Heim >Entwicklungswerkzeuge >VSCode >Umfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen)
Umfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen)
- 藏色散人nach vorne
- 2022-08-05 09:42:054609Durchsuche
Vorwort
Wer Blogs oder Dokumente auf Github geschrieben hat, sollte die Bedeutung der Markdown-Syntax kennen. Freunde, die es nicht wissen, keine Sorge, Sie können die Markdown-Syntax in einem Blog problemlos beherrschen. Diese Syntax ist übrigens super einfach und man kann sie auf einen Blick verstehen. Wenn Sie mir nicht glauben, klicken Sie einfach rein und werfen Sie einen Blick darauf.
1. Tastenkombinationen
| Funktion | Tastenkombinationen | |||||||
|---|---|---|---|---|---|---|---|---|
| Fett | Strg + B | |||||||
| Kursiv | Strg + I | |||||||
| Zitat | Strg + Q | |||||||
| Link einfügen | Strg + L | |||||||
| Code einfügen | Strg + K | |||||||
| Bild einfügen | Strg + G | |||||||
| Titel bewerben | Strg + H | |||||||
| Geordnete Liste | Strg + O | |||||||
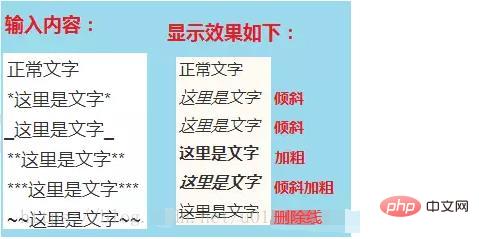
2. Grundlegende Syntax2.1 Schriftarteinstellungen kursiv, fett, durchgestrichen *Hier ist Text*
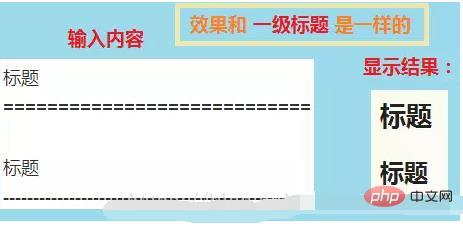
2.2 Bewerteter Titel Schreibmethode 1: # Titel der ersten Ebene ## Titel der zweiten Ebene ### Titel der dritten Ebene # ### Überschriften der Stufe vier ##### Überschriften der Stufe fünf ###### Überschriften der Stufe sechs Diese Schreibmethode hat die gleiche Wirkung wie **Text**
Schreiben Methode 2: Dies ist ein Titel der ersten Ebene oder Titel der zweiten Ebene
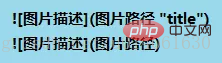
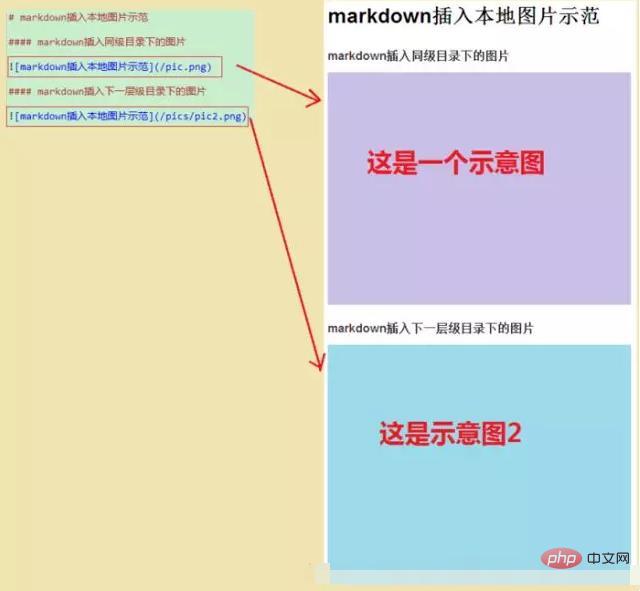
2.3 Link (1) Lokalen Bildlink einfügen Grammatikregeln, es gibt zwei Möglichkeiten zu schreiben:
Hinweis: Diese Bildbeschreibung muss nicht geschrieben werden. Beispielbilder sind wie folgt:
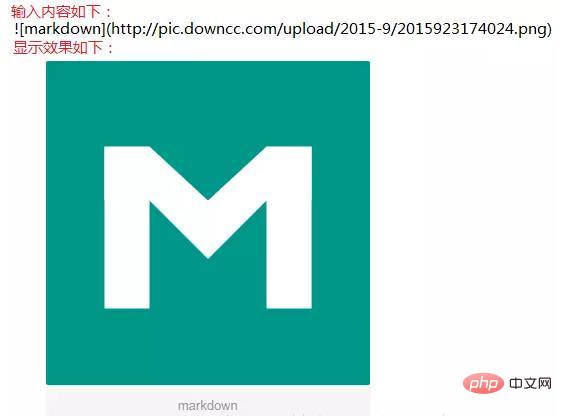
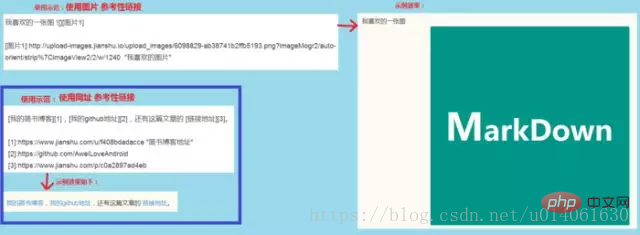
(2) Bilder im Internet einfügen Grammatikregeln:
Hinweis: Diese Bildbeschreibung muss nicht geschrieben werden. Beispiele sind wie folgt:
(3) Automatische Verbindung Markdown unterstützt die Verarbeitung von URLs und E-Mail-Adressen in einer relativ kurzen automatischen Linkform. Solange es mit umschlossen ist, stellt Markdown automatisch eine Verbindung her it In Link umwandeln. Sie können es auch direkt schreiben oder als Link anzeigen Zum Beispiel:
2.4 Trennlinie Sie können mehr als drei Sternchen (*), Minuszeichen (-), den Unterstrich (_) verwenden ) wird verwendet, um eine Trennlinie zu erstellen, und innerhalb der Linie dürfen sich keine anderen Dinge befinden. Sie können zwischen Sternchen oder Minuszeichen auch Leerzeichen einfügen.
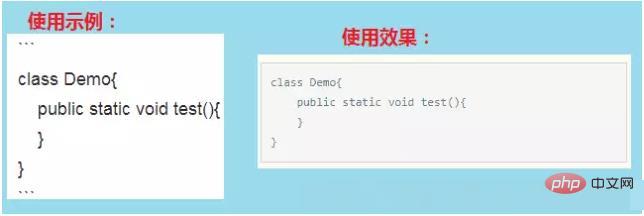
2.5 Codeblock Diese Funktion ist für Programmierer unerlässlich. Es gibt zwei Möglichkeiten, Programmcode einzufügen: Eine besteht darin, Einrückungen (Tabulatoren) zu verwenden, die andere darin, Englisch zu verwenden. Das Symbol „`“ (normalerweise). unter der ESC-Taste (die gleiche Taste wie ~) umschließt den Code. (1) Codeblock: 4 Leerzeichen oder 1 Tab einrücken. Der Effekt ist wie folgt: (2) Inline: Wenn Sie Code innerhalb einer Zeile in Anführungszeichen setzen müssen, verwenden Sie einfach Backticks ` (normalerweise unter der ESC-Taste, dieselbe Taste wie ~)
