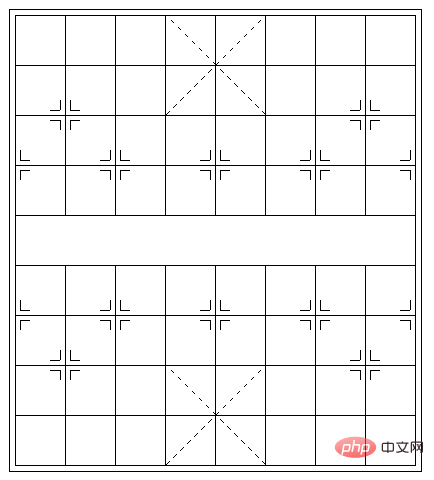
最后,利用另外一个伪元素,完成另外一半的竖向横线即可:
.g-grid {
// ...
&::before {
// ...
}
&::after {
// ...
box-shadow:
10px 0, 0 20px, 10px 20px,
300px 0px, 300px 20px, 310px 0, 310px 20px,
-40px 50px, -40px 70px,
50px 50px, 50px 70px, 60px 50px, 60px 70px,
150px 50px, 150px 70px, 160px 50px, 160px 70px,
250px 50px, 250px 70px, 260px 50px, 260px 70px,
350px 50px, 350px 70px;
-webkit-box-reflect: below 260px;
}
}
这样,我们就在一个标签内,得到这样一个效果:

当然,还剩下楚河、汉界 4 个字,这个也简单直接加在 div 中即可,配合一些简单的 CSS 调整,整个效果就在一个标签内完成啦:

完整的代码你可以戳这里:CodePen Demo -- CSS Chess board
好,实际中我确实不太推荐这么去写,纯粹是为了实现而实现,少了很多代码可读性的考量。因此,本文更多的是给大家带来一些思路,当遇到类似的问题的使用能够有更多的灵感。
原文地址:https://www.cnblogs.com/coco1s/p/16710203.html
作者:ChokCoco
Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen fester Positionierung und absoluter Positionierung in CSS?
- Welche Rolle spielt CSS im Web?
- Img in CSS kennt die Breite und Höhe nicht und weiß nicht, wie eine Zentrierung erreicht werden soll
- Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
- CSS-Tipp: Verwenden Sie den Übergang, um den Hover-Status beizubehalten
- Schauen Sie sich diese beiden CSS-Interviewfragen an, um Ihr Fundament zu testen!

