Heim >Backend-Entwicklung >PHP-Problem >So implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP
So implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-26 14:05:283388Durchsuche
(Empfohlenes Tutorial: PHP-Video-Tutorial)
Problembeschreibung
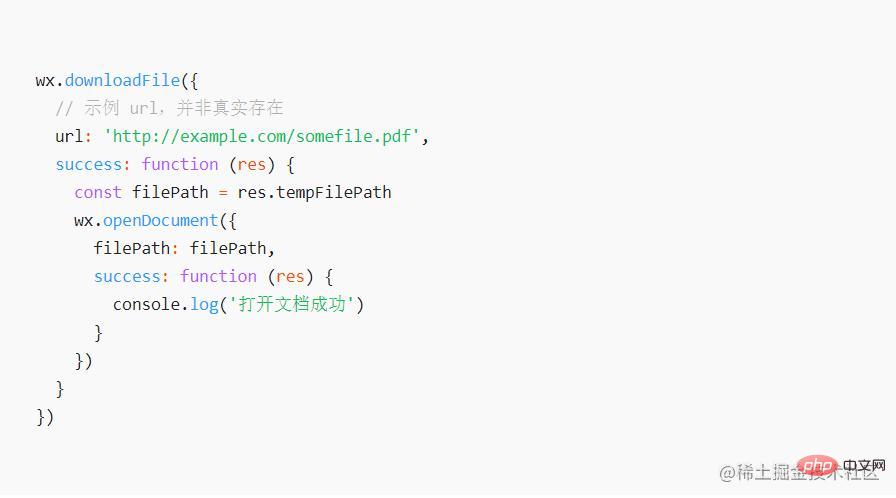
Vor einiger Zeit stieß ich bei der Entwicklung des bibliotheksartigen WeChat-Applets auf ein Problem, das darin bestand, PDF-Dateien in Alibaba Cloud OSS in der Vorschau anzuzeigen das Applet. Es gibt nur eine offizielle Lösung von WeChat, nämlich das Dokument lokal zwischenzuspeichern und es dann mit dem Ressourcenmanager zu öffnen.

Das Problem beim Schreiben wie diesem liegt auf der Hand. Es ist in Ordnung, wenn die PDF-Datei klein ist, aber wenn die PDF-Datei groß ist, ist die Ladegeschwindigkeit sehr langsam. Und ich muss nur die ersten paar Seiten in der Vorschau ansehen, außerdem muss ich alle Dokumente zwischenspeichern und im Datei-Explorer öffnen. Sehr schlechte Erfahrung.
Erkundungsprozess
Option 1: Verwenden Sie die Webansicht des Miniprogramms, um eine Vorschau auf der Webseite anzuzeigen. Die Erfahrung ist immer noch in Ordnung, aber das aufgetretene Problem besteht darin, dass das domänenübergreifende Problem nicht gelöst werden kann.
Option 2: pdf.js. Viele Lösungen im Internet empfehlen, dies zu verwenden und eine statische Seite zur Vorschau auf den Server zu schreiben. Bei dieser Lösung ist es in Ordnung, wenn sich die PDF-Datei auf dem Server Ihres eigenen Domainnamens befindet. Wenn sich die Datei jedoch in einem Drittanbieter-OS befindet, treten weiterhin domänenübergreifende Probleme auf. Darüber hinaus gibt das Online-Miniprogramm eine Sprungaufforderung aus. Das pdf.js-Dokument ist schwer zu lesen, da es verschiedene Kompatibilitätsprobleme und unbekannte Probleme gibt, die unvorhersehbar sind.
Option 3: PDF-Dateien in Bilder konvertieren, das Applet lädt einfach die entsprechenden Bilder. Diese Lösung ist die perfekteste, eignet sich jedoch besser für Back-End-Entwickler mit Hochschulabschluss. Unser Backend ist zu problematisch, daher bleibt mir nichts anderes übrig, als es zu reparieren. Ich kann es nur selbst tun.
