Heim >Web-Frontend >js-Tutorial >Erfahren Sie mehr über zwei leistungsstarke Node-Paketmanager: npm und Yarn
Erfahren Sie mehr über zwei leistungsstarke Node-Paketmanager: npm und Yarn
- 青灯夜游nach vorne
- 2022-08-25 11:00:082040Durchsuche
Dieser Artikel führt Sie durch die beiden leistungsstarken Paketmanager von Node.js: npm und Yarn. Ich hoffe, er wird Ihnen hilfreich sein!

Der erste Schritt zum Erlernen von NodeNode的第一步就是要了解node的包管理器:npm,对于npm相信大家并不陌生,因为我们常用它去下载一些包资源
但因为npm的资源库(https://www.npmjs.com/)在国外,使用它下载资源的速度比较慢,于是就出现了yarn这些第三方的node包管理器以及国内的跟npm仓库同步更新的淘宝镜像(cnpm)
接下来我们就将深入去学习这些内容,让我们开始吧!
Node系列专栏开始更新了,关注博主,订阅专栏,学习Node不迷路!
一、npm的使用
npm是什么
使用npm前首先要了解什么是npm,在Node系列专栏的第一篇文章【Node.js | 从前端到全栈的必经之路】中提到npm是Node的开源仓库,并且是全球最大的开源仓库
这个仓库地址是:https://www.npmjs.com/
截至2020年3月17日,npm为大约1200万开发人员提供了130万个软件包,这些开发人员每月下载这些软件包达750亿次
要想去下载使用npm仓库里面的资源可以使用npm的指令(npm开头的,如npm i axios 下载axios)或使用其它第三方的指令(第三方的Node包管理器),如yarn等
官方说法:
npm是NodeJS的包管理和分发工具包管理就体现在它是个
NodeJS的仓库,存放并管理着NodeJS的各种软件包分发工具就体现在使用
npm的指令去下载npm仓库里的包
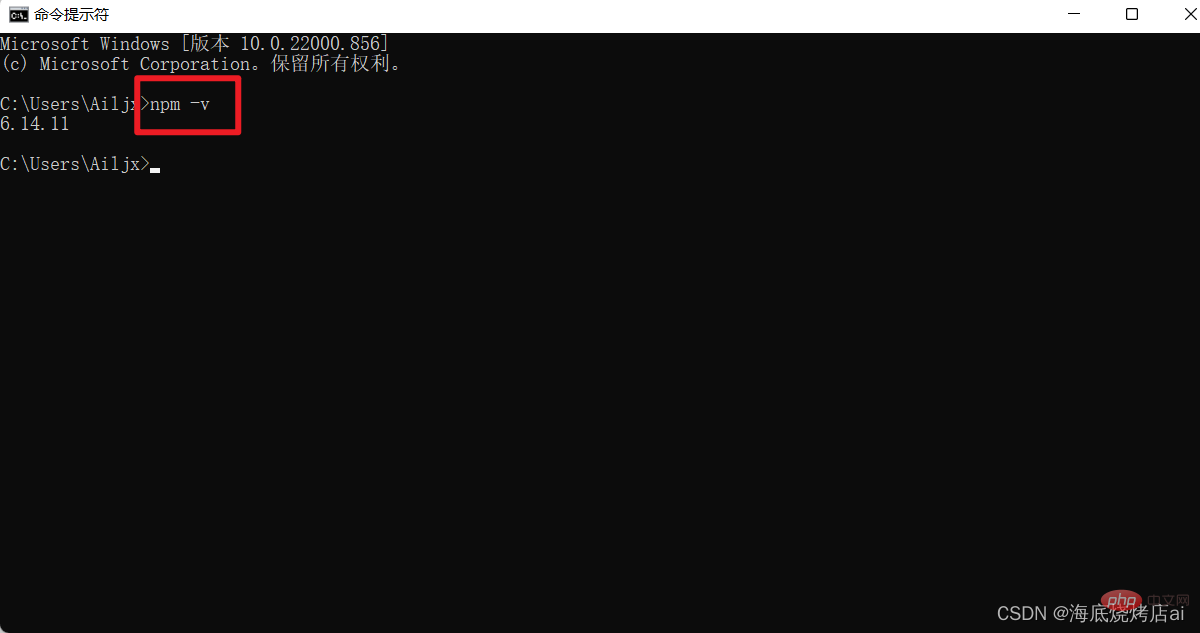
在我们配置NodeJS环境时,npm指令模块是随着NodeJS一起安装的,我们可以通过终端运行npm -v 查看安装的版本:

但如果默认安装的npm版本太老,你也可以自己手动安装更新npm:
npm i npm@latest -g
@latest代表安装最新版本,-g代表全局安装,这些npm指令将在后面讲到
上面可以发现一个神奇的事情,我们正在通过npm安装npm,自己安装自己?
