Heim >WeChat-Applet >Mini-Programmentwicklung >Lassen Sie uns über die Ereignisbindung in WeChat-Miniprogrammen sprechen
Lassen Sie uns über die Ereignisbindung in WeChat-Miniprogrammen sprechen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-10-12 14:07:223215Durchsuche
Dieser Artikel bringt Ihnen verwandte Fragen zum WeChat-Miniprogramm, in dem hauptsächlich relevante Inhalte zur Ereignisbindung vorgestellt werden, einschließlich der Frage, was ein Ereignis ist, häufig verwendete Ereignisse in Miniprogrammen, der Unterschied zwischen Ziel und aktuellem Tarent usw. Nehmen wir eine Schauen Sie es sich gemeinsam an, ich hoffe, es wird für alle hilfreich sein.

【Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial】
Was sind Ereignisse?
Ereignisse sind die Kommunikationsmethode von der Rendering-Schicht zur Logikschicht. Durch Ereignisse kann das vom Benutzer in der Rendering-Schicht generierte Formular zur Geschäftsverarbeitung an die Logikschicht zurückgemeldet werden.
Häufig verwendete Ereignisse in Miniprogrammen

Attributliste von Ereignisobjekten

Der Unterschied zwischen target und currentTarent
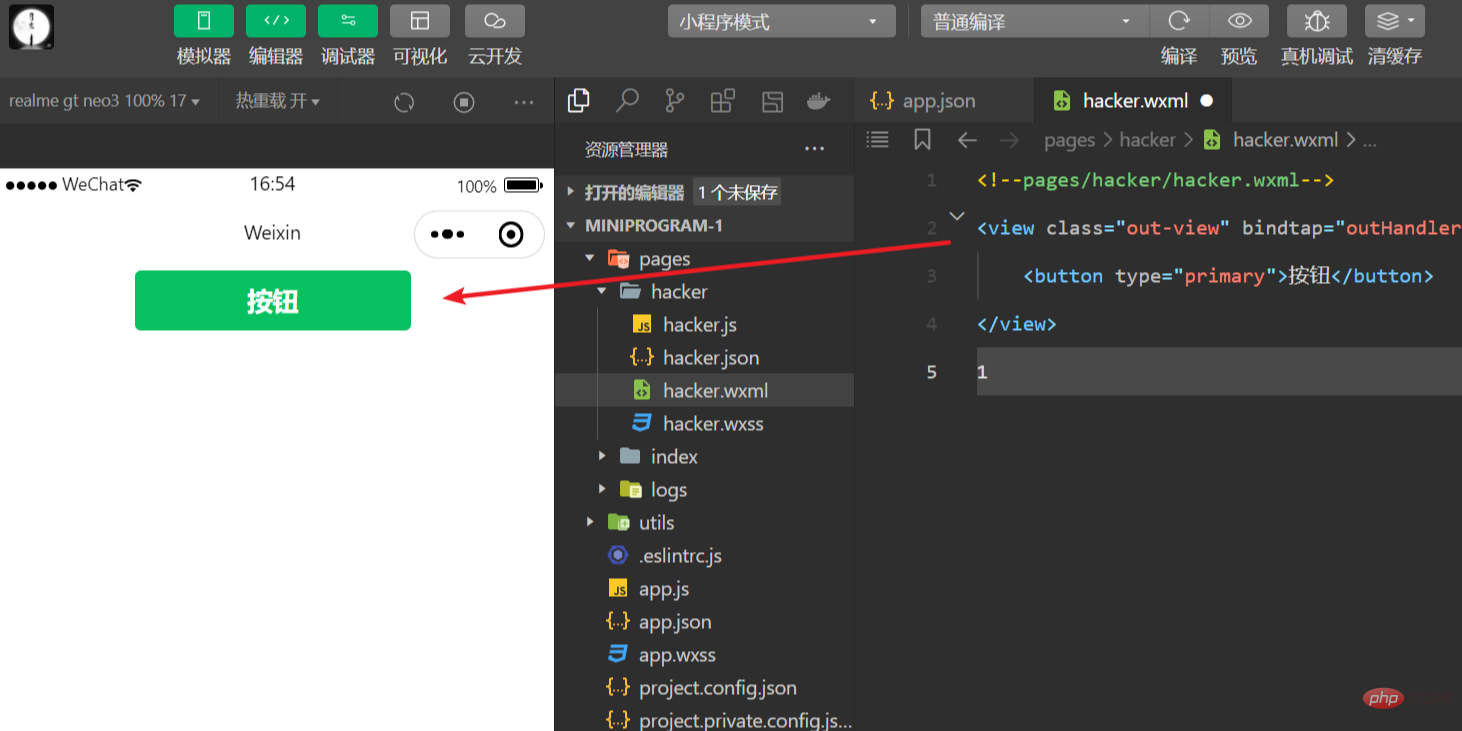
target ist die Quellkomponente, die das Ereignis ausgelöst hat, während currentTarget die Komponente ist, zu der das aktuelle Ereignis ist gebunden. Beispiel:
<view class="out-view" bindtap="outHandler">
<button type="primary">按钮</button>
</view>Wenn Sie auf die interne Schaltfläche klicken, sprudelt das Klickereignis nach außen und löst den Tap-Ereignishandler der Außenansicht aus.
Zu diesem Zeitpunkt gilt für die äußere Ansicht:
e.target zeigt auf die Quellkomponente, die das Ereignis auslöst. Daher ist e.target die interne Schaltflächenkomponente.
e.currentTarget zeigt auf die Komponente, die das Ereignis gerade auslöst Diese Komponente, also e.currentTarget, ist die aktuelle Ansichtskomponente

