Heim >Web-Frontend >js-Tutorial >Bringen Sie Ihnen bei, wie Sie einen „Schlüsselassistenten' mithilfe von JavaScript implementieren!
Bringen Sie Ihnen bei, wie Sie einen „Schlüsselassistenten' mithilfe von JavaScript implementieren!
- 藏色散人nach vorne
- 2022-08-07 10:28:362825Durchsuche
Seltsame JavaScript-Fähigkeiten: Key Wizard
Automatisierungstools wie Key Wizard können uns die Hände frei machen und uns dabei helfen, viele Aufgaben automatisch zu erledigen. In vielen Szenarien kann dies die Produktivität erheblich verbessern.
In diesem Artikel wird Folgendes demonstriert: Verwenden von JavaScript zum Implementieren eines „Schlüsselassistenten“, um den automatischen Abschluss von Klick-, Fokus-, Eingabe- und anderen Vorgängen zu demonstrieren.
Erzielen Sie den Effekt

Wie in der Animation oben gezeigt, werden die folgenden Vorgänge automatisch auf der Seite ausgeführt:
1. Klicken Sie auf zwei Schaltflächen im Abstand von
2
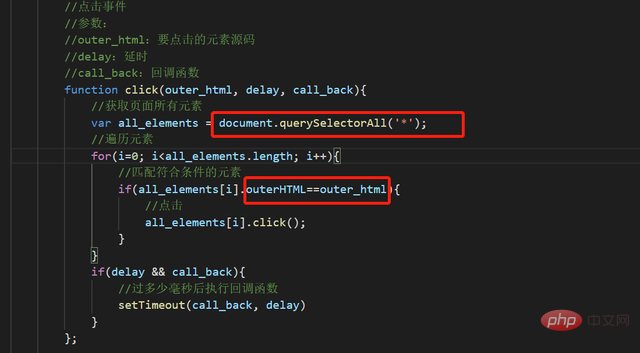
3. Geben Sie Text in das Eingabefeld ein. Klicken Sie, um den Link zu öffnen. Das Prinzip ist nicht kompliziert. Rufen Sie das Element ab und führen Sie Ereignisse wie Klicken und Fokussieren aus. Es gibt zwei Schwierigkeiten: 1. Für Elemente ohne ID und Name können Sie getElementById und getElementByName nicht verwenden. Die Lösung lautet: Verwenden Sie querySelectorAll, um alle Elemente der Seite abzugleichen Quellcode zur genauen Positionierung des Elements. Der Code lautet wie folgt:2. So stellen Sie die Verzögerung ein: Nachdem Sie auf einen Ort geklickt haben, warten Sie einige Sekunden, bevor Sie den nächsten Vorgang ausführen.
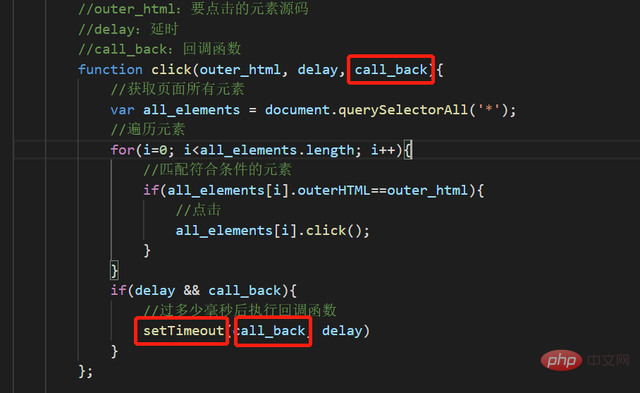
Die Lösung ist: SetTimeOut und Callback-Funktion verwenden. Der Code lautet wie folgt: 
Detaillierte Erläuterung der Tastencodes
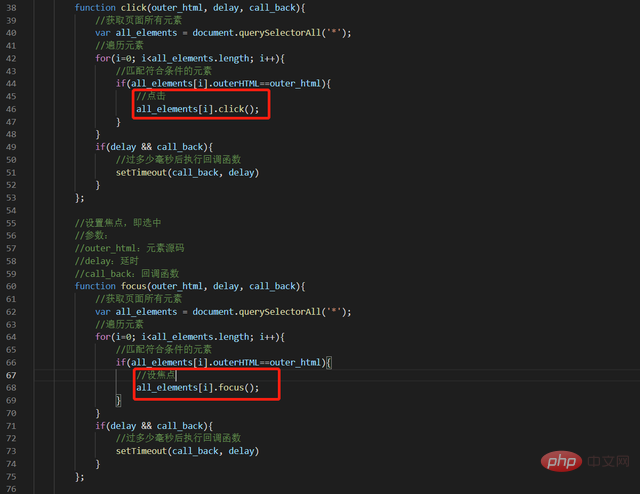