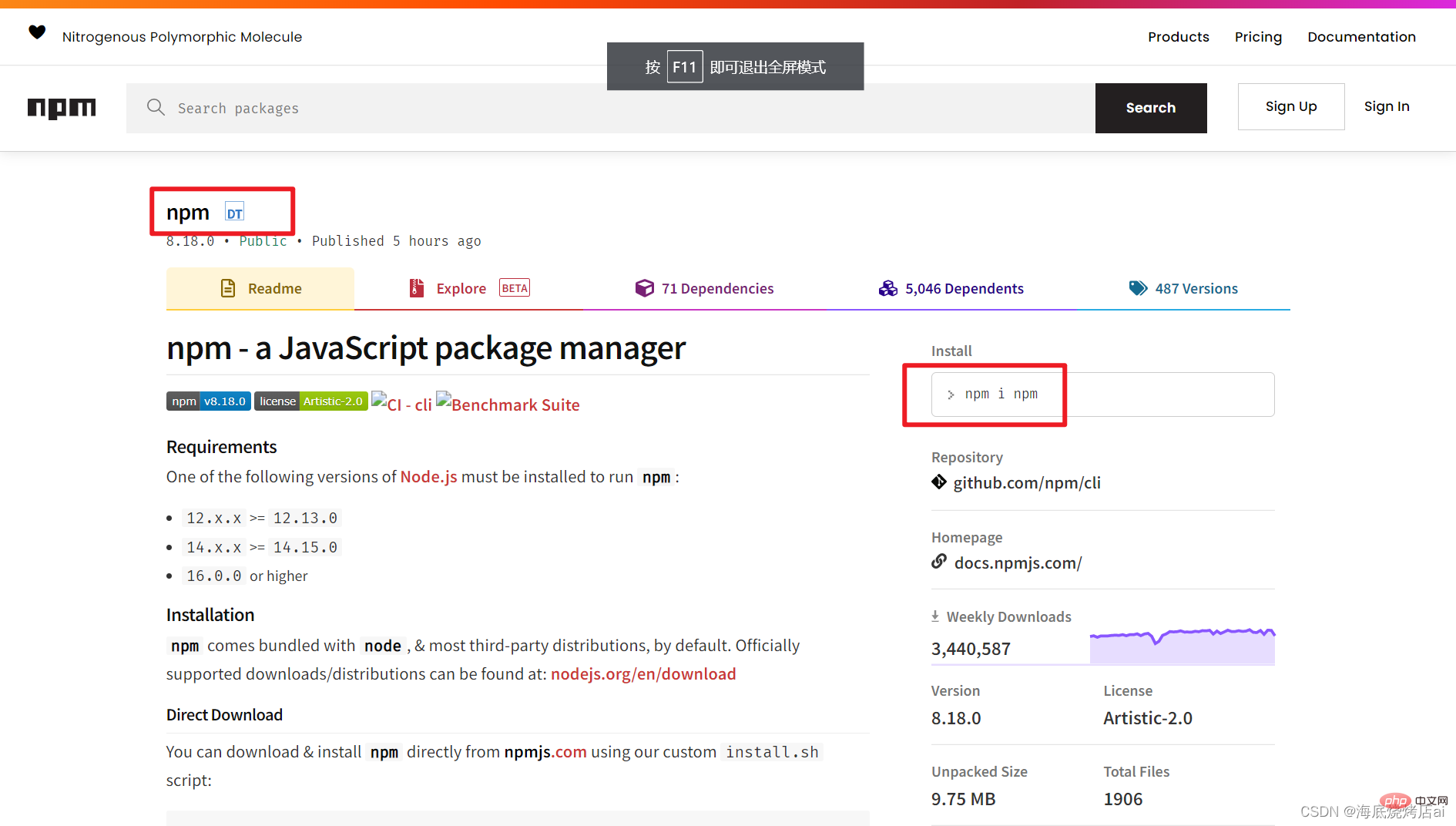
这其实很好理解,npm的指令模块也是作为一个包存放于npm这个仓库中的,并且这个包的名字就叫npm,见npm地址:https://www.npmjs.com/package/npm

所以我们一般称呼的npm都只是指npm的这个指令模块(这个名为npm的包)
但其实
npm这个词即代指了npm指令模块,也代指了npm这个NodeJS开源仓库本身
所以就有了我们在npm中(这个npm代表NodeJS的开源仓库)下载npm(这个npm代表名为npm的这个包,这个包是npm的指令模块)的说法
npm常用指令
npm的指令非常多,这里只列举出常用的,更多信息可见npm官方文档
-
npm init:生成package.json
npm install:下载package.json中记录的所有资源npm install 包名: 下载指定的包到当前目录下-
Aber da sich die Ressourcenbibliothek vonnpm uninstall 包名besteht darin, den Paketmanager von node zu verstehen:npm, glauben Sie annpmJeder ist es Ich bin damit vertraut, weil wir es häufig zum Herunterladen einiger Paketressourcen verwendennpm(https://www.npmjs.com/) im Ausland befindet, ist die Geschwindigkeit der Verwendung geringer Ressourcen herunterladen Es ist relativ langsam, daher gibt esyarndiese 🎜Drittanbieter 🎜Knotenpaketmanagerund inländische 🎜Taobao, die gleichzeitig mit demnpm Warehouse Mirror (cnpm) 🎜🎜🎜 Als nächstes lernen wir diese Inhalte ausführlich kennen, fangen wir an! 🎜<blockquote>🎜Die Aktualisierung der Node-Kolumnenreihe hat begonnen. Folgen Sie dem Blogger, abonnieren Sie die Kolumne und lernen Sie Node kennen, ohne sich zu verlaufen! 🎜</blockquote> <h2>🎜1. Verwendung von npm🎜</h2>🎜🎜<span style="font-size: 18px;">Was ist npm</span>🎜🎜🎜Verwenden Sie <code>npm, Sie müssen zuerst verstehen, was <code>npmim ersten Artikel der Node-Serienspalte [Node.js |] ist. ist das Open-Source-Warehouse vonNodeund das größte Open-Source-Warehouse der Welt🎜🎜Die Adresse dieses Warehouse lautet: https://www.npmjs.com /🎜
🎜 Seit dem 17. März 2020 stelltnpm🎜1,3 Millionen🎜 Pakete für etwa 🎜12 Millionen🎜Entwickler bereit, die diese Pakete 🎜75 Milliarden Mal pro Monat herunterladen🎜🎜 🎜Wenn Sie Wenn Sie die Ressourcen imnpm-Warehouse herunterladen und verwenden möchten, können Sie den Befehlnpmverwenden (beginnend mitnpm, z. B.npm i axios Laden Sie <code>axiosherunter) oder verwenden Sie andere Anweisungen von Drittanbietern (Node-Paketmanagervon Drittanbietern), wie Garn usw. 🎜🎜 Offizielle Aussage:
🎜Wenn wir dienpmist das Paketverwaltungs- und Verteilungstool vonNodeJS🎜🎜🎜Paketverwaltung🎜 spiegelt sich in der Tatsache wider, dass es sich um ein Warehouse von
