Heim >Web-Frontend >CSS-Tutorial >Einführung in das CSS-Boxmodell und die Boxgrößeneigenschaften
Einführung in das CSS-Boxmodell und die Boxgrößeneigenschaften
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-03 11:44:282097Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über css, das hauptsächlich das CSS-Box-Modell und verwandte Probleme des Box-Sizing-Attributs vorstellt. Das Box-Sizing-Attribut definiert, wie die Gesamtbreite und Gesamthöhe eines Elements hauptsächlich berechnet wird Ob Sie Polsterung und Ränder hinzufügen müssen, schauen wir uns das an. Ich hoffe, es wird für alle hilfreich sein.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Box-Modell-Definition und -Klassifizierung
Das CSS-Basis-Box-Modell ist ein Modul der CSS-Spezifikation, das rechteckige Boxen definiert, einschließlich ihre jeweiligen inneren Ränder (Padding) und äußeren Ränder (Margin
), generieren Elemente gemäß dem visuellen Formatierungsmodell, ordnen sie an, ordnen sie an und gestalten sie. Oft wörtlich übersetzt als Kastenmodell, Kastenmodell oder Kastenmodell.
Box-Modelle werden wie folgt klassifiziert:
- Standarddefinition:
- Standard-Box-Modell
- Weird-Mode-Box-Modell
- Elementtyp
- Block-Level-Box
- Inline-Box
- Inline-Block.
Standarddefinitionsaufteilung
1. Standardboxmodell
Width width = Content width (content) + padding + border + marginwidth = 内容宽度(content) + padding + border + margin
内容宽度仅仅只有content。如果设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
2. 怪异模式盒子模型
宽度width = 内容宽度(content + padding + border) + margin
内容宽度包含了content、border、padding。如果将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
3. box-sizing属性
box-sizing属性有以下两个属性值。
box-sizing属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这样就可以让浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
默认情况下,元素的宽度(width) 和高度(height)计算方式如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度
height(高度) + padding(内边距) + border(边框) = 元素实际高度
1. content-box
默认值,使用标准盒子模型。
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}
以上代码在浏览器中的渲染的实际宽度是390px。

2. border-box
使用怪异模式盒子模型。
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}
以上代码在浏览器中的渲染的实际宽度就是350px。

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
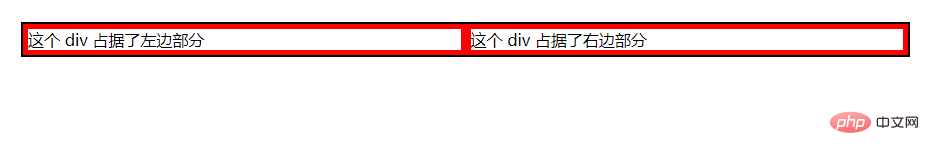
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
