Heim >Web-Frontend >js-Tutorial >Wie findet JavaScript HTML-Elemente über die Methode querySelectorAll()?
Wie findet JavaScript HTML-Elemente über die Methode querySelectorAll()?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-05 16:47:412127Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über javascript. Diese Methode kann alle Elemente im Dokument zurückgeben, die mit dem angegebenen CSS-Selektor übereinstimmen, und wir hoffen, dass dies der Fall ist es hilft allen.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Definition und Verwendung der Methode querySelectorAll()
Die Methode querySelectorAll() gibt alle Elemente im Dokument zurück, die mit dem angegebenen CSS-Selektor übereinstimmen und gibt das NodeList-Objekt zurück.
NodeList-Objekt stellt eine Sammlung von Knoten dar. Der Zugriff erfolgt über einen Index, beginnend bei 0.
Tipp: Sie können die Längeneigenschaft des NodeList-Objekts verwenden, um die Elementeigenschaften abzurufen, die dem Selektor entsprechen, und dann alle Elemente durchlaufen, um die gewünschten Informationen zu erhalten.
Die Syntax lautet:
elementList = document.querySelectorAll(selectors);
elementList ist ein statisches Objekt vom Typ NodeList.
selectors ist eine durch Kommas verbundene Zeichenfolge, die einen oder mehrere CSS-Selektoren enthält.
Der Attributwert CSS-Selektor String muss sein. Gibt ein oder mehrere Elemente an, die einem CSS-Selektor entsprechen. Elemente können nach ID, Klasse, Typ, Attribut, Attributwert usw. als Selektoren abgerufen werden. Verwenden Sie Kommas (,), um mehrere Selektoren zu trennen.
Rückgabewert:
Ein NodeList-Objekt, das alle Elemente im Dokument darstellt, die mit dem angegebenen CSS-Selektor übereinstimmen. NodeList ist ein statisches Objekt vom Typ NodeList. Wenn der angegebene Selektor unzulässig ist, wird eine SYNTAX_ERR-Ausnahme ausgelöst.
Das Beispiel sieht wie folgt aus:
Alle
-Elemente abrufen und die Hintergrundfarbe für das erste passende
-Element festlegen (Index ist 0):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
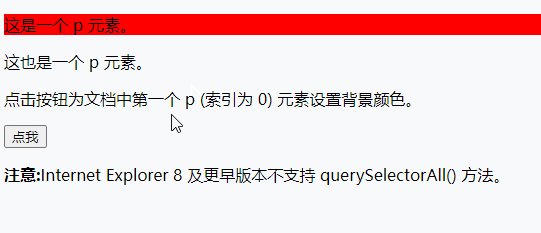
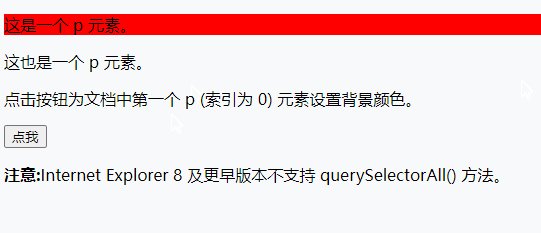
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Ausgabeergebnis:

Alle
-Elemente mit class="example" im Dokument abrufen und die Hintergrundfarbe für das erste passende
-Element festlegen (Index ist 0):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Ausgabeergebnis:

【 Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWie findet JavaScript HTML-Elemente über die Methode querySelectorAll()?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine ausführliche Analyse von Timern in JavaScript
- Timer zum Löschen der JavaScript-Instanzanalyse
- Erfahren Sie mehr über das Bubbling und Erfassen von Ereignissen in JavaScript
- Ereignis zum Laden der Seite des JavaScript-Instanzanalysefensters
- Mitgliedsattribute des Fensterobjekts in JavaScript (Zusammenfassungsfreigabe)