Das Syntaxformat von bindtap
Im Applet gibt es kein Onclick-Mausklickereignis, aber das Tap-Ereignis wird verwendet, um darauf zu reagieren das Berührungsverhalten des Benutzers.
Über bindtap können Sie Tap-Touch-Ereignisse an Komponenten binden. Die Syntax lautet wie folgt:
<button type="primary" bindtap="btnTapHandler">按钮</button>
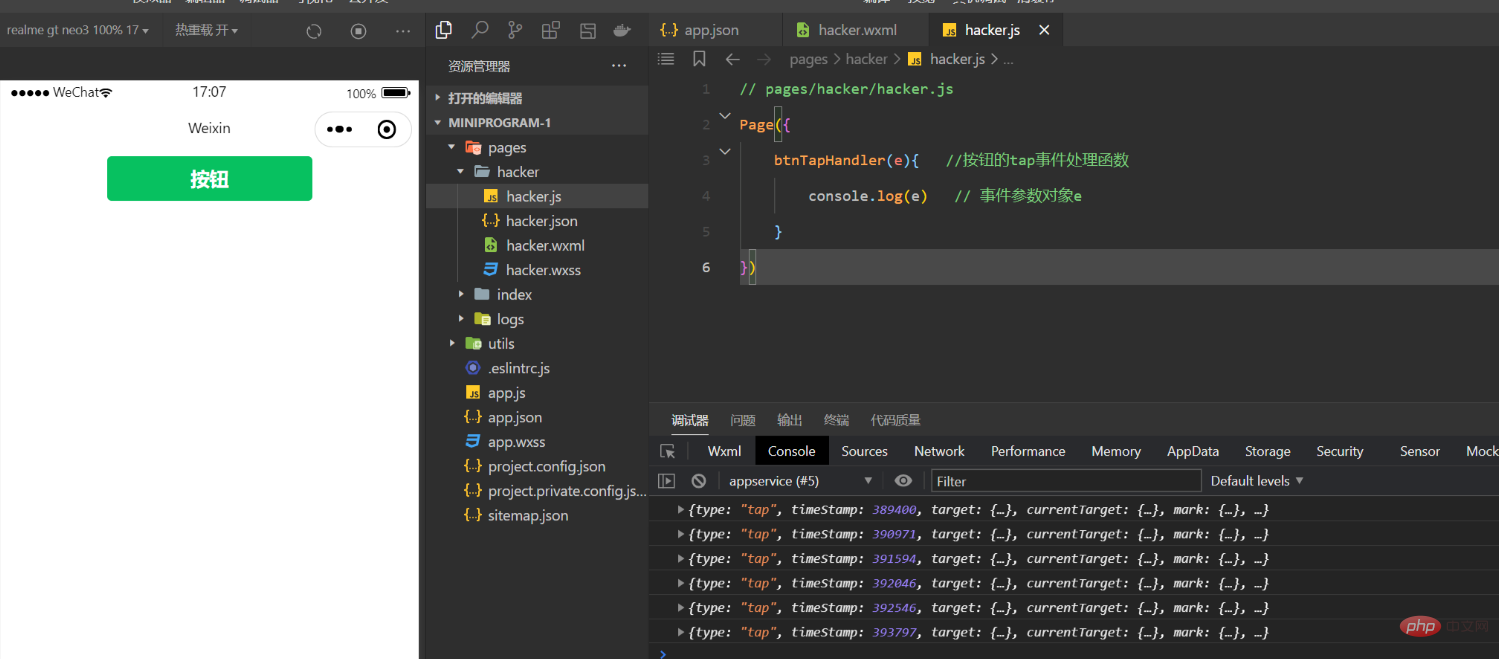
Definieren Sie die entsprechende Ereignisverarbeitungsfunktion in der .js-Datei der Seite abgekürzt als e):
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) // 事件参数对象e
}
})Jedes Mal, wenn die Taste gedrückt wird, wird das Ereignisparameterobjekt im Terminal gedruckt und das Fingerberührungsereignis wird ausgelöst.

【Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Ereignisbindung in WeChat-Miniprogrammen sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Syntaxzusammenfassung der WXML-Vorlage des WeChat-Applets
- Zusammenfassung der Wissenspunkte zum Seitenrouting von WeChat-Miniprogrammen
- So implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP
- Zusammenfassung allgemeiner Funktionen für die Entwicklung von WeChat-Miniprogrammen
- Praktisches Projekt zum WeChat Mini-Programm, Rich-Text-Editor-Implementierung

