Heim >Web-Frontend >View.js >Ein Artikel, der das Vue-Routing im Detail erklärt: vue-router
Ein Artikel, der das Vue-Routing im Detail erklärt: vue-router
- 青灯夜游nach vorne
- 2022-09-01 19:43:192399Durchsuche
In diesem Artikel erhalten Sie eine detaillierte Erklärung von VueVue-Router in FamilyMart und erfahren mehr über die relevanten Kenntnisse zum Routing. Ich hoffe, dass er für alle hilfreich ist!

Die Entwicklungsgeschichte des Front-End-Routings
Das Konzept des Routings tauchte in der Softwareentwicklung auf und wurde erstmals im Back-End-Routing implementiert. Der Grund dafür ist, dass die Entwicklung des Webs hauptsächlich Folgendes durchlaufen hat Phasen:
- Back-End-Routing-Phase;
- Single-Page-Rich-Anwendung (SPA);
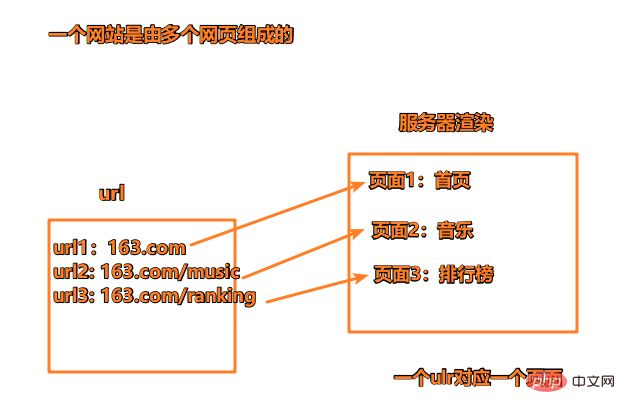
Server gerendert, d. h. der Server erstellt und rendert direkt die entsprechende HTML-Seite und sendet sie zur Anzeige an den Client zurück. Wie im Bild gezeigt:
Vorteile: Förderlich für die SEO-Optimierung
Nachteile: Die gesamte Seite wird vom Back-End-Personal gepflegt, HTMl-Code und die entsprechende Datenlogik werden miteinander vermischt, und das Schreiben und die Pflege sind sehr schwierig arm. 
2. Front-End- und Back-End-Trennung
**Front-End-Rendering:** Die an jeder Anfrage beteiligten statischen Ressourcen werden vom statischen Ressourcenserver abgerufen. und dann werden diese Anforderungen zum Rendern an das Front-End zurückgegeben. Bei jeder Anfrage vom Client wird eine Datei vom statischen Ressourcenserver angefordert. Derzeit ist das Backend nur für die Bereitstellung der API verantwortlich.Trennung von Front-End und Back-End:
Das Back-End ist nur für die Bereitstellung der API verantwortlich, das Front-End erhält Daten über Ajax und rendert die Daten über JavaScript auf der Seite
Das Back-End Das Ende konzentriert sich auf Daten, und das Front-End konzentriert sich auf Interaktion und Visualisierung.
- Seite (SPA) reiche Anwendungsphase:
- Eine Ebene des Front-End-Routings wird basierend auf der Trennung von Front-End und Back hinzugefügt -End,
Kern: Ändern Sie die Seiten-URL, aber aktualisieren Sie die Seite nicht.