(3) Mehrzeilige Codeblöcke und Syntaxhervorhebung: Verwenden Sie drei einfache Anführungszeichen „`“, um die vorherige und nächste Zeile des Codeblocks, der hervorgehoben werden muss, umzubrechen, und das war's.
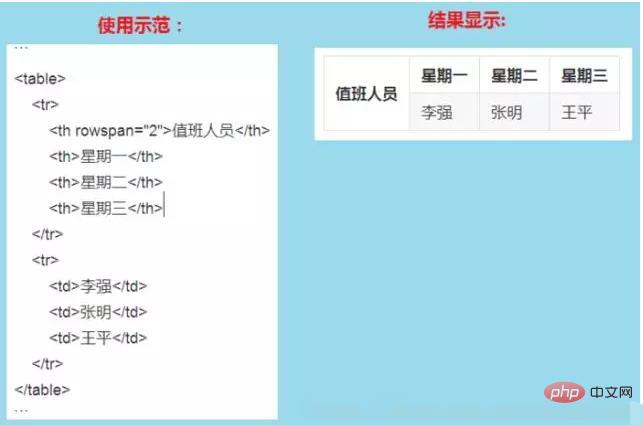
(4) Der Codeblock enthält HTML-Code Im Codeblock werden &, automatisch in HTML-Entitäten umgewandelt zum Einfügen mit Markdown Kopieren Sie einfach den im Beispiel verwendeten HTML-Quellcode und fügen Sie ihn ein. Den Rest erledigt Markdown für Sie. Hinweis: HTML wird in Jianshu-Codeblöcken nicht unterstützt. Beispiele sind wie folgt:
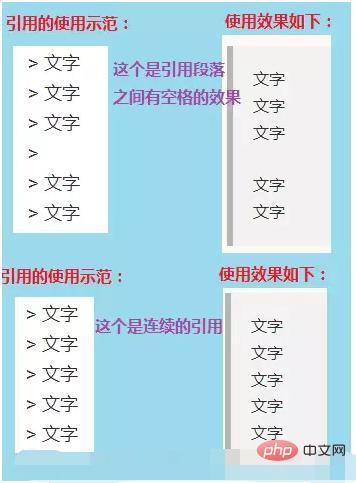
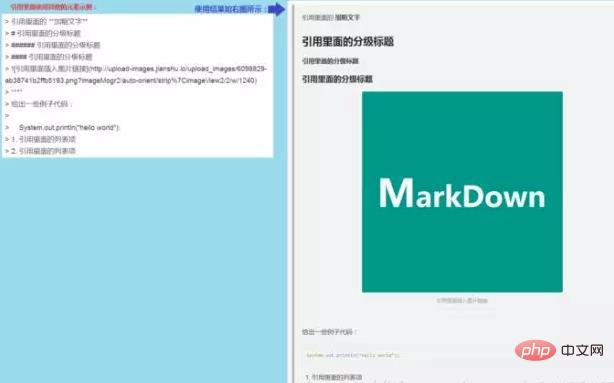
Fügen Sie einfach das >-Symbol und ein Leerzeichen vor dem zitierten Text ein. (1) Grundlegende Verwendung Die Verwendung ist wie im Bild unten dargestellt:
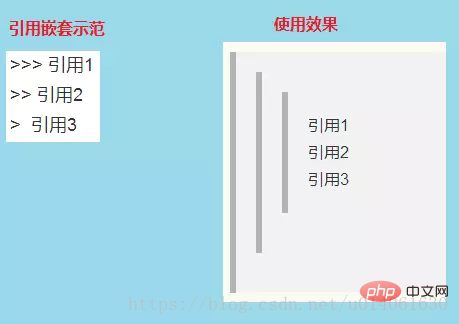
(2) Verschachtelte Verwendung von Referenzen wird wie in der Abbildung gezeigt verwendet: Andere Markdown-Syntax kann auch im referenzierten Block verwendet werden, einschließlich Titel, Listen, und Codes, Blöcke usw. Verwenden Sie wie in der Abbildung gezeigt:
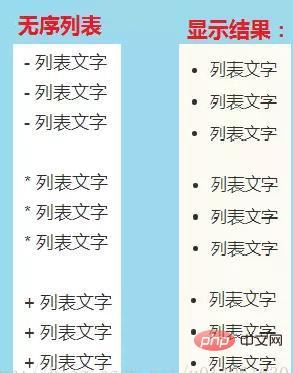
2.7 Liste (1) Ungeordnete Liste Verwenden Sie *, +, -, um eine ungeordnete Liste darzustellen. Hinweis: Nach dem Symbol muss ein Leerzeichen stehen, das als Einzug dient.
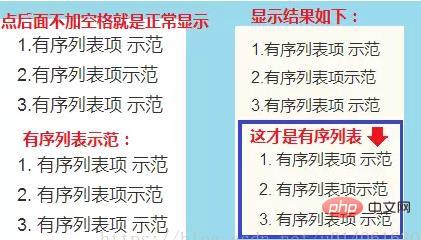
(2) Geordnete Liste Verwenden Sie Zahlen und einen englischen Punkt, um eine geordnete Liste darzustellen. Hinweis: Nach dem englischen Punkt muss ein Leerzeichen stehen, das als Einzug dient.
