Heim >Web-Frontend >js-Tutorial >Die ausführlichste Erläuterung der Grundeigenschaften des JS-Box-Modells (Bild- und Textbeispiele)
Die ausführlichste Erläuterung der Grundeigenschaften des JS-Box-Modells (Bild- und Textbeispiele)
- 藏色散人nach vorne
- 2022-08-06 17:52:372223Durchsuche
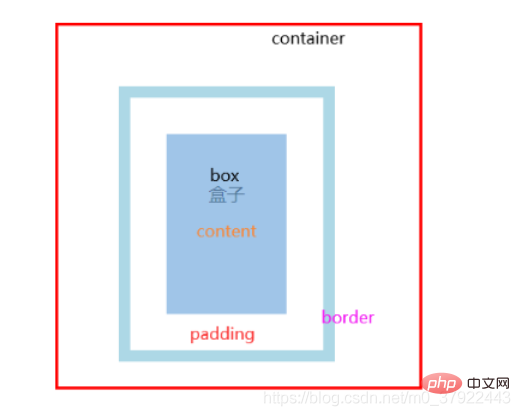
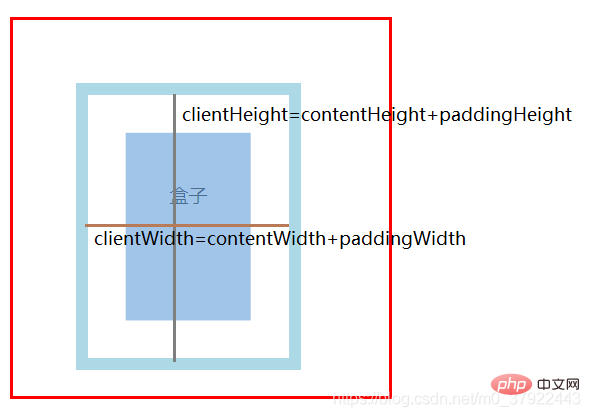
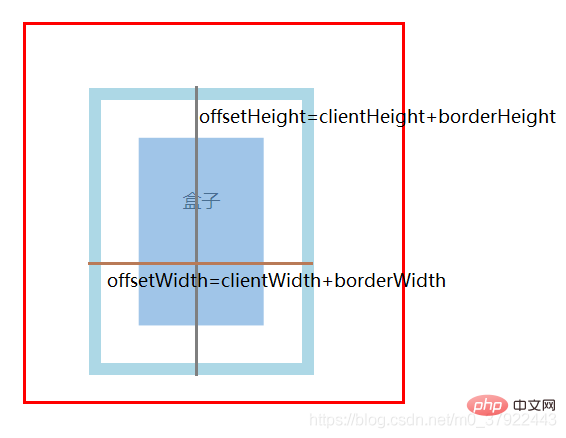
(2) offsetHeight: clientHeight+ oberer und unterer RandIn diesem Artikel werden die grundlegenden Eigenschaften des JS-Box-Modells anhand von Bildern und Texten erläutert: clientWidth/Height, offsetWidth/Height, offsetTop/Left, scrollWidth/Height, scrollTop/Left, ich hoffe, das wird der Fall sein Helfen Sie, wenn Sie es brauchen. Freunde helfen! „Schreiben Sie eine JS-Box.“ 2) clientHeight: Inhaltshöhe + obere und untere Polsterung die Box
(1) offsetWid th: clientWidth+ linker und rechter Rand

offsetParent: Holen Sie sich sein übergeordnetes Referenzobjekt (nicht unbedingt das übergeordnete Element)
(1) In derselben Ebene ist das äußerste Element die übergeordnete Referenz aller untergeordneten Elemente.
(2) Basierend auf der Position: absolut/relativ/fest, wird das Element aus dem Dokumentfluss gelöst und wird eine neue Ebene, wodurch die übergeordnete Referenz des Elements geändert wird.- (3) Das übergeordnete Referenzobjekt des Körpers ist null. ?? Ja Die tatsächliche Breite und Höhe innerhalb des Ansichtsfensters
- (1) Wenn kein Inhaltsüberlauf vorliegt: scrollWidth/Height = clientWidth/Height
(2) Wenn ein Überlauf vorliegt, ist das Ergebnis ungefähr gleich der Breite und Höhe des tatsächlichen Inhalts der Box: oberer und unterer Abstand + Breite und Höhe des tatsächlichen Inhalts ;
(3) Solange ein Überlauf auftritt, ändert der Wert des Überlaufs in gewissem Maße auch das Ergebnis des Bildlaufs.
- scrollTop / scrollLeft: Die Höhe/Breite der vertikalen/horizontalen Bildlaufleistenkrümmung
Hinweis: Von den oben genannten Attributen können nur scrollLeft und scrollTop Werte festlegen, andere Attribute sind schreibgeschützt
-
JavaScript-Video-Tutorial Verwandte Empfehlungen: [ ]
Verwandte Empfehlungen: [ ]
Das obige ist der detaillierte Inhalt vonDie ausführlichste Erläuterung der Grundeigenschaften des JS-Box-Modells (Bild- und Textbeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So richten Sie die mittlere Anpassung der flexiblen Box ein (Code-Tutorial)
- Detaillierte Erläuterung des Box-Ordinal-Group-Attributs der Layoutposition der Box
- Wie implementiert man den Box-Drag-Effekt in JS? (mit Code)
- Lassen Sie uns über die Beziehung zwischen der Größe der CSS-Box, den inneren und äußeren Rändern und Rändern sprechen


png)