Heim >Web-Frontend >View.js >Lernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia
Lernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia
- 青灯夜游nach vorne
- 2022-08-30 19:56:301547Durchsuche
Was ist Pinia? Wie benutzt man? Dieser Artikel führt Sie durch Vue, eine neue Generation der Staatsverwaltungsbibliothek – Pinia. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist Pinia
Pinia (Ananas auf Spanisch) ist im Wesentlichen immer noch eine Staatsverwaltungsbibliothek, die für die Zustandsfreigabe über Komponenten und Seiten hinweg verwendet wird. [Verwandte Empfehlungen: vue.js Video-Tutorial]
Der Unterschied zwischen Pinia und Vuex:
Freundlichere TypeScript-Unterstützung, Vuex‘ frühere Unterstützung für TS war sehr unfreundlich
Im Vergleich zu Vuex bietet Pinia eine einfachere API mit weniger Ritualen, Bereitstellung einer API im Composition-API-Stil
Keine verschachtelten Strukturen von Modulen mehr
Es gibt nicht mehr das Konzept von Namespaces, keine Notwendigkeit, sich an ihre komplexe Beziehung zu erinnern
Anleitung Verwenden Sie Pinia. 1. Installieren Sie Pinia sind an Ihren Komponentenbaum gebunden, was bedeutet, dass der globale Status gespeichert wird. Auf diese Weise können Sie eine beliebige Anzahl von Stores definieren, um Ihren Status zu verwalten, einschließlich
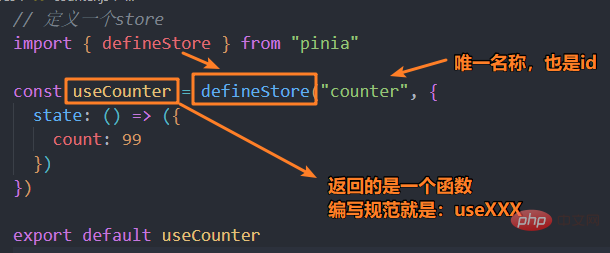
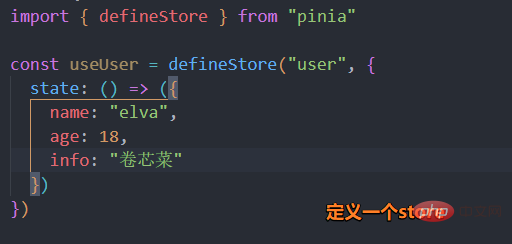
1. Definition Ein Store ist
Store definiert mit defineStore(), und es erfordert einen eindeutigen Namen, der als erster Parameter übergeben wird
state、getters、actions
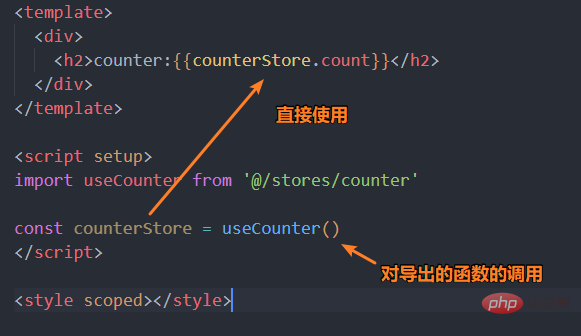
2. Verwendung von Store
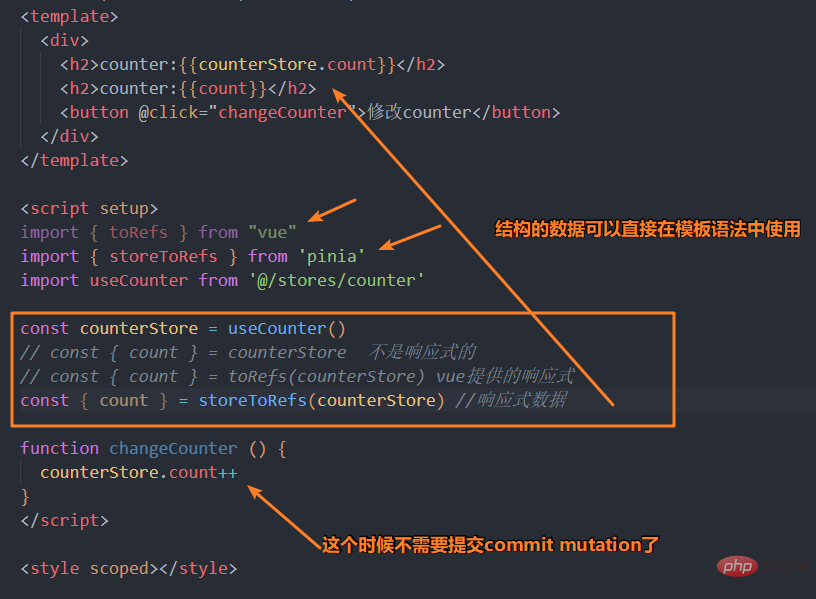
- Operation State.
