Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung der JavaScript-Array-Methode Reduce()
Beispiel für die Verwendung der JavaScript-Array-Methode Reduce()
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-24 09:14:172077Durchsuche
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Vorwort
Bitte lassen Sie mich diese Methode heute im Detail vorstellen, ich hoffe, sie wird Ihnen hilfreich sein.
Dies ist die grundlegende Verwendung von Reduce:
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce ist eine Methode für das Array-Prototypobjekt, die uns beim Betrieb von Arrays helfen kann. Als Parameter nimmt es eine andere Funktion an, die als Reduzierer bezeichnet werden kann.
Reduzierer hat zwei Parameter. Der erste Parameter param1 ist das Ergebnis des letzten Reducer-Laufs. Wenn der Reduzierer zum ersten Mal ausgeführt wird, ist der Standardwert von param1 der Wert des ersten Elements des Arrays. Die
reduce-Methode durchläuft jedes Element im Array, genau wie in einer for-Schleife. Und übergeben Sie den aktuellen Wert in der Schleife als Parameter 2.
Nach dem Durchlaufen des Arrays gibt Reduzieren das vom letzten Reduzierer berechnete Ergebnis zurück.
Schauen wir uns ein detailliertes Beispiel an.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
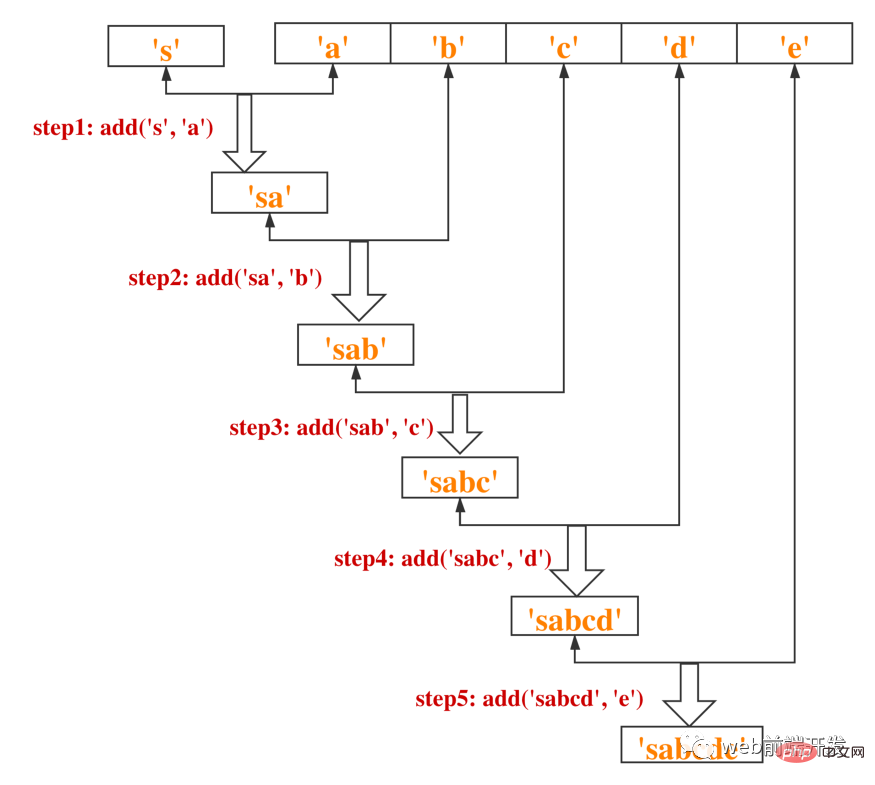
Als nächstes wollen wir untersuchen, wie der obige Code ausgeführt wird.
In diesem Code ist Reduzierer add .
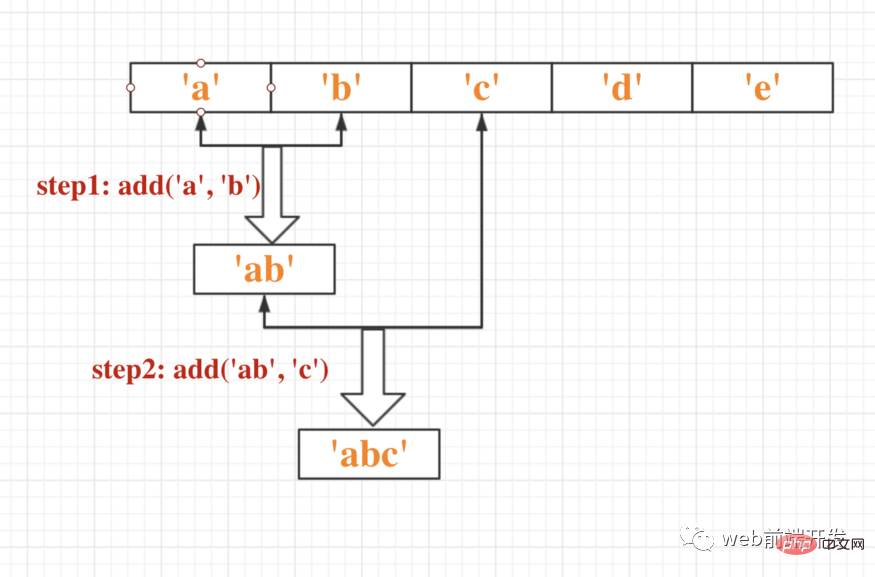
Da wir add zum ersten Mal ausführen, wird zunächst das erste Element „a“ im Array als erster Parameter von add behandelt, und dann beginnt die Schleife beim zweiten Element „b“ von Array. Diesmal ist „b“ das zweite hinzuzufügende Argument.