Umsetzungsidee
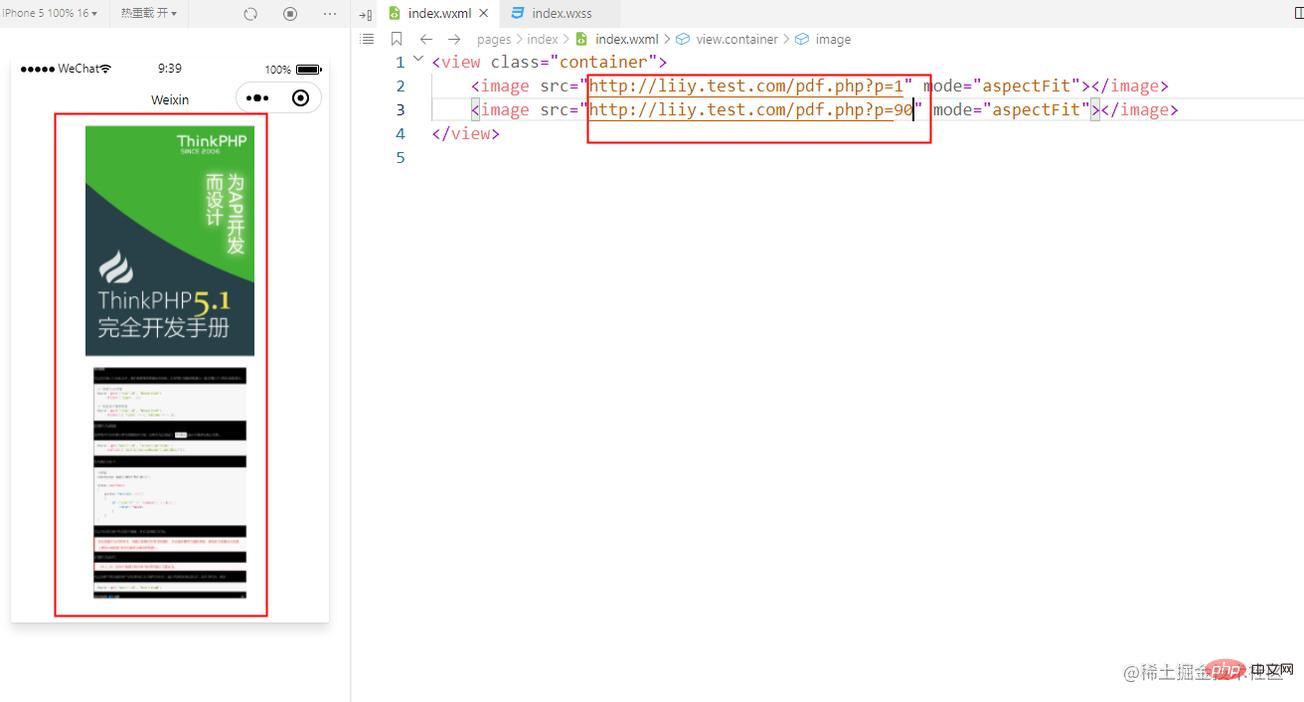
Übergeben Sie den Link der PDF-Datei, die in der Vorschau angezeigt werden soll, und die Anzahl der Seiten, die in der Vorschau angezeigt werden sollen, an das Backend. Das Backend analysiert die PDF-Datei gemäß den übergebenen Parametern und gibt die gewünschte Seite als Bild zurück.
