Heim >Web-Frontend >js-Tutorial >Eine ausführliche Analyse von Timern in JavaScript
Eine ausführliche Analyse von Timern in JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-04 17:37:472246Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit Timern in JavaScript vorstellt. Es gibt zwei Timer in JavaScript, nämlich setTimeout, das zum Ausführen eines bestimmten Codes nach einer bestimmten Zeit verwendet wird, und setInterval, das zum Ausführen eines bestimmten Codes verwendet wird Schauen wir uns den Code in regelmäßigen Abständen an. Ich hoffe, er wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Es gibt zwei Arten von Timern in JavaScript:
setTimeout(): Führen Sie einen Codeabschnitt nach einem aus angegebene Zeit (verzögerte Ausführung) .
setInterval(): Führen Sie einen Codeabschnitt in Intervallen aus (Intervallausführung).
JavaScript bietet die Timer-Funktion, die Funktionen oder Codesegmente verzögern oder wiederholt ausführen kann.
| Methode | Beschreibung |
|---|---|
| setTimeout() | Rufen Sie eine Funktion auf oder führen Sie einen Codeabschnitt nach der angegebenen Anzahl von Millisekunden aus |
| setInterval() | entsprechend dem angegebenen Zeitraum ( in Millisekunden) Um eine Funktion aufzurufen oder einen Code auszuführen |
| clearTimeout() | Abbrechen des durch die setTimeout()-Methode festgelegten Timers |
| clearInterval() | Abbrechen des durch setInterval() eingestellten Timers |
Die beiden Timer werden im Folgenden separat erklärt.
setTimeout()
Erstellen Sie einen Timer:
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// 执行上述代码,两秒后会在控制台输出:我在两秒后被输出!
setTimeout() hat insgesamt 4 Parameter. Der erste Parameter ist eine Pfeilfunktion und der zweite Parameter gibt an, wie viele Sekunden später Führen Sie diese Pfeilfunktion aus. Dieser Vorgang wird als Rückruf bezeichnet, und diese Pfeilfunktion wird als Rückruffunktion bezeichnet.
Rückruffunktion:
Übergeben Sie eine Funktion als Parameter an eine andere Funktion und führen Sie die übergebene Funktion aus, nachdem die Ausführung der anderen Funktion abgeschlossen ist. Im obigen Code wird die Pfeilfunktion als Parameter an setTimeout() übergeben. setTimeout() schließt die Ausführung nach zwei Sekunden ab und beginnt dann mit der Ausführung der Pfeilfunktion, sodass die angezeigten Ergebnisse nach einer Verzögerung von zwei Sekunden ausgegeben werden Sekunden.
Pfeilfunktion:
Die Bedeutung der Pfeilfunktion ist die gleiche wie die einer gewöhnlichen Funktion, sie werden jedoch auf unterschiedliche Weise ausgedrückt. Da Pfeilfunktionen sehr prägnant sind, werden sie häufig in andere Funktionen eingebettet. Wenn Sie mehr darüber erfahren möchten, lesen Sie bitte andere Materialien und gehen hier nicht näher darauf ein.
Timer abbrechen:
Beim Erstellen dieses Timers wird die eindeutige Kennung dieser Timer-Aufgabe zurückgegeben:
let t = setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// t 即是一个标识符,但它不是我们认为的那种标识符,你可以打印出来试试!
clearTimeout() wird verwendet, um eine geplante Aufgabe abzubrechen, sofern die geplante Aufgabe noch nicht ausgelöst wurde :
clearTimeout(t); // 传入定时任务的标识符
console.log("任务取消,两秒后我不会有任何输出!")