Nach der ersten Berechnung erhalten wir das Ergebnis ‚ab‘. Dieses Ergebnis wird zwischengespeichert und als Parameter1 in der nächsten Additionsberechnung verwendet. Gleichzeitig wird der dritte Parameter „c“ im Array als Parameter2 von add verwendet.

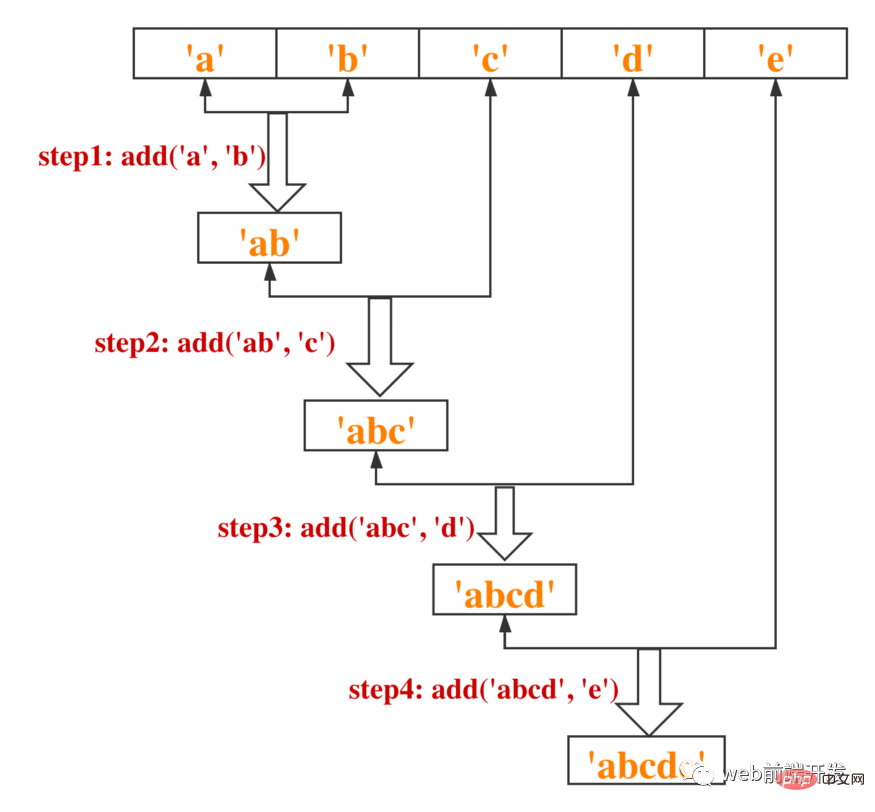
In ähnlicher Weise iteriert Reduzieren weiterhin über die Elemente im Array und führt „abc“ und „d“ als hinzuzufügende Argumente aus.

Nachdem das letzte Element im Array durchlaufen wurde, wird schließlich das Berechnungsergebnis zurückgegeben.

Jetzt haben wir das Ergebnis: 'abcde'.
Wir können also sehen, dass Reduzieren auch eine Möglichkeit ist, ein Array zu durchlaufen! Es nimmt der Reihe nach den Wert jedes Elements im Array und führt die Reduzierfunktion aus.
Aber wir können sehen, dass die obige Schleife nicht diese harmonische Schönheit hat. Weil wir das erste Element des Arrays, das „a“ ist, als anfänglichen Parameter1 verwenden und dann das zweite Element des Arrays durchlaufen, um Parameter2 zu erhalten.
Tatsächlich können wir den zweiten Parameter in Reduce als Anfangswert von Param1 der Reduzierfunktion angeben, sodass Param2 in einer Schleife ab dem ersten Element des Arrays erhalten wird.
Der Code lautet wie folgt:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
Dieses Mal verwenden wir „s“ als Parameter1, wenn wir den Reduzierer zum ersten Mal aufrufen, und durchlaufen dann das Array nacheinander, beginnend mit dem ersten Element.