- Vue-Router kennenlernen
- Vue-Router installieren
npm install vue-routerSchritte:
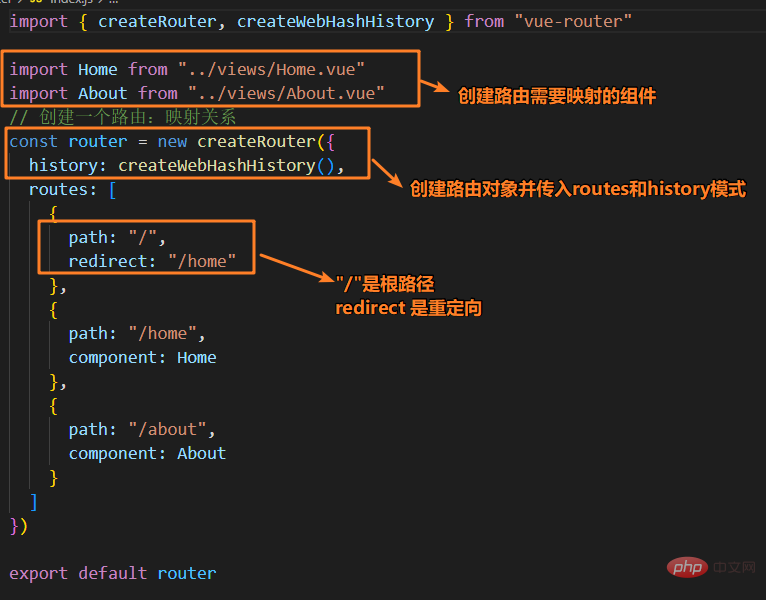
Erstellen Sie die Komponenten, die durch Routing zugeordnet werden müssen [Verwandte Empfehlungen:
Vue-Video-Tutorial
]- Erstellen Sie Routing-Objekte über createRouter und übergeben Sie sie im
- Verwenden Sie die App, um Routenobjekte zu registrieren (Methode verwenden).
Ergänzend: Andere Routing-Attribute
- Name-Attribut: Zeichnen Sie den eindeutigen Namen der Route auf; Meta-Attribut: Benutzerdefinierte Daten
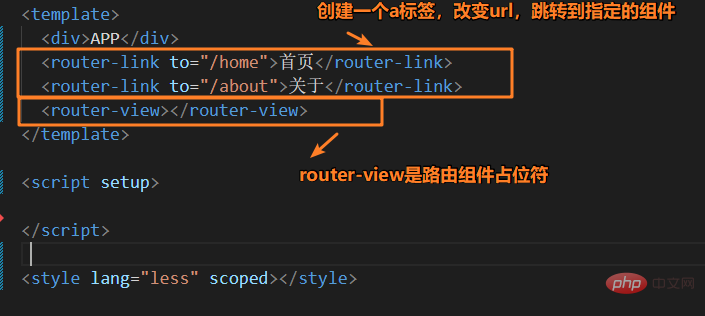
- Router-Link (Ergänzung)
Router-Link Tatsächlich gibt es viele Attribute, die konfiguriert werden können: 
to-Attribut: Ist eine Zeichenfolge oder ein Objekt 
active-class-Attribut: Legen Sie die Klasse fest, die nach der Aktivierung des a-Elements angewendet wird. Der Standardwert ist router-link-active. exact-active-class-Attribut: Wenn der Link korrekt aktiviert ist, wird die Klasse standardmäßig angewendet ist router-link-exact-active;
Verzögertes Laden von Routen
Problem: Beim Packen und Erstellen einer Anwendung wird das JavaScript-Paket sehr groß, was sich auf das Laden der Seite auswirktLösung: Teilen Sie die entsprechenden Komponenten auf Routen in verschiedene Codeblöcke. Anschließend wird die entsprechende Komponente geladen, wenn auf die Route zugegriffen wird. Gleichzeitig kann dadurch auch die Effizienz des Renderns des ersten Bildschirms verbessert werden. Unter anderem unterstützt Vue-Router standardmäßig das dynamische Laden von Komponenten. Da eine Komponente an eine Komponente übergeben oder eine Funktion empfangen werden kann, muss die Funktion ein Versprechen zurückgeben. Die
import-Funktion gibt ein Promise- Dynamisches Routing
- 1 zurück. Das grundlegende Matching des dynamischen Routings
ordnet die Routen des angegebenen Matching-Musters derselben Komponente zu. Sie können entsprechend Ihren unterschiedlichen Anforderungen unterschiedliche Routen laden, um unterschiedliche Implementierungen und Seitenrenderings zu erreichen.