handelt NodeJS, das die verschiedenen Softwarepakete vonNodeJS🎜🎜🎜Verteilungstools🎜 speichert und verwaltet, spiegelt sich in der Verwendung der
npm-Anweisungenwider umnpmdie Pakete im Warehouse herunterzuladen 🎜NodeJS-Umgebung konfigurieren, dasnpm-BefehlsmodulIst zusammen mitNodeJSinstalliert, können wirnpm -vüber das Terminal ausführen, um die installierte Version anzuzeigen: 🎜🎜 🎜🎜Aber wenn die standardmäßig installierte
🎜🎜Aber wenn die standardmäßig installierte npm-Version zu alt ist, können Sie dies tun Installieren und aktualisieren Sie npm auch manuell selbst🎜:🎜// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },🎜@latestbedeutet die Installation der neuesten Version,-gbedeutet globale Installation, diesenpm Code>-Befehle werden später besprochen🎜 🎜Eine magische Sache finden Sie oben. Wir installieren <code>npmübernpm. 🎜🎜Das ist eigentlich leicht zu verstehen. Das Befehlsmodul vonnpmwird auch als Paket im Lager vonnpmgespeichert, und der Name dieses Pakets istnpm, siehe <code>npmAdresse: https://www.npmjs.com/package/npm🎜🎜 🎜🎜Also🎜was wir allgemein npm nennen, bezieht sich nur auf das Befehlsmodul von npm (dieses Paket heißt npm)🎜🎜🎜Aber Tatsächlich bezieht sich das Wort
🎜🎜Also🎜was wir allgemein npm nennen, bezieht sich nur auf das Befehlsmodul von npm (dieses Paket heißt npm)🎜🎜🎜Aber Tatsächlich bezieht sich das Wort npmsowohl auf dasnpm-Befehlsmodulals auch auf dasnpmNodeJSDas Open-Source-Warehouse selbst
Also haben wirnpminnpmheruntergeladen (dieser npm stellt das Open-Source-Warehouse von NodeJS dar) (dieser npm stellt das npm-Paket dar, dieses Paket ist npms). Befehlsmodul)🎜🎜🎜npm allgemeine Befehle🎜🎜🎜
npm. Hier listen wir nur die am häufigsten verwendeten auf. Weitere Informationen finden Sie in der offiziellen Dokumentation von npm >🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/eb77c08d1b5a712fe92a5232ed4eecd6-2.png" class="lazy" alt="Bildbeschreibung hier einfügen">🎜🎜 - 🎜
npm uninstall package name: 🎜Deinstallieren🎜das angegebene Paket im aktuellen Verzeichnis🎜 npm update package name: Aktualisieren das angegebene Paket im aktuellen Verzeichnis. Wenn kein Paketname hinzugefügt wird, werden alle Pakete im aktuellen Verzeichnis aktualisiertnpm update 包名:更新当前目录下指定的包,不加包名则更新当前目录下所有包npm outdated 包名:检查当前目录下指定包是否过时,不加包名则检查当前目录下所有包npm info 包名:获取当前目录下包的详细信息npm list:查看当前目录下安装的所有包及其依赖并显示版本号(list可简写为ls)npm list 包名:查看当前目录下安装的指定包的版本号(list可简写为ls)
