Heim >Web-Frontend >js-Tutorial >9 Möglichkeiten, JavaScript-Array-Instanzen zusammenzufassen
9 Möglichkeiten, JavaScript-Array-Instanzen zusammenzufassen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-25 11:44:202401Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich 9 Methoden von JavaScript-Array-Instanzen vor. Die detaillierte Einführung des Artikels zu diesem Thema hat keinen bestimmten Referenzwert.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Vorwort
Handschriftliche JS-native API ist in Interviews sehr verbreitet. Heute bin ich bei harter Arbeit (beim Angeln) darauf gestoßen Ein MDN-Artikel Im Teil über Array-Instanzmethoden war mir zufällig langweilig, also habe ich zum Spaß ein paar Instanzmethoden geschrieben, den grundlegenden Inhalt überprüft und sie aufgezeichnet.

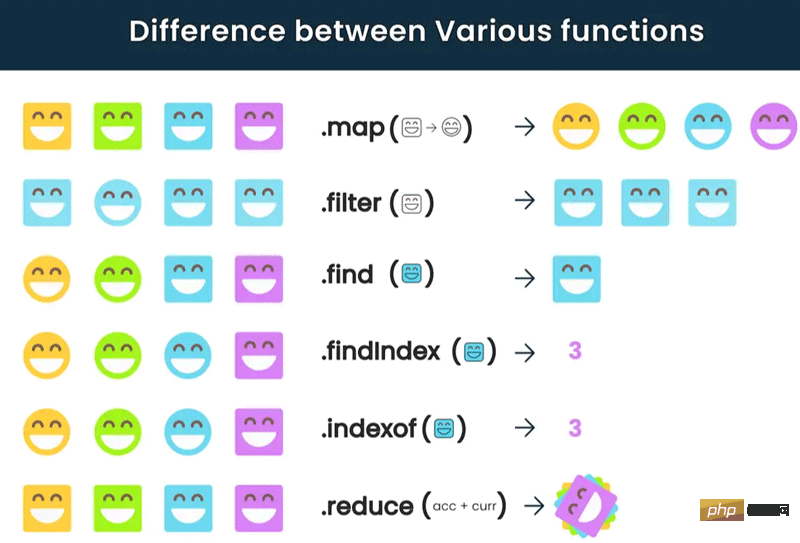
Wenn Sie den Unterschied zwischen Iterationsmethoden in Array-Instanzen immer noch nicht kennen, können Sie sich das Bild unten ansehen:

map
Diese Methode gibt für jedes Element ein neues Array zurück Das Array Die Elemente sind alle Ergebnisse der Ausführung der von map bereitgestellten Rückruffunktion. map提供的回调函数结果。
实现代码如下:
const map = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放修改后的数据
let res = []
for (let i = 0; i < array.length; i++) {
res.push(fun(array[i]))
}
return res
}
// 测试
let res = map([1, 2, 3], item => {
return item * 2
})
console.log(res) // [ 2, 4, 6 ]filter
这个方法会返回一个新的数组,数组中的值是满足filter提供的回调函数的值,
实现代码如下:
const filter = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放符合条件的数组项
let res = []
for (let i = 0; i < array.length; i++) {
// 将数组中的每一项都调用传入的函数,如果返回结果为true,则将结果push进数组,最后返回
fun(array[i]) && res.push(array[i])
}
return res
}
// 测试
let res = filter([1, 2, 3], item => {
return item > 2
})
console.log(res) // [ 3 ]some
该方法会判断数组中的每一项,如果有一项满足回调函数中条件就返回true都不满足则返回false。
实现代码如下:
const some = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = false
for (let i of array) {
if (fun(i)) {
flag = true
break
}
}
return flag
}
let res = some([1, 2, 3], item => {
return item > 2
})
console.log(res) // trueevery
该方法会判断数组中的每一项,如果所有项满足回调函数中条件就返回true否则返回false
Der Implementierungscode lautet wie folgt:
const every = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = true
for (let i of array) {
if (!fun(i)) {
flag = false
break
}
}
return flag
}
let res = every([1, 2, 3], item => {
return item > 0
})
console.log(res) // truefilterDiese Methode gibt ein neues Array zurück. Die Werte im Array sind die Werte, die die von filter bereitgestellte Rückruffunktion erfüllen. Code>. <p><strong></strong>Der Implementierungscode lautet wie folgt: </p>
<h2><pre class="brush:js;">const reduce = (array, fun, initialValue) => {
// 类型约束
if (Object.prototype.toString.call(array) !== &#39;[object Array]&#39;)
throw new TypeError(array + &#39; is not a array&#39;)
if (typeof fun !== &#39;function&#39;) throw new TypeError(fun + &#39; is not a function&#39;)
let accumulator = initialValue
for (let i = 0; i < array.length; i++) {
accumulator = fun(accumulator, array[i], i, array)
}
return accumulator
}
const arr = [1, 2, 3]
console.log(arr.reduce(v => v + 10, 10)) // 40
console.log(reduce(arr, v => v + 10, 10)) // 40</pre></h2>
<p>Diese Methode beurteilt jedes Element im Array, es gibt <code>true zurück. code>; wenn keiner erfüllt ist, wird <code>false zurückgegeben. Der Implementierungscode lautet wie folgt: const forEach = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
for (let i of array) {
fun(i)
}
}
let res = forEach([1, 2, 3], item => {
console.log(item)
})everyDiese Methode beurteilt jedes Element im Array, andernfalls wird true zurückgegeben es wird false zurückgeben.
const myFind = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let res
for (let i = 0; i < array.length; i++) {
if (fun(array[i])) {
res = array[i]
}
}
return res
}
// 测试
let res = myFind([1, 2, 3], item => {
return item > 2
})
console.log(res) // 3reduce
Diese Methode veranlasst jedes Element im Array, die von uns bereitgestellte Rückruffunktion auszuführen, die Ergebnisse zusammenzufassen und sie zurückzugeben. Der Implementierungscode lautet wie folgt: const join = (array, separator = ',') => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof separator !== 'string')
throw new TypeError(separator + ' is not a string')
let res = array[0].toString()
for (let i = 0; i < array.length - 1; i++) {
res += separator + array[i + 1].toString()
}
return res
}
// 测试
let res = join([1, 2, 3], '-')
console.log(res) // 1-2-3forEach
Das obige ist der detaillierte Inhalt von9 Möglichkeiten, JavaScript-Array-Instanzen zusammenzufassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung aller neuen Funktionen von JavaScript ECMAScript 6
- Die Grundkonzepte von Asynchronität und Rückruf in JavaScript und das Phänomen der Rückrufhölle
- Drei Möglichkeiten, Seiteninhalte mit JavaScript zu kopieren (Zusammenfassungsfreigabe)
- JavaScript-Front-End-Iterator und Generator-Generator erklärt
- Beispiel für die Verwendung der JavaScript-Array-Methode Reduce()

