Heim >Web-Frontend >js-Tutorial >JavaScript-HTML-DOM-Navigation (Zusammenfassungsfreigabe)
JavaScript-HTML-DOM-Navigation (Zusammenfassungsfreigabe)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-05 17:13:281744Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der HTML-DOM-Navigation behandelt. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
JS HTML DOM-Navigation
Mit HTML DOM können Sie Knotenbeziehungen verwenden, um im Knotenbaum zu navigieren.
DOM-Knoten
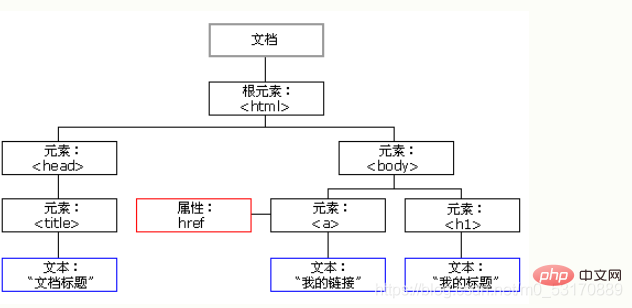
Gemäß dem W3C-HTML-DOM-Standard ist Alles in einem HTML-Dokument ein Knoten:
- Das gesamte Dokument ist ein Dokumentknoten
- Jedes HTML-Element ist ein Elementknoten
- Der Text darin HTML-Element sind Textknoten
- Jedes HTML-Attribut ist ein Attributknoten
- Alle Kommentare sind Kommentarknoten

Mit dem HTML-DOM sind alle Knoten im Knotenbaum über JavaScript zugänglich.
Möglichkeit, neue Knoten zu erstellen sowie alle Knoten zu ändern und zu löschen.
Knotenbeziehungen
Knoten im Knotenbaum stehen in einer bestimmten hierarchischen Beziehung zueinander.
- Die Begriffe (Elternteil, Kind und Geschwister, Elternteil, Kind und Geschwister) werden verwendet, um diese Beziehungen zu beschreiben.
- In einem Knotenbaum wird der oberste Knoten als Wurzel (Wurzelknoten) bezeichnet.
- Jeder Knoten hat ein Elternteil. außer Root (Wurzelknoten hat keinen übergeordneten Knoten)
- Knoten kann eine bestimmte Anzahl von Kindern haben
- Geschwister (Brüder oder Schwestern) beziehen sich auf Knoten mit demselben übergeordneten Knoten
z. B.:
<title>DOM 教程</title> <h1>DOM 第一课</h1> <p>Hello world!</p>

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - </title> </title> 有两个子:<h1> 和 </h1><p> - </p><h1> 有一个子:"DOM 第一课" - </h1><p> 有一个子:"Hello world!" - </p><h1> 和 </h1><p> 是同胞</p>
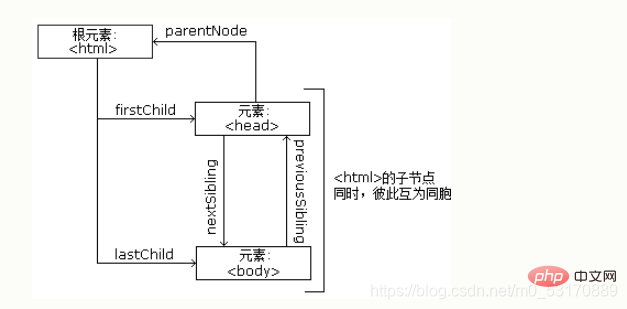
in Navigieren zwischen
Mit JavaScript können Sie zwischen Knoten mithilfe der folgenden Knoteneigenschaften navigieren: Geschwister
- Untergeordnete Knoten und Knotenwerte
- Ein häufiger Fehler bei der DOM-Verarbeitung besteht darin, zu denken, dass Elementknoten Text enthalten.
- Beispiel:
<title>DOM 教程</title>
(im obigen Beispiel) Elementknoten - enthält keinen
- Es enthält einen Textknoten mit dem Wert „DOM Tutorial“.
var myTitle = document.getElementById("demo").innerHTML;
Der Zugriff auf das innerHTML-Attribut entspricht dem Zugriff auf den Knotenwert des ersten untergeordneten Knotens:
var myTitle = document.getElementById("demo").firstChild.nodeValue;
Sie können auch darauf zugreifen der erste untergeordnete Knoten wie folgt: var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
Die folgenden drei Beispiele rufen den Text des
- -Elements ab und kopieren ihn in das
- -Element:
- Beispiel 1
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
- Beispiel. 2
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
Beispiel 3
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
InnerHTML
us Verwenden Sie innerHTML. Rufen Sie den Inhalt eines HTML-Elements ab. Der DOM-Wurzelknoten
verfügt über zwei spezielle Eigenschaften, die den Zugriff auf das vollständige Dokument ermöglichen: document.body – der Hauptteil des Dokuments
document.documentElement – das vollständige DokumentInstanz
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script>Instanz
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script>
nodeName-Attribut
-Attribut gibt den Namen des Knotens an. 
nodeName ist schreibgeschützt
 Der nodeName des Attributknotens ist der Name des Attributs
Der nodeName des Attributknotens ist der Name des Attributs  Der nodeName des Textknotens
Der nodeName des Textknotens
#text
Der nodeName des Dokumentknotens nodeNameImmer
- Beispiel:
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
nodeValue-Attribut gibt den Wert eines Knotens an.
nodeValue des Textknotens ist Texttext nodeValue des Attributs node ist der Attributwert
nodeType-Attribut
nodeType-Attribut gibt den Typ des **-Knotens zurück. **nodeType ist schreibgeschützt.
Instance<h1>我的第一张网页</h1> <p>Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType; </script> gibt 1 zurück - Das wichtigste nodeType-Attribut ist:
Type 2 ist im HTML-DOM veraltet. Im XML-DOM nicht veraltet.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonJavaScript-HTML-DOM-Navigation (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der 5 Schleifendurchlaufmethoden von Javascript-Objekten
- Eine ausführliche Analyse von Timern in JavaScript
- Timer zum Löschen der JavaScript-Instanzanalyse
- Erfahren Sie mehr über das Bubbling und Erfassen von Ereignissen in JavaScript
- Ereignis zum Laden der Seite des JavaScript-Instanzanalysefensters