npm install: 🎜Laden Sie 🎜alle Ressourcen🎜🎜 herunter, die in 🎜package.json npm install package name: 🎜Laden Sie das angegebene Paket herunter aktuelles Verzeichnis🎜几点补充:
install可简写为i,如:npm install axios可简写为npm i axiosuninstall可简写为un在包名后加
@符可指定包的版本,如:npm i md5@1下载1版本的md5,npm i md5@latest表示下载最新版本的md5
npm指令后缀
-
-g:指定全局环境npm指令默认是在当前目录下操作,加上-g是指定在全局环境下操作,如上面提到的全局安装npm最新版:npm i npm@latest -g,这样在任何目录下都能使用npm -
--save可简写为-s: 指定 生产环境 下的依赖(记录在dependencies中)npm5版本之后默认是--save,如安装在生产环境和开发环境都需要用到的axios:npm i axios -s -
--save-dev可简写为-D:指定开发环境下的依赖(记录在devDependencies中)如安装生产环境下不需要使用的babel(仅在开发环境下使用的到):
npm i babel -D --save-prod可简写为-P:与--save相同--save-optional可简写为-O:指定可选依赖(记录在optionalDependencies中)--no-save:不会记录在package.json中
关于
-g,--save,--save-dev的具体作用和区别可看我的这篇文章:npm install -g/–save/–save-dev的区别
npm指令后缀也可以放到包名的前面:
npm i -g npm@latest
依赖包管理
在 npm 中,熟知的依赖是 :dependencies 和 devDependencies
除此之外,其实还有包括 :
-
peerDependencies, optionalDependenciesbundledDependencies / bundleDependencies
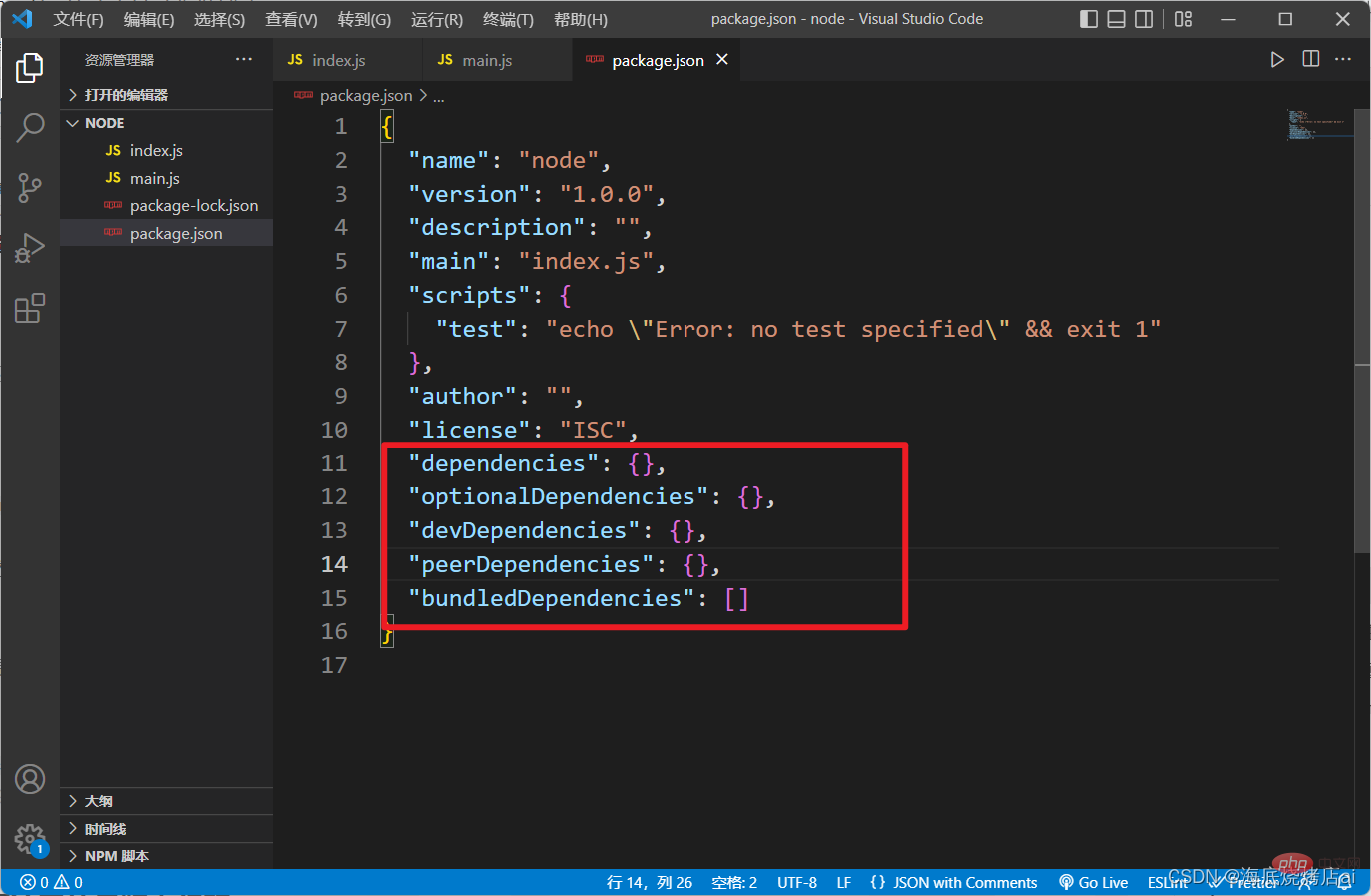
在内的几种依赖,这些都是在package.json中进行记录的:

上面我们说npm指令后缀时提到了这几种依赖,这里详细说一下它们代表什么:
dependencies和 devDependencies
可查看我的另一篇文章: npm install -g/–save/–save-dev的区别
peerDependencies
可查看大佬的文章:一文搞懂peerDependencies
optionalDependencies
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用
optionalDependencies,另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写
bundledDependencies / bundleDependencies
打包依赖,
bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里,数组里面的包必须先在devDependencies或dependenciesnpm veralteter Paketname: Überprüfen, ob das angegebene Paket im aktuellen Verzeichnis veraltet ist. Wenn kein Paketname hinzugefügt wird, werden alle Pakete angezeigt Das aktuelle Verzeichnis wird überprüft 🎜🎜🎜🎜npm info Paketname: Erhalten die detaillierten Informationen des Pakets im aktuellen Verzeichnis 🎜🎜🎜 🎜npm list: AnzeigeAlle im aktuellen Verzeichnis installierten Pakete und ihre Abhängigkeiten und Anzeige der Versionsnummern (listkann abgekürzt werden alsls) 🎜🎜🎜🎜npm list package name: Anzeige der Versionsnummer des angegebenen Pakets im aktuellen Verzeichnis installiert (listkann alslsabgekürzt werden)🎜🎜🎜Einige zusätzliche Punkte: 🎜🎜 🎜