</html>输出结果:

示例二:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
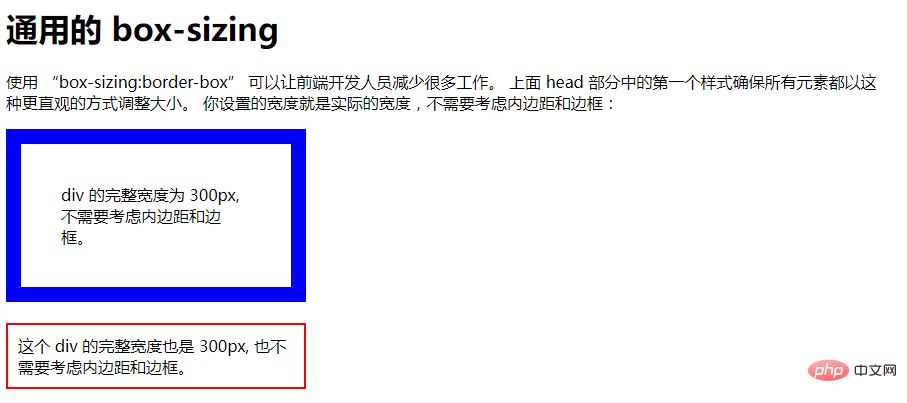
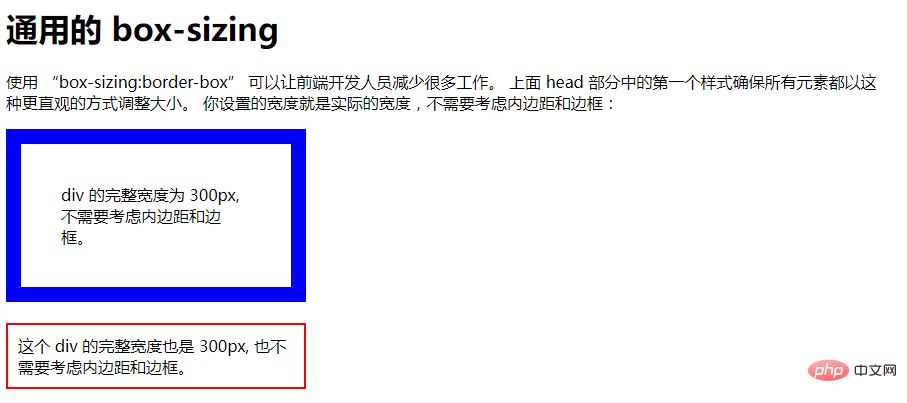
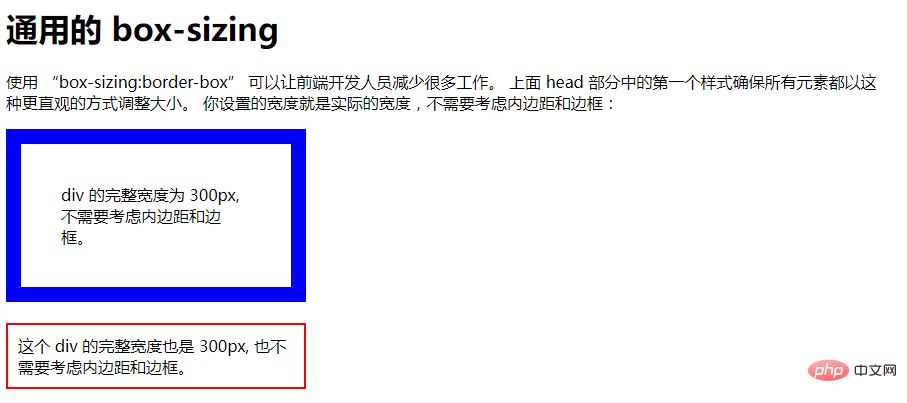
<h1>通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>输出结果:

元素类型划分
1. 块级盒子
一个被定义成块级的(block)盒子会表现出以下行为:
- 盒子可以占据父容器的所有可用空间
- 每个盒子都会换行
-
width和height属性可以发挥作用 - 默认情况下
h1-h6、p、p、section都处于blockDie Inhaltsbreite beträgt nur
content. Wenn Sie die Breite eines Elements auf 100px festlegen, ist der Inhaltsbereich des Elements 100px breit, und alle Ränder und inneren Bereiche werden berücksichtigt Die Ränder betragen Die Breite des Abstands wird zur Breite des zuletzt gezeichneten Elements addiert. 2. Seltsames Modus-Boxmodell
Width width = Content width (content + padding + <code>border) + margin
content, border, padding. Wenn die width eines Elements auf 100px eingestellt ist, dann umfassen diese 100px seinen Rahmen und Padding, die tatsächliche Breite des Inhaltsbereichs ist der Wert von <code>width minus (border + padding). In den meisten Fällen ist es dadurch einfacher, die Breite und Höhe eines Elements festzulegen. 🎜🎜3. Box-Sizing-Attribut🎜🎜Das box-sizing-Attribut hat die folgenden zwei Attributwerte. 🎜🎜Das Box-Sizing-Attribut definiert, wie die Gesamtbreite und -höhe eines Elements berechnet wird, und legt hauptsächlich fest, ob Polsterung und Ränder hinzugefügt werden müssen. 🎜🎜Wenn Sie beispielsweise zwei umrandete Boxen nebeneinander platzieren müssen, können Sie dies tun, indem Sie die Boxgröße auf „border-box“ einstellen. Dadurch rendert der Browser ein Feld mit der angegebenen Breite und Höhe und fügt die Ränder und den Innenabstand in das Feld ein. 🎜🎜Standardmäßig werden die Breite (width) und die Höhe (height) des Elements wie folgt berechnet: 🎜- 🎜🎜width (width) + padding (padding) + Rand (Rand) = die tatsächliche Breite des Elements🎜🎜🎜🎜Höhe (Höhe) + Polsterung (innerer Rand) + Rand (Rand) = die tatsächliche Höhe des Elements🎜🎜🎜
1 /h3>🎜Standardwert, unter Verwendung desStandard-Box-Modells. 🎜border: 10px double red;
🎜Die tatsächliche Breite des oben im Browser gerenderten Codes beträgt 390px. 🎜🎜 🎜
🎜2. h3>🎜Verwenden Sie das Weird Mode Box Model. 🎜rrreee🎜Die tatsächliche Breite des oben im Browser gerenderten Codes beträgt 350px. 🎜🎜 🎜🎜Das Beispiel sieht wie folgt aus:🎜rrreee🎜Ausgabeergebnis: 🎜🎜