 Zustand ist der Kernteil des Ladens, und der Laden wird zur Umsetzung unseres Zustandsmanagements verwendet.
Zustand ist der Kernteil des Ladens, und der Laden wird zur Umsetzung unseres Zustandsmanagements verwendet.
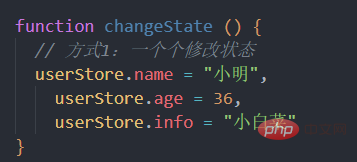
 Methode eins: Den Zustand einzeln direkt ändern
Methode eins: Den Zustand einzeln direkt ändern

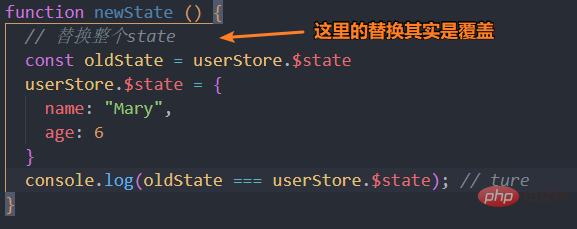
Methode drei: den Zustand ersetzen
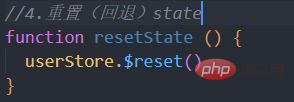
 Methode vier: den Zustand zurücksetzen
Methode vier: den Zustand zurücksetzen
- Getters
 1. Getter erkennen und definieren Eigenschaften von Store:
1. Getter erkennen und definieren Eigenschaften von Store:
 Sie können das Getters-Attribut verwenden in defineStore() Definition;
Sie können das Getters-Attribut verwenden in defineStore() Definition;
Getter können eine Funktion definieren, die einen Zustand als Parameter akzeptiert; 

Methode 1: Zugriff auf die Getter des aktuellen Speichers
Methode 2: Zugriff auf Getter anderer Stores
- Methode 3: Zugriff auf Getter anderer Stores
yarn add pinia
Aktion verstehen und definieren
Aktion kann sein als Methoden in Komponenten verstanden , genau wie Getter, kann hierüber in der Aktion zugegriffen werden.
Action unterstützt asynchrone Vorgänge, sodass Sie „await“ verwenden können.
-
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die Programmierung ! !
Das obige ist der detaillierte Inhalt vonLernen Sie Vues State-Management-Bibliothek der neuen Generation kennen: Pinia. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispiel: Was sind die Setup-Parameter attrs, slots und emit in vue3?
- [Organisation und Freigabe] 6 VSCode-Plug-Ins, die für die Vue3-Entwicklung erforderlich sind
- You Yuxi: Die neue Version der chinesischen Vue3-Dokumentation ist online!
- Lassen Sie uns darüber sprechen, wie man Axios in Vite+vue3.0+ts kapselt.
- Detaillierte Erläuterung des Unterschieds zwischen reaktiv und ref in vue3 (Quellcode-Analyse)
- Was ist ein Slot? Lassen Sie uns über die Verwendung von Slots in Vue3 sprechen