🎜installkann alsiabgekürzt werden, wie zum Beispiel:npm install axioskann alsnpm i axiosabgekürzt werden🎜 🎜🎜🎜uninstallkann alsunabgekürzt werden 🎜🎜🎜 🎜Fügen Sie das Zeichen@nach dem Paketnamen hinzu, um die Version des Pakets anzugeben. Zum Beispiel:npm i md5@1Version 1 von md5 herunterladen,npm i md5@latest bedeutet, dass die neueste Version von md5 heruntergeladen wird🎜🎜npmBefehlssuffix🎜🎜🎜
-g: Geben Sie die globale Umgebung an 🎜🎜🎜🎜🎜npmDer Befehl wird standardmäßig im aktuellen Verzeichnis ausgeführt. Durch Hinzufügen von-gwird angegeben, dass er in der globalen Umgebung ausgeführt werden soll, wie oben für die Installation erwähnt die neueste Version von npm weltweit:npm i npm@latest -g, sodass in jedem npm im Verzeichnis verwendet werden kann 🎜--savekann als-sabgekürzt werden: Geben Sie dieProduktionsumgebung an (aufgezeichnet inAbhängigkeiten). ) 🎜🎜Nach der🎜🎜🎜npm5-Version ist der Standardwert--save, falls Axios installiert ist, das sowohl in Produktions- als auch in Entwicklungsumgebungen verwendet werden muss:npm i axios -s🎜--save-devkann für-Dabgekürzt werden: Geben Sie die Abhängigkeiten unter der Entwicklungsumgebung an (aufgezeichnet indevDependencies) 🎜🎜Wenn Sie die Produktionsumgebung installieren, muss das folgende Babel nicht verwendet werden (wird nur verwendet in Entwicklungsumgebung):🎜🎜🎜npm i babel -D🎜--save-prod code> kann als <code>-P abgekürzt werden code>: das Gleiche wie--save🎜🎜🎜🎜--save-optionalKann als-O abgekürzt werden code>: Geben Sie optionale Abhängigkeiten an (aufgezeichnet inoptionalDependencies) 🎜🎜🎜🎜--no-savestrong>: Wird nicht inpackage.jsonaufgezeichnet🎜🎜🎜Über-g, --save, die spezifischen Funktionen und Unterschiede von --save-devfinden Sie in meinem Artikel: Der Unterschied zwischen npm install -g/–save/–save-dev🎜🎜npm-Befehlssuffix ist auch Es kann vor dem platziert werden Paketname:🎜Abhängigkeitspaketverwaltung 🎜🎜Innpm i -g npm@latest🎜npmsind die bekannten Abhängigkeiten:dependenciesunddevDependencies🎜🎜Darüber hinaus gibt es tatsächlich mehrere Abhängigkeiten, darunter: 🎜🎜peerDependencies, 🎜🎜optionalDependencies🎜🎜bundledDependencies / bundleDependencies🎜🎜 , diese werden impackage aufgezeichnet. json: 🎜🎜🎜 🎜Wir haben diese Abhängigkeiten erwähnt, als wir oben über das npm-Befehlssuffix gesprochen haben. Lassen Sie uns darüber sprechen, was sie im Detail darstellen: 🎜🎜