Damit wir unseren ersten Codeausschnitt mit dieser Syntax umschreiben können.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')Als nächstes werden wir mit dem eigentlichen Programmierkapitel beginnen, um die kraftvolle Kraft von Reduce zu erleben.
1. Akkumulation und kumulative Multiplikation
Was würden Sie tun, wenn wir die Summe aller Elemente im Array erhalten möchten?
Im Allgemeinen könnten Sie so schreiben:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}Natürlich haben Sie vielleicht auch andere Schreibweisen, aber solange Sie eine for-Schleife verwenden, erscheint der Code überflüssig.
Dann sehen wir uns an, was die obige Akkumulationsfunktion bewirkt:
- Setzen Sie die Anfangssumme auf Null.
- Nehmen Sie das erste Element im Array heraus und summieren Sie es.
- Speichern Sie das Ergebnis des vorherigen Schritts in der Summe.
- Sequentiell Andere Elemente im Array führen die obige Operation aus
- und geben das Endergebnis zurück
Wenn wir die obigen Schritte in Worten beschreiben, ist es offensichtlich, dass sie der Verwendung von Reduzieren entsprechen. Wir können also reduzieren verwenden, um den obigen Code neu zu schreiben:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}Wenn Sie es gewohnt sind, Pfeilfunktionen zu verwenden, sieht der obige Code prägnanter aus:
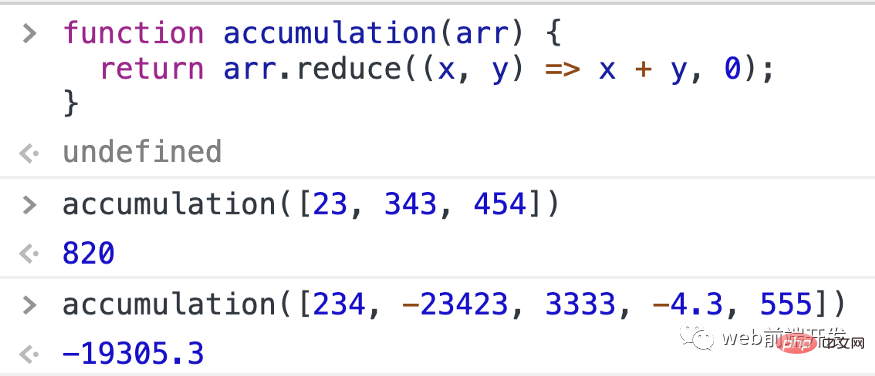
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}Alles in einer Codezeile erledigt!