(3) Ungeordnete Listen und geordnete Listen werden gleichzeitig verwendet
(4) Listen werden mit anderen Elementen gemischt Listen können nicht nur alleine verwendet werden, sondern auch andere Markdown-Syntax verwenden. einschließlich Titel, Zitate, Codeblöcke usw. Hinweise:
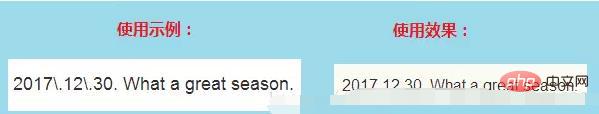
(5) Hinweise Solange bei der Verwendung einer Liste ein englischer Punkt nach der Zahl hinzugefügt wird, wird unbeabsichtigt eine Liste generiert, z. B. 2017.12. 30 Ich glaube derzeit, dass es sich um ein Datum handelt, und einige Software interpretiert es fälschlicherweise als Liste. Lösung: Fügen Sie es einfach vor jedem Punkt ein. Wie unten gezeigt:
2.8 Tabelle Die grundlegende Schreibmethode der Tabelle ist sehr einfach, genau wie die Form der Tabelle:
Tabellenausrichtung: Wir können die Ausrichtung von festlegen Tabellenzellenmethode, der Doppelpunkt auf der linken Seite bedeutet Linksausrichtung, der Doppelpunkt auf der rechten Seite bedeutet Ausrichtung und der Doppelpunkt auf beiden Seiten bedeutet Zentrierung. Wie unten gezeigt:
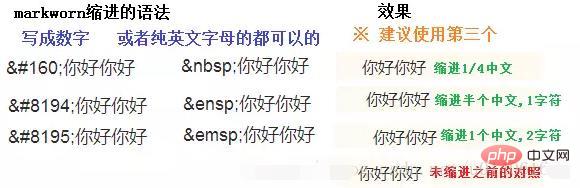
3. Häufig verwendete Techniken3.1 Zeilenumbruch Methode 1: Zwei oder mehr aufeinanderfolgende Leerzeichen + Wagenrücklauf 3.2 Zeichen einrücken nicht laufende Leerzeichen oder Leerzeichen halber Breite oder Leerzeichen voller Breite oder
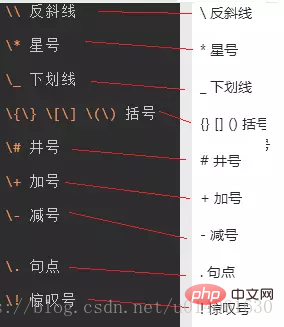
3.3 Sonderzeichen (1) Für Grammatiksymbole in Markdown können sie durch Hinzufügen angezeigt werden ein Backslash vor dem Symbol selbst. Beispiele sind wie folgt:
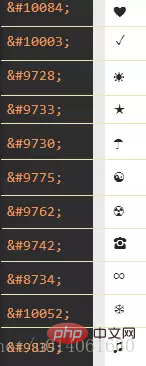
(2) Andere Sonderzeichen, Beispiele sind wie folgt:
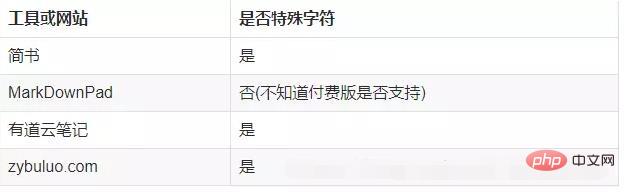
Anbei finden Sie eine Vergleichstabelle zur Unterstützung von Sonderzeichen durch mehrere Tools:
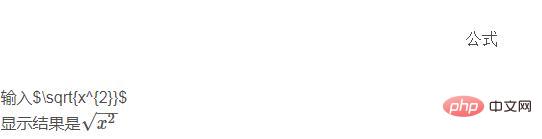
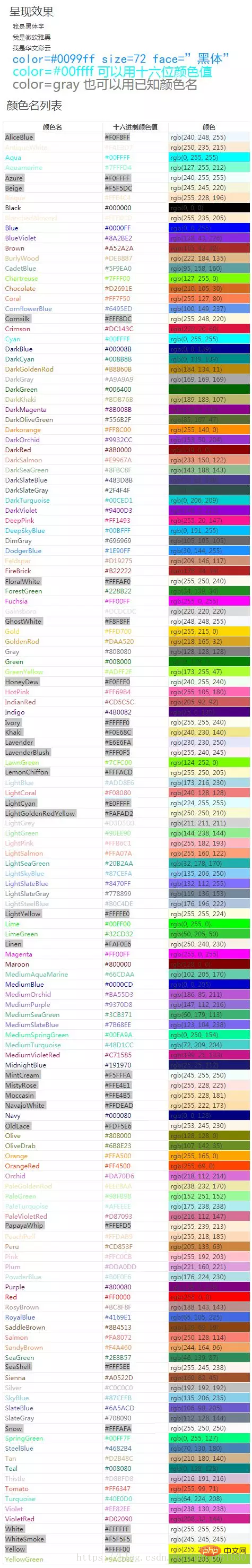
3.4 Schriftarten, Schriftgrößen und -farben Markdown ist eine Auszeichnungssprache, die kann mit einem gewöhnlichen Texteditor mithilfe einer HTML-Markup-Syntax geschrieben werden, die gewöhnlichen Textinhalten ein bestimmtes Format verleihen kann. Es selbst unterstützt jedoch keine Funktionen wie das Ändern von Schriftarten, Schriftgrößen und Farben! CSDN-Markdown-Editor ist seine abgeleitete Version, die die Funktionen von Markdown erweitert (z. B. Tabellen, Fußnoten, eingebettetes HTML usw.)! Ja, es handelt sich um eingebettetes HTML. Die als nächstes besprochenen Funktionen müssen mithilfe der eingebetteten HTML-Methode implementiert werden. Bearbeiten Sie Schriftart, Schriftgröße und Farbe wie folgt
Spezifische Farbklassifizierungen und Markierungen finden Sie in der folgenden Tabelle:
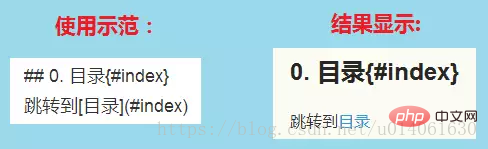
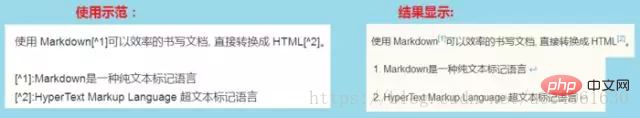