dependenciesunddevDependenciescode>🎜🎜Sie können sich meinen anderen Artikel ansehen: Der Unterschied zwischen npm install -g/–save/–save-dev🎜🎜peerDependencies🎜🎜Sie können den Artikel des Großen sehen: PeerDependencies verstehen in einem Artikel🎜🎜optionalDependencies🎜🎜Optionale Abhängigkeiten. Wenn es einige abhängige Pakete gibt, die auch dann noch ausgeführt werden können, wenn die Installation fehlschlägt oder Sie möchten, dass npm weiter ausgeführt wird, können Sie🎜optionalDependenciesverwenden, undoptionalDependencieswird überschrieben das Abhängigkeitspaket mit demselben Namen independencies, schreiben Sie es also nicht an beiden Stellen🎜bundledDependencies/bundleDependencies code>🎜🎜Paketabhängigkeiten,bundledDependenciesist ein Array-Objekt, das abhängige Paketnamen enthält. Beim Veröffentlichen werden die Pakete in diesem Objekt in das endgültige Release-Paket gepackt. Die Pakete im Array müssen zuerst indevDependenciesoderdependenciesdeklariert werden, sonst meldet das Paket einen Fehler🎜package.json中需要注意的包版本问题
通过
npm下载的所有包的版本信息都会记录在package.json中在运行
npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },通过
npm i将会安装md5的最新版本包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },通过
npm i将会安装md5的2.1.0版本解决npm速度慢的问题
因为
npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢这时我们就可以运行以下指令将
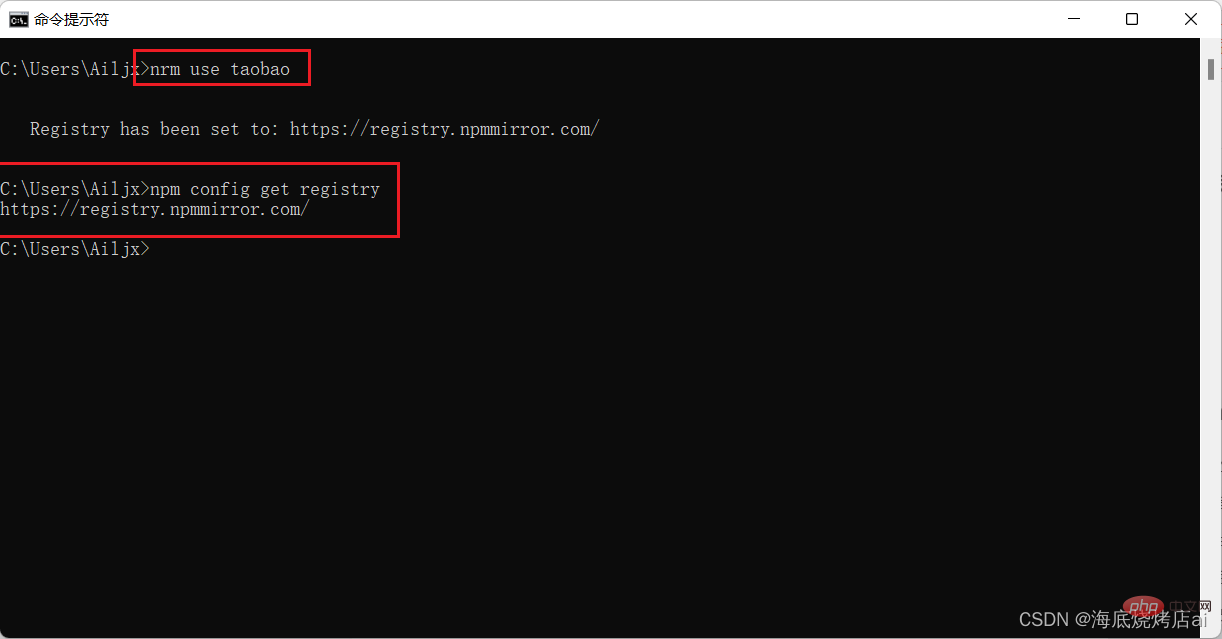
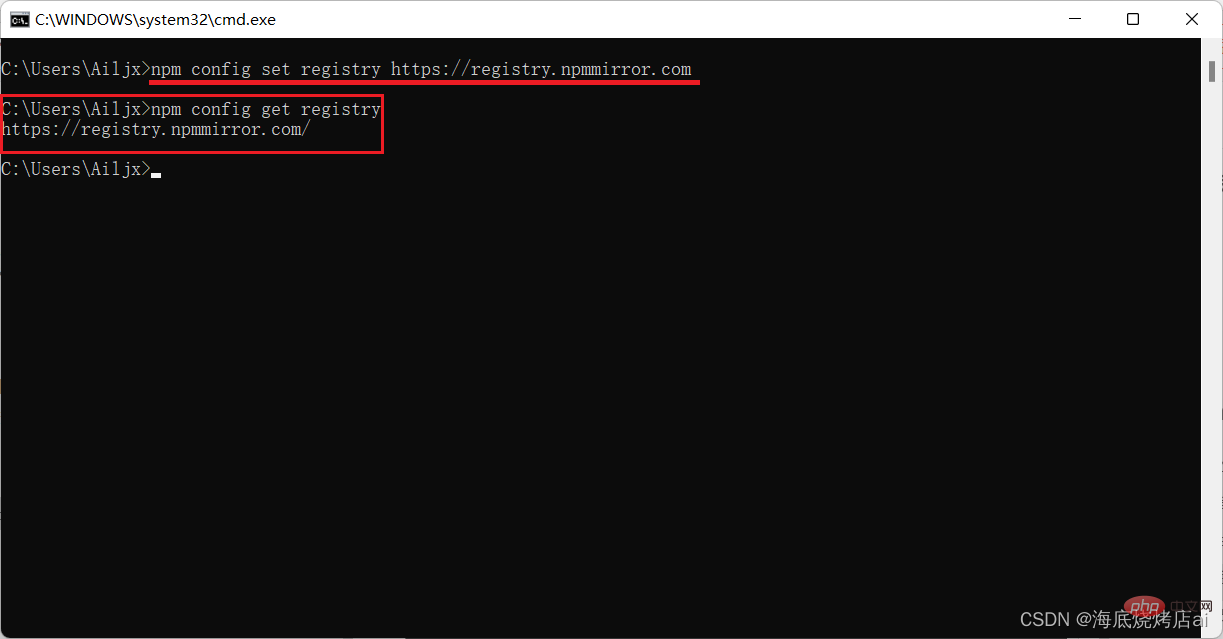
npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:npm config set registry https://registry.npmmirror.com使用
npm config get registry查看当前源:
往后再使用
npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改
npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm执行
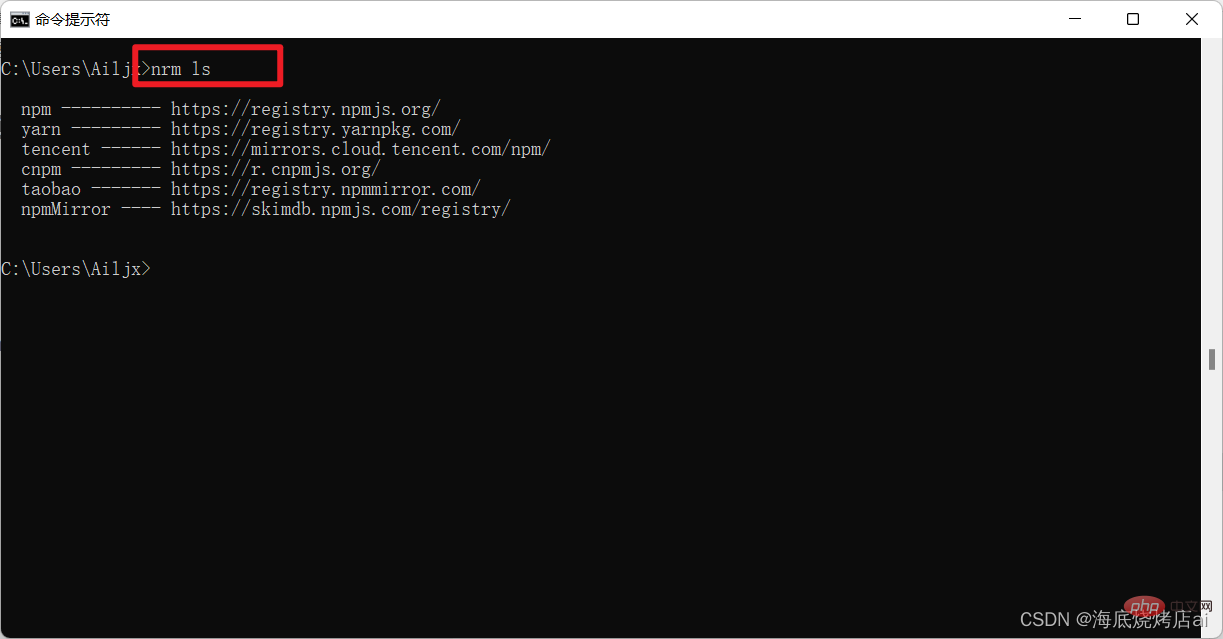
nrm ls可查看可切换的npm源:
使用
npm use切换源,如切换到淘宝源:nrm use taobao
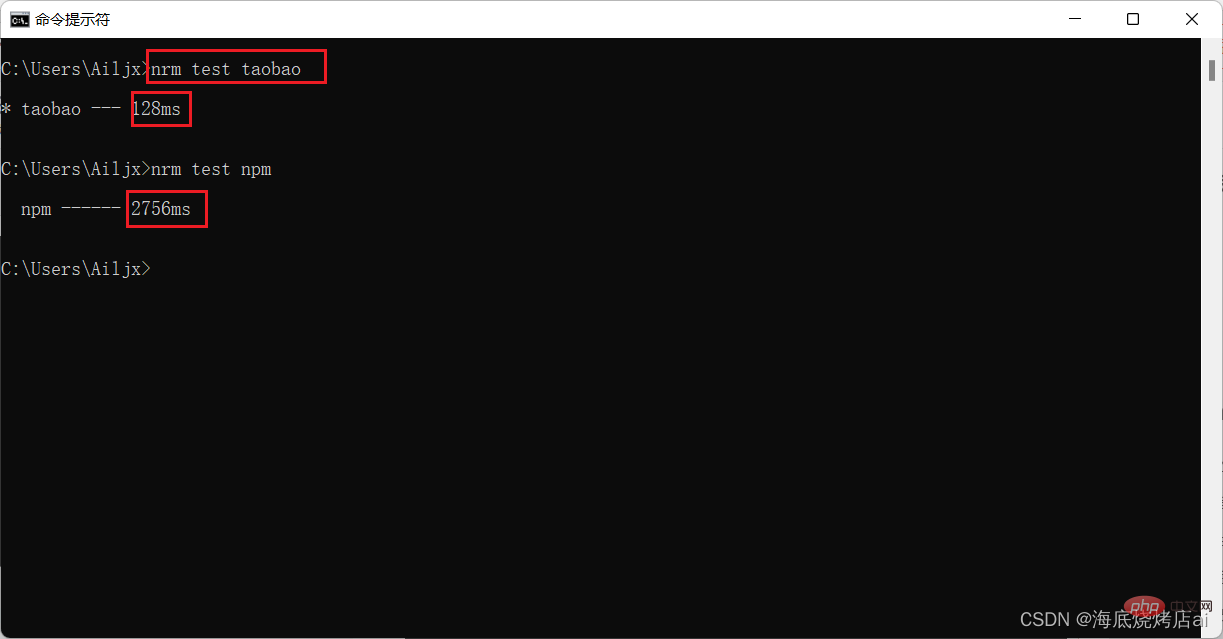
使用
nrm test 源名测试相应源的响应时间:
可以看到淘宝源的响应速度要比
npm的默认源快很多中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网下载
cnpm:npm install -g cnpm --registry=https://registry.npmmirror.comcnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将
npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用而这里是直接下载
cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:cnpm installcnpm i axios -g // ....