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
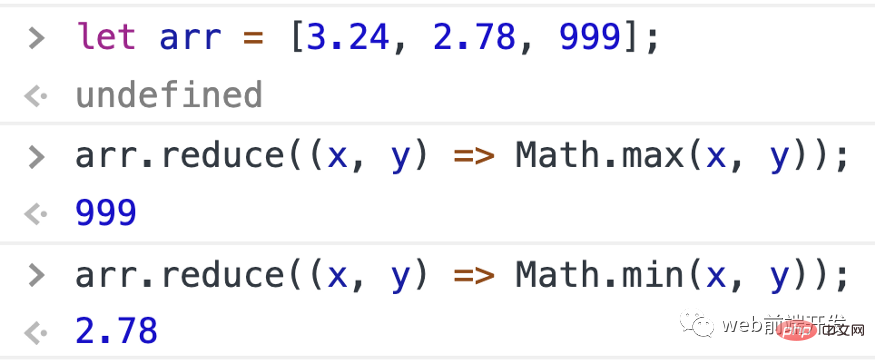
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
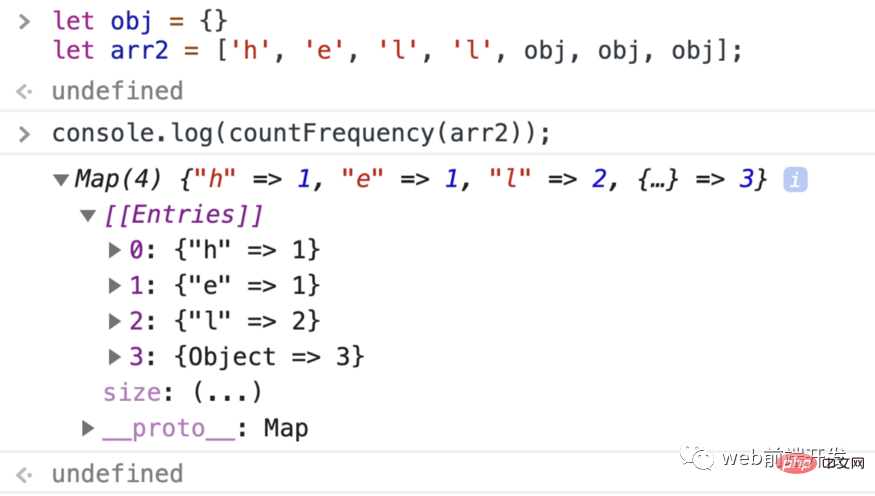
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
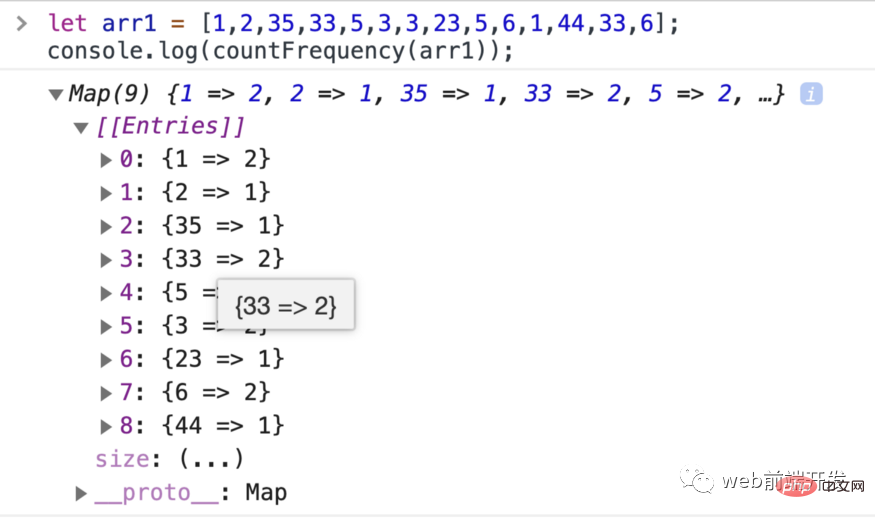
这里有两个例子:


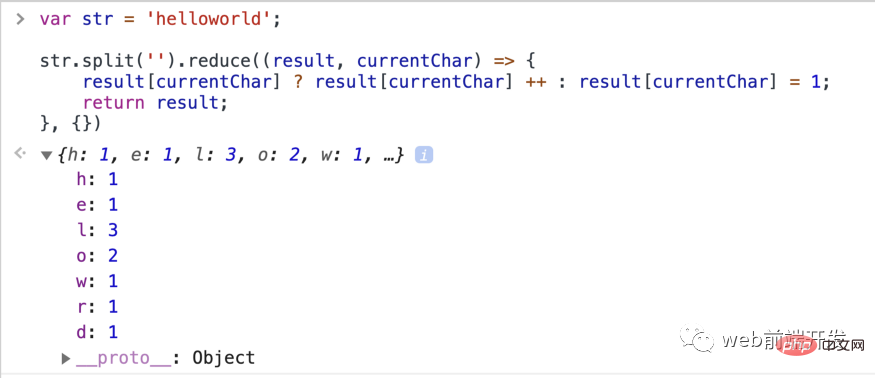
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
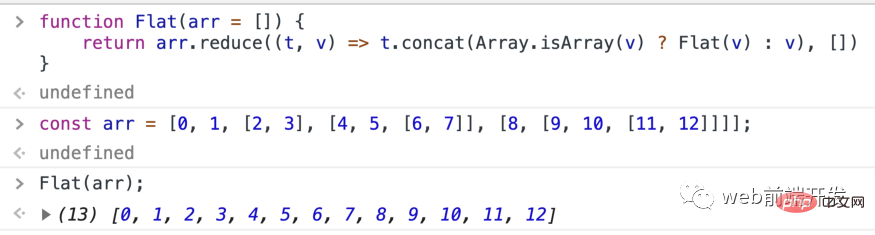
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung der JavaScript-Array-Methode Reduce(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen bei, wie Sie einen „Schlüsselassistenten' mithilfe von JavaScript implementieren!
- Verwenden Sie JavaScript, um Tippspiele zu simulieren!
- Die neueste Zusammenfassung häufiger JavaScript-DOM-Ereignisse!
- Die Beziehung zwischen JavaScript und ECMAScript
- JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm


