Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Vorteile von Vue-Komponenten?
Was sind die Vorteile von Vue-Komponenten?
- 青灯夜游Original
- 2022-07-20 19:06:294528Durchsuche
Vorteile von Vue-Komponenten: 1. Komponenten sind unabhängige und wiederverwendbare Code-Organisationseinheiten. Es ermöglicht Entwicklern, große Anwendungen mit kleinen, unabhängigen und normalerweise wiederverwendbaren Komponenten zu erstellen. Die basierte Entwicklung kann die Effizienz, Testbarkeit, Wiederverwendbarkeit usw. der Anwendungsentwicklung erheblich verbessern. 3. Sie ermöglicht dem Web-Front-End-Code eine „hohe Kohäsion“ und „geringe Kopplung“ und verwandelt den Front-End-Entwicklungsprozess in einen Erstellungsprozess Blöcke.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Vues Single-Page-Entwicklung ist eigentlich sehr einfach und abstrakt. Single-Page bezieht sich auf das einzige Vue-Beispiel, das new Vue({}) in main.js ist.
Wie kann man den Effekt so vieler Seiten erzielen? Dies beruht auf der Komponentenentwicklung. Wenn sich die URL ändert, werden verschiedene Komponentengruppen aktualisiert und gerendert.
Vue-Komponentisierung
Was ist Komponentisierung? Wenn wir auf komplexe Probleme stoßen, ist es schwierig, alle Probleme auf einmal zu lösen. Daher müssen wir zu diesem Zeitpunkt das Problem zerlegen und die kleinen Probleme lösen Alles in allem können wir die Lösung für dieses Problem finden. Es kommt uns bekannt vor! Tatsächlich ist dies die Idee der dynamischen Programmierung, aber es ist der Unterschied zwischen der optimalen Lösung und der Lösung. Komponentisierung ist auch die Idee, Probleme zu lösen. Wenn die Funktionslogik in einem Projekt besonders komplex ist, ist es für uns schwierig, alle logischen Interaktionen auf einmal abzuschließen, da es leicht zu Redundanz oder Rückrufhölle kommt Ein bestimmter Teil geht schief, es ist schwierig, ihn weiterzuverfolgen. Welche Codezeile verursacht das Problem? Gleichzeitig ist die Energie einer Person begrenzt. Um den persönlichen Druck zu verringern, werden Probleme in kleine Funktionsmodule unterteilt, was nicht nur den Aufwand für die Verwaltung und Wartung der Schnittstelle reduzieren kann, sondern auch für die Teamarbeit geeignet ist.
Aber tatsächlich sind für die Front-End-Entwicklung von Vue nicht viele Leute erforderlich, da es leichtgewichtig ist, sodass Künstler in tatsächlichen Projekten nur den entworfenen Prototyp an einen oder zwei Front-End-Entwickler senden müssen. Warum so wenige Es werden Entwickler benötigt, vor allem weil die komponentenbasierte Entwicklung von Vue die Geschäftslogik klarer macht.
vue-Komponentisierungsidee
Die Komponentisierungsidee ermöglicht es uns, unabhängige und wiederverwendbare kleine Komponenten zu entwickeln, um unsere Anwendungen zu erstellen.