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比
npm更快、更高效安装:
npm install -g yarn更新yarn:
yarn set version latest yarn set version from sources优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快Super sicher
Vor der Ausführung des Codes überprüftyarndie Integrität jedes Installationspakets durch einen Algorithmusyarn会通过算法校验每个安装包的完整性yarn常用指令
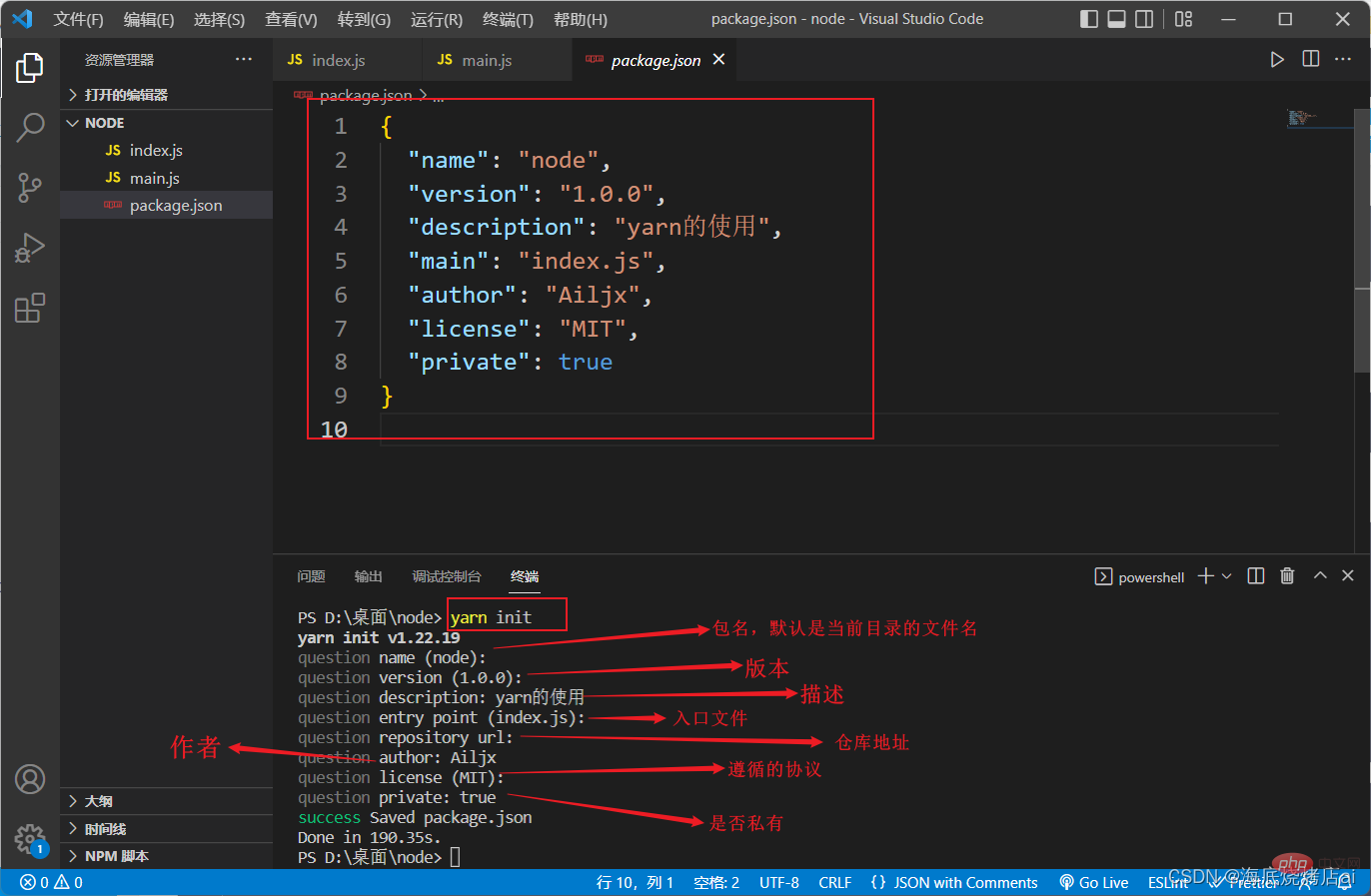
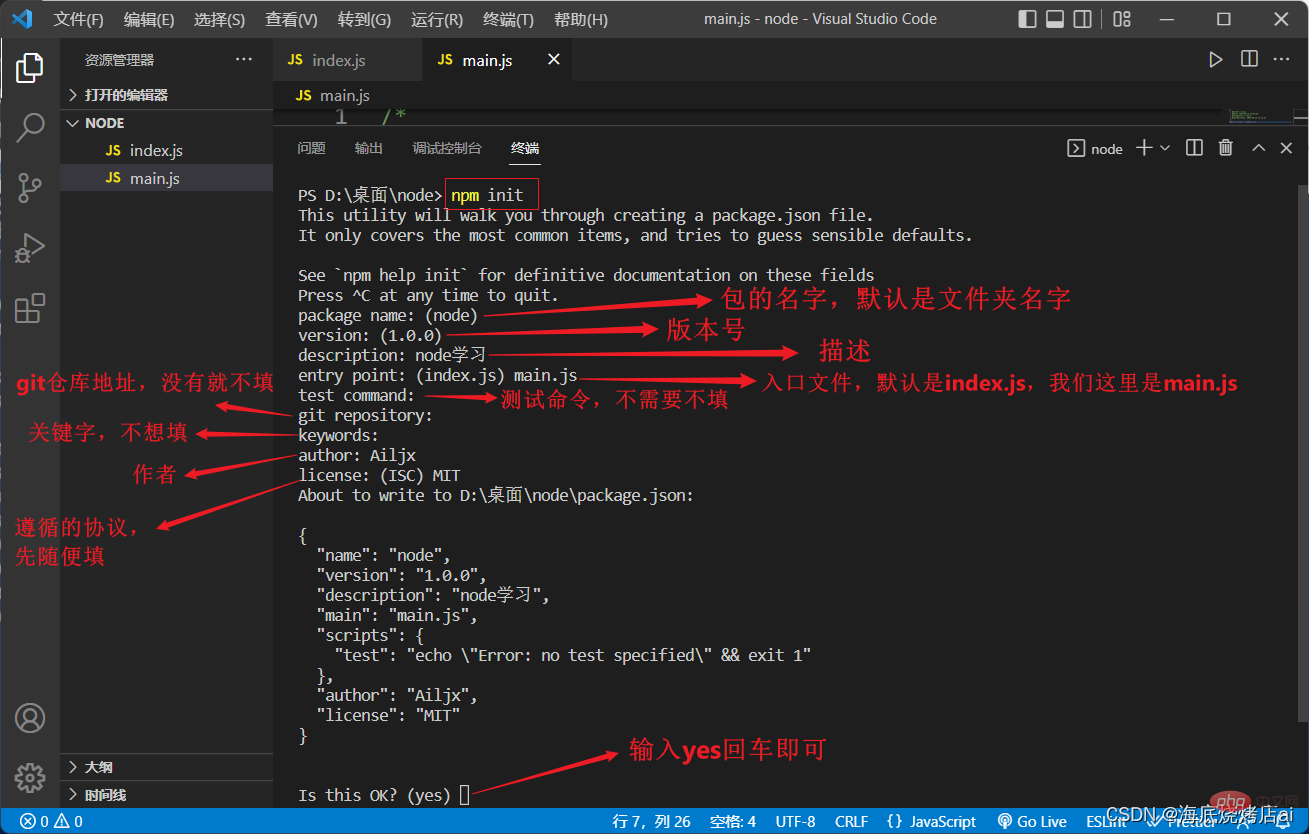
yarn init:初始化项目,生成package.json文件,生成步骤与npm init大致相同
yarn help:显示命令列表
yarn install:下载package.json中记录的所有资源,可简写为yarn
yarn add 包名: 下载指定的包到当前目录下
yarn remove 包名: 卸载当前目录下指定的包
yarn upgrade 包名:更新当前目录下指定的包,包名后可加@指定版本号来指定需要更新到的版本
yarn指令后缀
--dev:指定开发环境下的依赖(devDependencies),简写为-D--peer:指定核心依赖(peerDependencies)--optional:指定可选依赖(optionalDependencies)结语
本篇文章介绍了
npm和yarn,以及npm派生出的nrm,cnpm等博主一直使用的是npm + nrm切换源的组合,因为这样不仅能保证速度快,能够方便的切换源,还不用下载像
cnpm,yarn这些额外的包
npm和yarn🎜🎜
🎜🎜yarn init: Initialisieren Sie das Projekt, generieren Sie die Dateipackage.json, die Generierungsschritte sind die Das Gleiche wienpm initist ungefähr das Gleiche🎜🎜🎜🎜🎜🎜
yarn help: Befehlsliste anzeigen🎜🎜🎜🎜yarn install: Alle impackage aufgezeichneten Ressourcen herunterladen. json, kann abgekürzt werden alsyarn🎜🎜🎜🎜yarn add package name: 🎜Laden🎜das angegebene Paket in das aktuelle Verzeichnis herunter🎜🎜🎜🎜Garn-Paketname entfernen Code>: 🎜Deinstallieren🎜das angegebene Paket im aktuellen Verzeichnis🎜🎜🎜🎜Garn-Upgrade-Paketname: 🎜Aktualisieren🎜das angegebene Paket im aktuellen Verzeichnis. Sie können@specified version number nach dem Paketnamen hinzufügenUm die zu aktualisierende Version anzugeben🎜🎜yarnDas Befehlssuffix🎜🎜🎜🎜