🎜🎜Das Beispiel sieht wie folgt aus:🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜🎜Beispiel 2: 🎜rrreee🎜Ausgabeergebnis: 🎜🎜
🎜🎜Beispiel 2: 🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜
🎜Elementtypaufteilung
🎜1. Box auf Blockebene 🎜🎜Eine als Block definierte Blockbox zeigt das folgende Verhalten: 🎜🎜🎜Die Box kann den gesamten verfügbaren Platz einnehmen Leerzeichen des übergeordneten Containers 🎜🎜 Jede Box wird umbrochen 🎜🎜 Die Eigenschaften width und height kommen ins Spiel 🎜🎜Standardmäßig sind h1-h6, p
350px. 🎜🎜 🎜🎜Das Beispiel sieht wie folgt aus:🎜rrreee🎜Ausgabeergebnis: 🎜🎜
🎜🎜Das Beispiel sieht wie folgt aus:🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜🎜Beispiel 2: 🎜rrreee🎜Ausgabeergebnis: 🎜🎜
🎜🎜Beispiel 2: 🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜
🎜Elementtypaufteilung
🎜1. Box auf Blockebene 🎜🎜Eine als Block definierte Blockbox zeigt das folgende Verhalten: 🎜🎜🎜Die Box kann den gesamten verfügbaren Platz einnehmen Leerzeichen des übergeordneten Containers 🎜🎜 Jede Box wird umbrochen 🎜🎜 Die Eigenschaftenwidth und height kommen ins Spiel 🎜🎜Standardmäßig sind h1-h6, p
p und section befinden sich alle im block-Zustand🎜🎜🎜2 Inline-Boxen🎜🎜Eins ist Als Inline definiert Das (Inline-)Feld zeigt das folgende Verhalten: 🎜- 盒子不会产生换行
-
width和height属性将不起作用 - 默认情况下用做链接的
a元素、span、em以及strong都处于inline状态
3. 特殊的行内块
如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
4. 元素类型切换
display属性值 |
|
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
4. 盒模型属性设置
1. margin和padding
- 1个值:四个方向
- 2个值:上下、左右
- 3个值:上、左右、下
- 4个值:上、右、下、左
2. border值
border: 10px double red;
10px、双实线、红色边框。
Das obige ist der detaillierte Inhalt vonEinführung in das CSS-Boxmodell und die Boxgrößeneigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Analyse der Beziehung zwischen relativer CSS-Positionierung und absoluter Positionierung
- Detaillierte Erläuterung der grundlegenden Selektoren in CSS und Diskussion über die Selektorpriorität
- Ausführliche Erklärung von CSS mit dem Float-Attribut zur Steuerung des Div-Floats nach links und rechts
- Zusammenfassung der Verwendung von CSS-Standard-Box-Modell und Floating
- CSS-Pseudo-Selektor-Lernanalyse von Pseudo-Element-Selektoren

