Heim >Web-Frontend >CSS-Tutorial >Ein Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!
Ein Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!
- 藏色散人nach vorne
- 2022-08-07 17:32:042377Durchsuche
CSS-Eigenschaften sind in verschiedene Typen unterteilt, z. B. Schriftarteigenschaften, Texteigenschaften, Rahmeneigenschaften, Randeigenschaften, Layouteigenschaften, Positionierungseigenschaften, Druckeigenschaften usw. Für Anfänger besteht das größte Hindernis beim Erlernen von CSS darin, sich mit diesen Eigenschaften vertraut zu machen und deren Verwendung zu beherrschen.
Tipps: Beeilen Sie sich nicht, sich jede CSS-Eigenschaft zu merken, beeilen Sie sich nicht, ihre Verwendung zu verstehen, und merken Sie sie sich nicht mechanisch, wenn Sie zum Auswendiglernen die Methode des Auswendiglernens verwenden sehr arm sein.
Der beste Weg besteht darin, gleichzeitig zu lernen und auswendig zu lernen und in der Praxis nach und nach Durchbrüche zu erzielen. Wenn Sie das Layout von Webseiten erlernen, können Sie sich auch auf das Studium von Schriftarten und Texteigenschaften konzentrieren. Beim Erlernen des Webseiten-Layouts lohnt es sich, mehrere Eigenschaften im Zusammenhang mit dem Box-Modell und dem Box-Layout zu studieren.
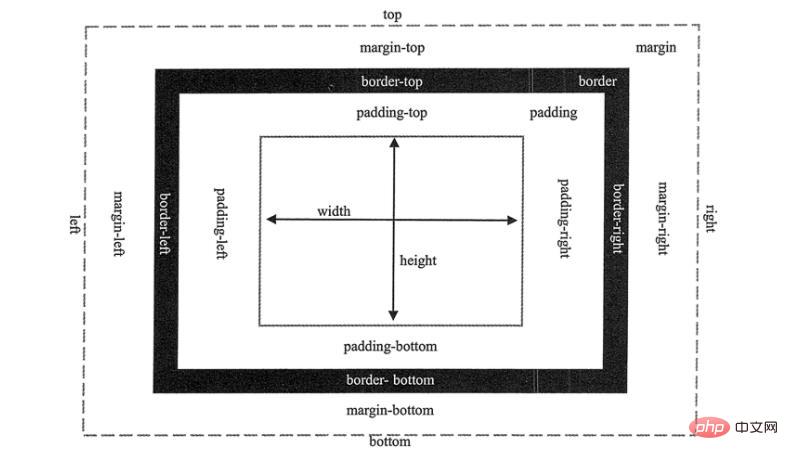
Wenn Sie sich diese Attribute merken, müssen Sie sie mit Übung kombinieren, es weiter versuchen und Schlussfolgerungen ziehen. Nur so können Sie alle CSS-Eigenschaften vollständig beherrschen und gekonnt anwenden. Wenn Sie sich beispielsweise auf das Erlernen des CSS-Layouts vorbereiten, können Sie sich auch darauf konzentrieren, sich die Eigenschaften des CSS-Boxmodells zu merken. Zu diesem Zeitpunkt können Sie ein Diagramm zeichnen, wie in der folgenden Abbildung dargestellt.

CSS-Attributnamen sind relativ regelmäßig und die Namen sind eng mit ihrer Bedeutung verbunden. Dies ist eine gute Möglichkeit, sich Attributnamen basierend auf ihrer Bedeutung zu merken.
Das CSS-Box-Modell bedeutet, dass jedes Element auf einer Webseite als rechteckige Form angezeigt wird, die Ränder, Rahmen, Abstand, Breite und Höhe usw. umfassen kann. Im Englischen sind dies: Rand (äußerer Rand oder Rand), Rand (Rand), Polsterung (innerer Rand oder Polsterung), Höhe (Höhe) und Breite (Breite), und das Feld hat auch Hintergrund (Hintergrund).
Margins können insgesamt vier Zweigattribute enthalten: margin-top, margin-right, margin-bottom und margin-left, die jeweils den oberen Rand, den rechten Rand, den unteren Rand und den linken Rand darstellen.
In ähnlicher Weise kann die Polsterung auch die Attribute padding-top, padding-right, padding-bottom, padding-left und padding umfassen.
Ränder können in Randtyp, -stärke und -farbe unterteilt werden, sodass sie die Attribute „Randbreite“, „Randfarbe“ und „Randstil“ enthalten können. Diese Attribute können beispielsweise viele Attribute in 4 Richtungen umfassen unterteilt in die Eigenschaften border-top-width, border-right-width, border-bottom-width, border-left-width und border-width.
Empfohlenes Lernen: „Web-Frontend“
Das obige ist der detaillierte Inhalt vonEin Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3
- In einem Artikel werden HTML-Tags und -Attribute ausführlich erläutert (eine kurze Analyse der Hauptstruktur).
- Detaillierte Erläuterung der CSS-Texteigenschaften (Text)
- Detaillierte Erläuterung, wie JavaScript Elementattribute, Stile und Klassennamen verwaltet
- Die ausführlichste Erläuterung der Grundeigenschaften des JS-Box-Modells (Bild- und Textbeispiele)