--dev🎜: Spezifizieren🎜 Abhängigkeiten unter der Entwicklungsumgebung 🎜 (devDependencies), abgekürzt als-D🎜🎜🎜--peer🎜: Geben Sie 🎜Kernabhängigkeiten🎜 an (peerDependencies )🎜🎜🎜--optional🎜: Geben Sie 🎜optionale Abhängigkeiten🎜 an (optionalDependencies)🎜🎜Fazit🎜
🎜In diesem Artikel werdennpmundyarnsowienrm vorgestellt. code> und <code>cnpmabgeleitet von npm Wait🎜🎜Blogger verwenden die Kombination von 🎜npm + Nrm, um Quellen zu wechseln🎜, da dies nicht nur eine hohe Geschwindigkeit gewährleistet, sondern auch einen bequemen Quellenwechsel ermöglicht, ohne dass dies erforderlich ist um Dateien wiecnpm,yarnherunterzuladen. Diese zusätzlichen Pakete 🎜🎜npmundyarnhaben viel Inhalt Der Artikel erklärt nur die am häufigsten verwendeten Inhalte. Wenn Sie mehr wissen möchten, können Sie die entsprechende offizielle Website aufrufen. 🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über zwei leistungsstarke Node-Paketmanager: npm und Yarn. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist die unterste Vue-Ebene im Knoten geschrieben?
- Was bedeuten die Umgebungsvariablen von node.js?
- Lassen Sie uns darüber sprechen, wie Node die Verschlüsselung und Entschlüsselung der Front-End- und Back-End-Datenübertragung implementiert.
- Ein Artikel, der das Modulsystem in node analysiert
- [Kompilierung und Freigabe] Einige Test-Frameworks, die in Node.js verwendet werden können



 🎜 🎜Wir haben diese Abhängigkeiten erwähnt, als wir oben über das npm-Befehlssuffix gesprochen haben. Lassen Sie uns darüber sprechen, was sie im Detail darstellen: 🎜🎜
🎜 🎜Wir haben diese Abhängigkeiten erwähnt, als wir oben über das npm-Befehlssuffix gesprochen haben. Lassen Sie uns darüber sprechen, was sie im Detail darstellen: 🎜🎜