Bereiten Sie gemäß den zuvor beschriebenen Prinzipien die Klick-, Fokus- und Zuweisungsfunktionen wie folgt vor: 
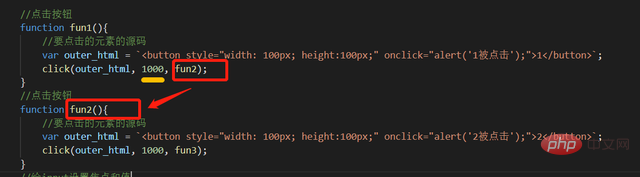
Übergeben Sie beim Aufruf die Quelle Code, Verzögerungswert und Rückruffunktion.
Das heißt: Bearbeiten Sie die Elemente des angegebenen Quellcodes, verzögern Sie sie dann für einen bestimmten Zeitraum und führen Sie dann die Rückruffunktion aus. 
Der Quellcodeteil kann im Seitenbetrachter abgerufen werden, wie in der folgenden Abbildung gezeigt:

Vollständiger Quellcode
Der vollständige Code des obigen Beispiels ist hier angegeben. Speichern Sie ihn als HTML und Führen Sie es aus. 
<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
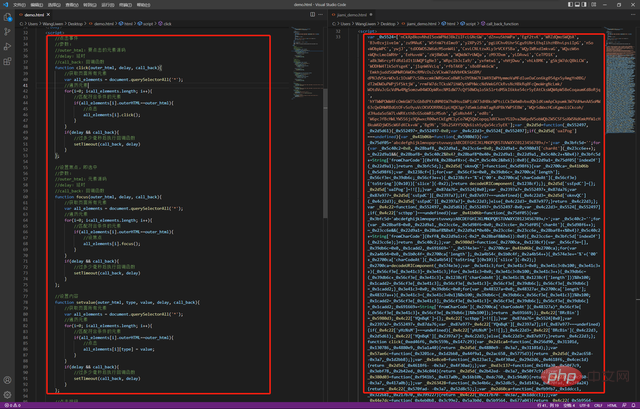
</html>CodesicherheitOffenes und transparentes JavaScript kann die Funktionslogik leicht verstehen und nach Belieben geändert werden. Wenn Sie die Codesicherheit verbessern möchten, sollten Sie Ihren Code durch Verschlüsselung schützen. Sie können beispielsweise JShaman verwenden, ein professionelles Verschlüsselungstool zur Verschleierung von JavaScript-Code. Der JavaScript-Code im vollständigen Quellcode oben nimmt nach der Verschlüsselung durch JShaman die folgende Form an und seine Verwendung wird in keiner Weise beeinträchtigt:
Hinweis: Die linke Seite ist der Originalcode, die rechte Seite ist der verschlüsselte Code.
 Verwandte Empfehlungen: [
Verwandte Empfehlungen: [
]
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie einen „Schlüsselassistenten' mithilfe von JavaScript implementieren!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- JavaScript-HTML-DOM-Navigation (Zusammenfassungsfreigabe)
- Detaillierte Erläuterung, wie JavaScript Elementattribute, Stile und Klassennamen verwaltet
- Eine kurze Erklärung, wie JavaScript auf Elementinhalte einwirkt
- Detaillierte Erläuterung der JavaScript-Funktionen „Alles auswählen' und „Auswahl umkehren' (mit Codebeispielen)