Die Verwendung von dynamischem Routing wird im Allgemeinen in Verbindung mit der Rollenberechtigungskontrolle verwendet.
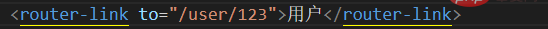
Zum Beispiel: Es gibt eine Benutzerkomponente, die für alle Benutzer gerendert werden soll, aber die Benutzer-ID ist unterschiedlich. Wir können dies tun, indem wir ein dynamisches Feld im Pfad verwenden, das wir Pfadparameter nennen. Dann implementieren Sie den Sprung in .

2. 获取动态路由的值
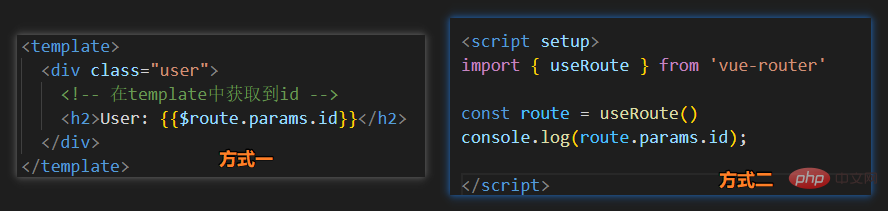
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

3. NotFound
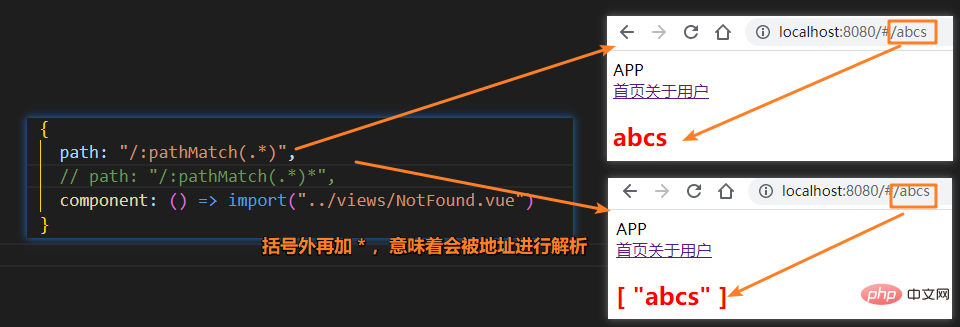
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

路由的嵌套
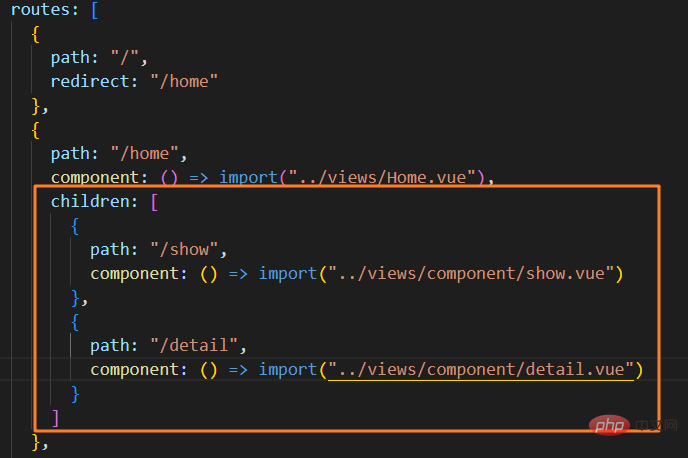
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
},
编程式导航
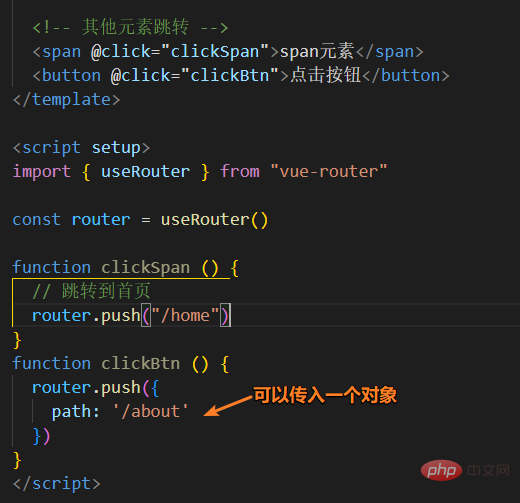
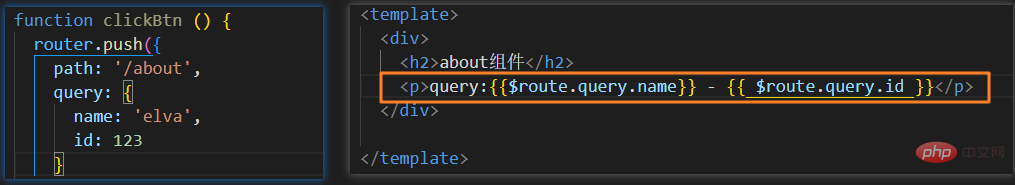
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
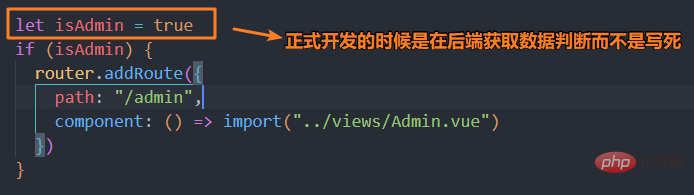
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
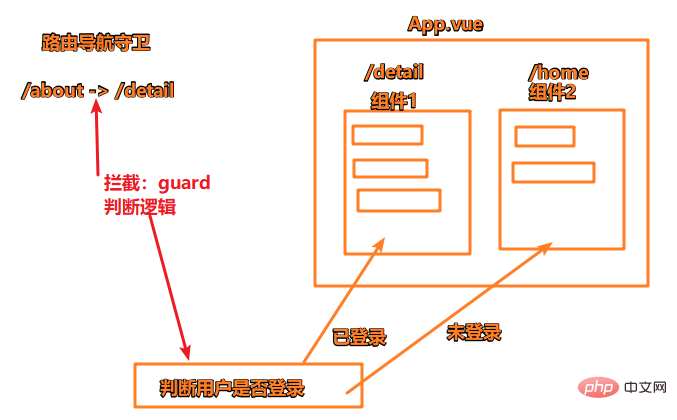
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