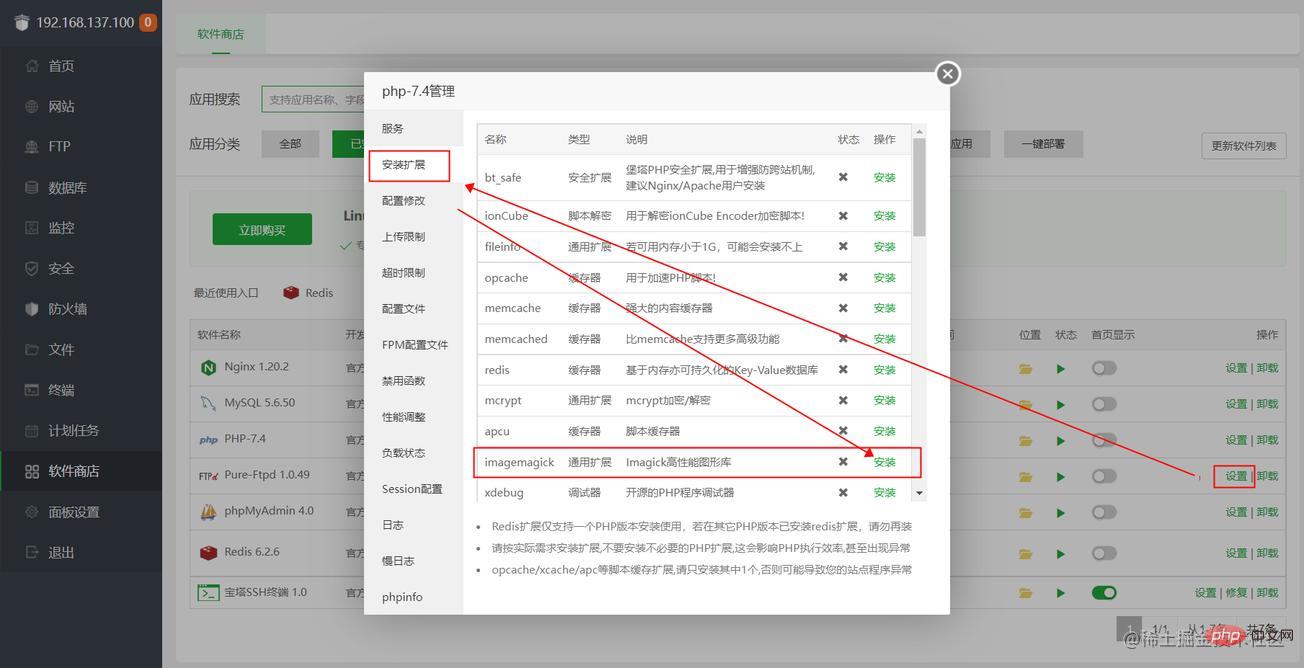
- Der Server muss Bildverarbeitungssoftware (ImageMagick) installieren, um Bilder zu generieren
- PHP muss die Erweiterung entsprechend ImageMagick installieren
- Der Server muss Ghostscript installieren, um PDF-Dateien zu öffnen und zu analysieren
Endeffekt

Übergabeparameter Nachdem p die entsprechende Seitennummer angegeben hat, wird links das Bild der entsprechenden Seitennummer angezeigt.
Implementierungsschritte: ImageMagick herunterladen, kompilieren und installieren habe es mit einem Klick in der Pagode installiert)
Sie können es auch kompilieren und installieren, daher werde ich es hier vorerst weglassen.
- Ghostscript installieren
wget https://netix.dl.sourceforge.net/project/imagemagick/im7-src/ImageMagick-7.0.7-25.tar.gz tar -zxvf ImageMagick-7.0.7-25.tar.gz cd ImageMagick-7.0.7-25 ./configure make && make install
Die entsprechenden Operationen der fünf Befehle sind: Herunterladen, Extrahieren, Verzeichnis öffnen, konfigurieren, kompilieren und installieren
Befehle in Linux konfigurieren
wget https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9.25.tar.gz tar zxvf ghostscript-9.25.tar.gz cd ghostscript-9.25 ./configure --prefix=/usr make && make install
echo "/usr/local/lib" >> /etc/ld.so.conf ldconfigHinweis: PDF-Datei. Der Pfad kann von Ihrem eigenen Server stammen oder Sie können ihn selbst anpassen.
- (Empfohlenes Tutorial: PHP-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Vorschaufunktion von WeChat-Applet-PDF-Dateien basierend auf PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die PHP-Funktion, um ein Array in Segmente zu unterteilen?
- Detailliertes Beispiel, wie PHP die gleichen Datensätze in zwei großen Dateien findet
- So summieren Sie bestimmte Felder in einem zweidimensionalen PHP-Array
- Ein Artikel über DI-Abhängigkeitsinjektion in PHP
- Erfahren Sie mehr über den Garbage-Collection-Mechanismus von PHP