Jede Anwendung (Funktion) kann in einen Komponentenbaum abstrahiert werden.
 Teilen Sie die Seite so weit wie möglich in kleine und wiederverwendbare Komponenten auf. Dadurch ist unser Code einfacher zu organisieren und zu verwalten und skalierbarer.
Teilen Sie die Seite so weit wie möglich in kleine und wiederverwendbare Komponenten auf. Dadurch ist unser Code einfacher zu organisieren und zu verwalten und skalierbarer.
- Die Vorteile der Vue-Komponentisierung
1. Komponenten sind unabhängige und wiederverwendbare Code-Organisationseinheiten. Das Komponentensystem ist eine der Kernfunktionen von Vue. Es ermöglicht Entwicklern, große Anwendungen mit kleinen, unabhängigen und normalerweise wiederverwendbaren Komponenten zu erstellen 2. Die Komponentenentwicklung kann die Effizienz, Testbarkeit, Wiederverwendbarkeit usw. erheblich verbessern 3. Es ermöglicht dem Web-Front-End-Code, „hohe Kohäsion und geringe Kopplung“ zu erreichen, wodurch der Front-End-Entwicklungsprozess in einen Bausteinprozess umgewandelt wird.
Verwendung von KomponentenPrinzip
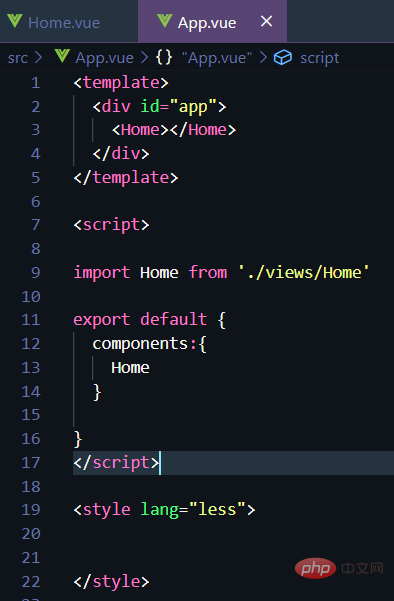
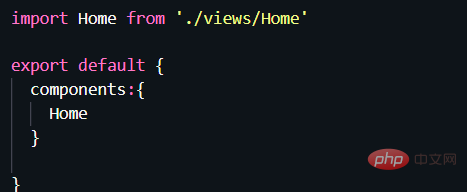
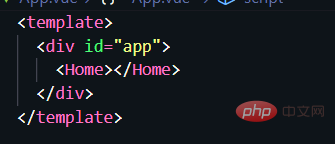
Die Verwendung von Komponenten in der tatsächlichen Entwicklung ist jeweils sehr einfach Komponente Sie sind alle eine .vue-Datei, die durch direktes Einführen und Deklarieren der Komponenten verwendet werden kann. Schritt 1: Erstellen Sie eine .vue-Datei. Hier erstelle ich eine Home.vue-Datei im Ordner „Views“. Schritt 2: Fügen Sie die Home-Datei in die Komponente ein, die verwendet werden muss. Hier ist mein Beispiel Home.vue wird in App.vue eingeführt. Bitte führen Sie es während der tatsächlichen Entwicklung selbst ein. Schritt 3: Registrieren Sie die Komponente in App.vue. Die darin enthaltenen Komponenten sind die untergeordneten Komponenten der Vue-Datei Vater Du kannst mehrere Söhne haben! ! ! Schritt 4: Verwenden Sie diese Komponente, dh zeigen Sie den Inhalt von Home.vue in App.vue an Vuejs-Einführungs-Tutorial, Erste Schritte mit dem Web-Frontend】
: sind eigentlich ES6-Syntax. Wie wir alle wissen, sind Sonderzeichen erforderlich, um Zeichenfolgen und andere Inhalte in doppelte Anführungszeichen zu setzen. Der Inhalt zwischen einfachen Anführungszeichen und dem darin enthaltenen Code ändert jedoch nichts am Code. Format, zum Beispiel: 


Verwendung in der tatsächlichen Entwicklung – Eltern-Kind-Komponenten





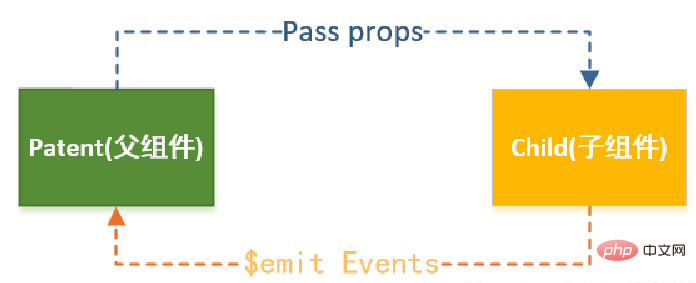
Übergeordnete/untergeordnete Komponenten geben Daten weiter.

Verwendung von Eltern-zu-Kind-Requisiten



patientlist sein, und die an die Unterkomponente übergebenen Informationen sind tatsächlich :weizhen="notfin", die im zweiten Bild zu finden sind, notfin Es ist ein Array , also was ist Weizhen? ? Schauen Sie sich das dritte Bild an, ich habe ein Objekt in Requisiten definiert! