Heim >Web-Frontend >CSS-Tutorial >Sehen Sie, wie CSS Zähler verwendet, um Ansammlungsanimationen wie bei langem Drücken zu implementieren
Sehen Sie, wie CSS Zähler verwendet, um Ansammlungsanimationen wie bei langem Drücken zu implementieren
- 青灯夜游nach vorne
- 2022-08-23 10:41:512779Durchsuche
In diesem Artikel erfahren Sie, wie Sie einen benutzerdefinierten CSS-Zähler verwenden und wie Sie damit eine Akkumulationsanimation wie bei langem Drücken erzielen. Ich hoffe, dass er für alle hilfreich ist!

【Empfohlenes Lernen: CSS-Video-Tutorial】
Wenn Sie in einer bestimmten APP gedrückt halten, um „Gefällt mir“ zu markieren, erscheint eine so ausgefallene Animation wie folgt:

Diese Animation besteht aus zwei Teilen , unter anderem Für die Implementierung dieses Zufallsausdrucks können Sie sich auf diesen Artikel von coco beziehenVerwenden Sie den Übergang geschickt, um kurze Video-APP-ähnliche Animationen zu implementieren

Es ist ähnlich, daher werde ich es hier nicht wiederholen Was Wir möchten hier diese sich ständig ändernde digitale Animation umsetzen, die folgende Demonstration

Schauen Sie genau hin, es gibt hauptsächlich die folgenden Interaktionen
- Wenn die Maus gedrückt wird, erscheint eine Animation nach oben, und wenn sie angehoben wird, wird sie angezeigt wird langsam verschwinden
- Die Zahlen sammeln sich weiter an
- Der Eingabeaufforderungstext erreicht eine bestimmte Spezifikation. Ändert sich automatisch, wenn der Wert erreicht ist, empfohlen! > Komm schon!! > Großartig!!!
<button>长按点赞</button>
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}Der Effekt ist wie folgt: Praktisch Es ist einfach, eine Animation zu realisieren, die beim Drücken nach oben erscheint und beim Anheben wiederhergestellt wird. Eine solche Animation sieht jedoch unbequem aus. Wie kann man also die Fallback-Animation ändern, wenn man sie anhebt? Es ist ganz einfach. Stellen Sie die Aufwärtsübergangsanimation auf :active ein und fügen Sie eine Verzögerung hinzu, um sicherzustellen, dass die Verschiebungsanimation nach dem Verschwinden des Elements wiederhergestellt wird. Für diese Animationstechnik können Sie sich auf My beziehen vorheriger Artikel CSS-Routine zur Implementierung der Schaltflächenklick-Animation
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}
Der Effekt ist wie folgt Zweitens summieren sich die Zahlen ständigWerfen wir einen Blick auf die CSS-Zahlenänderungen.
Zweitens summieren sich die Zahlen ständigWerfen wir einen Blick auf die CSS-Zahlenänderungen.
Diese Technik wurde bereits in diesen beiden Artikeln erwähnt: Verwenden Sie immer noch Timer? CSS kann auch Tipps zur elektronischen Uhr und Animationssynthese implementieren! CSS, um einen dynamischen Countdown-Effekt zu erzielen
In der Vergangenheit erforderte das Ändern von Zahlen möglicherweise das Erstellen mehrerer Beschriftungen und das anschließende Ändern der Verschiebung, um dies zu erreichen
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}Diese Methode erfordert das Erstellen mehrerer Beschriftungen, was etwas umständlich und nicht einfach zu erweitern ist. Es gibt auch keine Möglichkeit,
innerhalb eines Pseudoelements zu verwenden. Aber jetzt gibt es einen einfacheren Weg, dies zu erreichen, und das ist CSS @property. Wozu dient das? Um es einfach auszudrücken: In diesem Beispiel können Sie die Zahlen wie Farben übergehen und animieren. Sie verstehen es vielleicht nicht. Schauen Sie sich einfach das Beispiel an. Wir rendern die Zahlen zunächst über CSS-Variablen , hier Sie müssen Zähler verwendenWenn Sie interessiert sind, können Sie sich auf diesen Artikel beziehen: Kleine Tipps: So zeigen Sie den CSS-Variablenwert mithilfe des Inhaltsattributs an
<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>Um das Testen zu erleichtern, wird die Eingabeaufforderung so eingestellt, dass sie zuerst sichtbar ist. Der Effekt ist wie folgt:
:active上,并且添加一个延时,保证在元素在消失后,位移动画才还原
关于这个动画技巧,可以参考我之前的这篇文章 CSS 实现按钮点击动效的套路
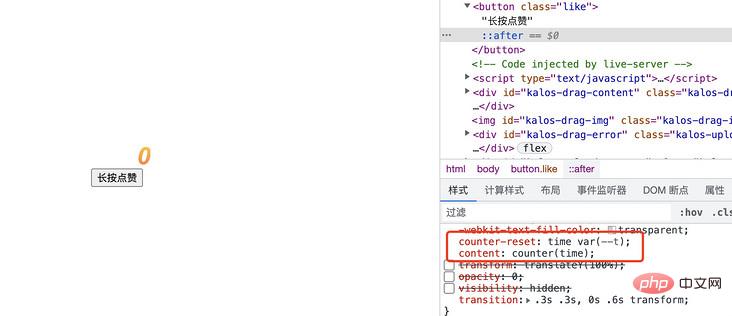
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}
效果如下

二、数字不断累加
再来看看 CSS 数字变化。
关于这个技巧,之前在这两篇文章中都有提到:还在使用定时器吗?CSS 也能实现电子时钟和动画合成小技巧!CSS 实现动感的倒计时效果
在以前,数字的变化可能需要创建多个标签,然后改变位移来实现
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}
这种方式需要创建多个标签,略微繁琐,也不易扩展,而且也没办法在伪元素中使用。
不过现在有更简洁的方式可以实现了,那就是 CSS @property。这是干什么的呢?简单来讲,可以自定义属性,在这个例子中,可以让数字像颜色一样进行过渡和动画,可能不太懂,直接看例子吧
我们先通过 CSS 变量将数字渲染到页面,这里需要借助计数器
有兴趣的可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>
为了方便测试,这里先将提示设置为可见,效果如下

如何让这个数字变化呢?可以用到 CSS 动画,将--t变化到 999 ="Sehen Sie, wie CSS Zähler verwendet, um Ansammlungsanimationen wie bei langem Drücken zu implementieren" Loading="lazy"/>
Wie bekomme ich diese Nummer? Was ist mit Änderungen? Sie können eine CSS-Animation verwenden, um --t in 999 zu ändern.
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}🎜Der Effekt ist wie folgt🎜
然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>
对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}
现在看看效果吧

三、提示的阶段变化
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!20~50:加油!!50~:太棒了!!!
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}
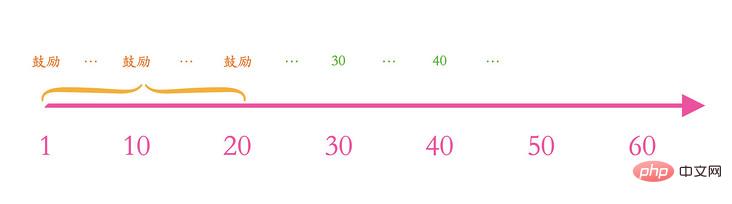
这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}
下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}
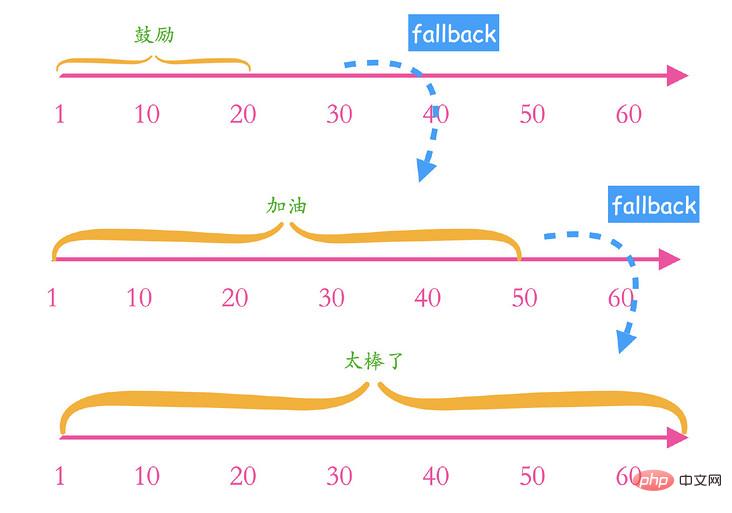
相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}
示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
四、总结一下
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置
transition来改变抬起的动画Die kontinuierliche Anhäufung von Zahlen kann mit Hilfe von
@propertyerreicht werden, wodurch CSS-Variablen wie Farben übergehen oder animiert werden können@property来实现,它可以让 CSS 变量像颜色一样过渡或者动画计数器可以让CSS 变量渲染到伪元素上
animation-play-state可以实现按下动画开始,抬起动画暂停的效果自定义计数器可以让指定计数范围内渲染某一些字符
要实现计数的阶段变化可以用
fallback进行回退,可以跳转到另一个计数器提一下兼容性,
Chrome 91+
animation-play-state kann den Effekt des Drückens der Animation zum Starten und des Anhebens der Animation zum Anhalten realisieren.
Der benutzerdefinierte Zähler kann bestimmte Zeichen innerhalb des angegebenen Zählbereichs rendern.
🎜🎜Die Phase zum Implementieren der Zählung von Änderungen kann mithilfe vonFallback zurückgesetzt werden, und Sie können zu einem anderen Zähler springen. 🎜🎜🎜🎜Zur Erwähnung der Kompatibilität gilt: Chrome 91+ Im Moment nicht für den externen Gebrauch geeignet. Aber Sie können es im Voraus wissen. Natürlich ist das Potenzial von benutzerdefinierten Zählern weitaus größer, und weitere Untersuchungen und Anwendungen werden später durchgeführt. Wenn Sie schließlich der Meinung sind, dass es gut und hilfreich für Sie ist, liken Sie es bitte, sammeln Sie es und leiten Sie es weiter❤❤❤🎜🎜🎜Originaladresse: https://segmentfault.com/a/1190000042360785🎜🎜🎜 (Teilen von Lernvideos: 🎜web Frontend 🎜)🎜Das obige ist der detaillierte Inhalt vonSehen Sie, wie CSS Zähler verwendet, um Ansammlungsanimationen wie bei langem Drücken zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wozu dient das CSS3-Box-Modell?
- Ist Link eine neue Stilregel in CSS3?
- Ist Medienabfrage ein neues Attribut in CSS3?
- CSS3-Animation in Aktion: Supercooler klebriger Blaseneffekt
- Lassen Sie uns über die 4 logischen Selektoren in CSS3 sprechen (Schnellstart)
- Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!