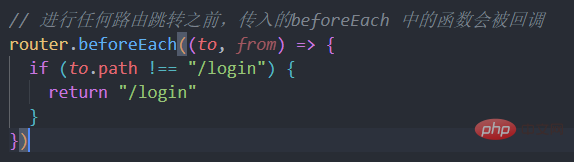
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Rufen Sie den globalen beforeResolve-Schutz auf (2.5+).
Navigation bestätigt.
Rufen Sie den globalen AfterEach-Hook auf.
DOM-Update auslösen.
Rufen Sie die Rückruffunktion auf, die im beforeRouteEnter-Schutz an next übergeben wird, und die erstellte Komponenteninstanz wird als Parameter der Rückruffunktion übergeben.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEin Artikel, der das Vue-Routing im Detail erklärt: vue-router. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist ein Slot? Lassen Sie uns über die Verwendung von Slots in Vue3 sprechen
- Was ist Staatsmanagement? Lassen Sie uns darüber sprechen, wie Sie Vuex für die Zustandsverwaltung verwenden
- Führen Sie Sie Schritt für Schritt durch, um das Prinzip der VUE-Reaktionsfähigkeit zu verstehen
- Lernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia
- [Zusammenstellung und Zusammenfassung] Detaillierte Erläuterung der 11 Wissenspunkte von Vue3
- Ein Artikel, der ausführlich erklärt, wie SVG-Symbole in Vue3-Projekten eingeführt werden