3.5 Erweiterte Bedienung von Links Erweiterte Bedienung von Links (dies ist erforderlich zu beherrschen, ist sehr nützlich) 1. Inline Dies wurde bereits im zweiten Link zur grundlegenden Syntax oben besprochen, daher werde ich es hier nicht weiter erklären. 2. Referenzlink Schreiben Sie in das Dokument, wo Sie das Bild einfügen möchten! (Der letzte „Titel“ kann leer gelassen werden) Beispiele sind wie folgt: 3. Füllen Sie [TOC] im Absatz aus, um die Inhaltsverzeichnisstruktur des vollständigen Inhalts anzuzeigen. Textinhalt. 4. Ankerpunkt Ankerpunkt ist eigentlich ein On-Page-Hyperlink. Wenn ich hier beispielsweise einen Ankerpunkt schreibe und auf „Zurück zum Verzeichnis“ klicke, kann ich zum Verzeichnis springen. Klicken Sie im Inhaltsverzeichnis auf diesen Abschnitt, um dorthin zu springen. Hinweis: Wenn Sie Ankerpunkte in einem kurzen Buch verwenden, wird durch Klicken eine neue aktuelle Seite geöffnet. Obwohl Ankerpunkte nicht sehr komfortabel zu verwenden sind, können Sie Fußnoten verwenden, um diese Funktion zu erreichen.Syntaxbeschreibung: Fügen Sie einen Ankerpunkt {#-Markierung} nach dem angegebenen Titel ein, zu dem Sie springen möchten, und schreiben Sie dann einen Link zum Ankerpunkt an einer anderen Stelle im Dokument. Verwenden Sie wie in der Abbildung unten gezeigt:5. Fußnote Grammatikbeschreibung:Fügen Sie den Fußnotennamen [^Fußnotenname] nach dem Text hinzu, der als Fußnote hinzugefügt werden muss Annotation genannt. Fügen Sie dann an einer beliebigen Stelle im Text eine Fußnote ein (normalerweise am Ende). Vor der Fußnote muss ein entsprechender Fußnotenname stehen. Beispiele sind wie folgt:Hinweis: Die Fußnoten werden automatisch an das Ende des Artikels verschoben, und der Link hinter der Fußnote kann direkt zurückspringen Ort, an dem die Fußnote hinzugefügt wurde. Markdown selbst unterstützt keine Hintergrundfarbeneinstellung. Es muss mithilfe von integriertem HTML implementiert werden: Verwenden Sie das bgcolor-Attribut von table, tr, td und anderen Tabellen-Tags, um den Hintergrund zu implementieren Farbfunktion. Zum Beispiel: <table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>
Emoji-Emoticons verwenden: EMOJICODE: Format, die detaillierte Liste finden Sie unter https://www.webpagefx.com/tools/emoji-cheat-sheet /Natürlich unterstützen viele Markdown-Tools oder Websites dies derzeit nicht. Das Folgende ist ein Vergleich mehrerer Plattformen:
|
Das obige ist der detaillierte Inhalt vonUmfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vertiefendes Verständnis des Implementierungsprinzips der Markdown-Vorschau in vscode
- So konfigurieren Sie Twoxml im Miniprogramm so, dass es Markdown perfekt unterstützt!
- Es ist so cool, Markdown in VSCode zu schreiben!
- Empfohlen werden zwei CSS-Stile im Markdown-Format, die in Laravel verwendet werden
- Lassen Sie uns darüber sprechen, wie Sie eine MarkDown-Schreibumgebung in VSCode erstellen


































 3.7 Emoji-Emoticons
3.7 Emoji-Emoticons