setInterval()
Erstellen Sie einen Timer:
Die Verwendung von Parametern ist die gleiche wie bei setTimeout(). Der Unterschied besteht darin, dass dieser Timer weiterhin in einer Schleife ausgeführt wird Effekt:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000)
Timer abbrechen:
clearInterval() wird verwendet, um zyklische geplante Aufgaben abzubrechen. Führen Sie den folgenden Code aus, um den Effekt zu sehen:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000);
// 用上面学到的 setTimeout() 来取消循环定时任务
setTimeout(() => {
clearInterval(t);
console.log("我在五秒时被取消!");
;}, 5*1000);
Timer im Detail verstehen
Bevor wir Timer im Detail verstehen, müssen wir Folgendes tun den einzelnen Thread von JavaScript verstehen. Da JavaScript Single-Threaded ist, kann jeweils nur ein Teil des Codes ausgeführt werden. Die Aufgabenausführung in JavaScript basiert auf dem Konzept einer Warteschlange, d. h. Aufgaben werden in der Reihenfolge „first in, first out“ in die Warteschlange gestellt und ausgeführt.
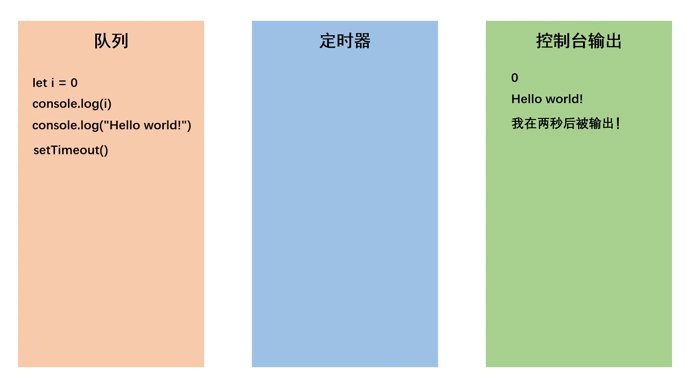
setTimeout() Timer-Demonstration:let i = 0;
console.log(i);
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000);
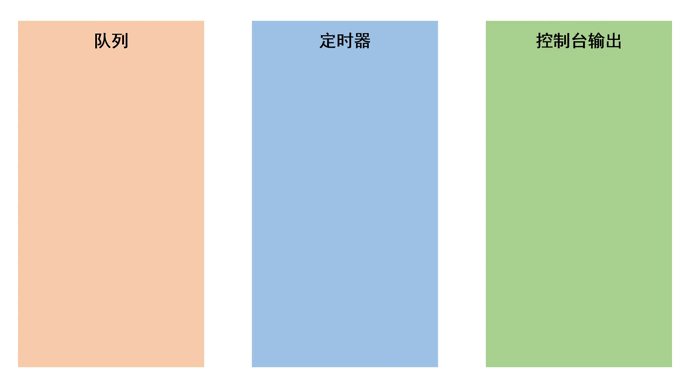
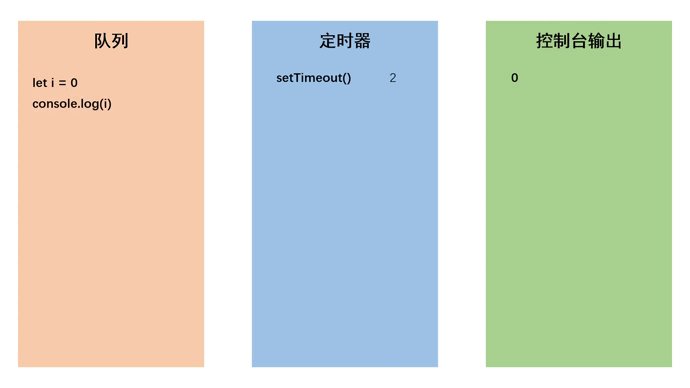
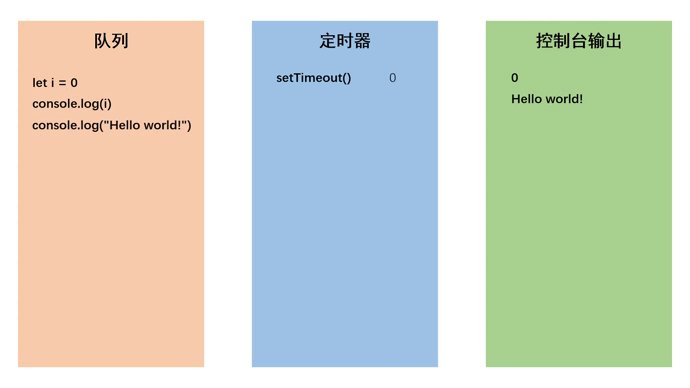
console.log("Hello world!");Verwenden Sie eine Animation, um den Ausführungsprozess des folgenden Codes zu demonstrieren:
 Die Codes im Programm werden nacheinander zur Warteschlange hinzugefügt, wenn setTimeout() ist ausgeführt,
Die Codes im Programm werden nacheinander zur Warteschlange hinzugefügt, wenn setTimeout() ist ausgeführt,
, der Timer wird um zwei Sekunden verzögert. Während der Timer-Verzögerung wartet das Programm nicht, sondern führt direkt den nächsten Code aus, sodass „Hallo Welt!“ im Voraus ausgegeben wird. Nach zwei Sekunden wird die Timer-Aufgabe zur Warteschlange hinzugefügt und der Satz „Ich werde in zwei Sekunden ausgegeben!“ ausgegeben. Ich hoffe, die Animation kann jedem helfen, es zu verstehen! Die Animation der Warteschlange ist hier im Wesentlichen nicht so. Die Zeitgeberaufgabe wird der Warteschlange hinzugefügt, da die Programmausführungsgeschwindigkeit theoretisch sehr hoch ist Die Warteschlange sollte zu diesem Zeitpunkt leer sein. Die Animationsproduktion ist mühsam, daher habe ich den Code in der Warteschlange nicht gelöscht. Sie können sich den Code in der Warteschlange als ausgeführten Code vorstellen.
setInterval() Timer-Demonstration: Die Theorie ist die gleiche wie bei setTimeout(), der Unterschied besteht darin, dass setInterval() von Zeit zu Zeit eine geplante Aufgabe zur Warteschlange hinzufügt.
Bei der Verwendung von setInterval() müssen Sie auf einige Probleme achten. Wenn der Code beispielsweise auf einen Block trifft, werden die zyklisch geplanten Aufgaben akkumuliert. Wenn der Block endet, werden diese akkumulierten Aufgaben unabhängig davon kontinuierlich ausgeführt das Intervall, da sie zur Warteschlange hinzugefügt wurden. Schauen Sie sich die folgende Demonstration an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
let t = setInterval(() => alert("我会阻塞程序!如果你不及时点确认的话。"), 2*1000);
</script>
</body>
</html>
Sehen Sie sich die Ausführungsergebnisse an:
 Wenn das Warnfeld angezeigt wird, klicken Sie rechtzeitig, um sicherzustellen, dass es keine Behinderung verursacht. Daher wird das Warnfeld jede Sekunde angezeigt. Wenn nicht rechtzeitig auf die Bestätigung geklickt wurde, kam es zu einem Stapel von Aufgaben, die nach Aufhebung der Sperrung fortlaufend angezeigt werden.
Wenn das Warnfeld angezeigt wird, klicken Sie rechtzeitig, um sicherzustellen, dass es keine Behinderung verursacht. Daher wird das Warnfeld jede Sekunde angezeigt. Wenn nicht rechtzeitig auf die Bestätigung geklickt wurde, kam es zu einem Stapel von Aufgaben, die nach Aufhebung der Sperrung fortlaufend angezeigt werden.
: let i = 0;
function timer() {
i++;
console.log(i);
// 函数内定时器的回调函数会继续调用 timer()
// 每秒自调用一次,因此实现类似死循环的效果
setTimeout( () => {
timer();
}, 1000);
}
// 启动函数
timer()Das Programm gibt jede Sekunde einen Wert aus.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonEine ausführliche Analyse von Timern in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der numerischen Methoden und Eigenschaften von JavaScript
- Lassen Sie uns kurz über die Math-Objektmethode von JavaScript sprechen
- Was ist ein Konstruktor? Detaillierte Erklärung der Konstruktoren in JavaScript
- Organisieren gängiger Ereignistypen in JavaScript
- Lassen Sie uns gemeinsam die Methoden zur Ausnahmebehandlung von JavaScript analysieren

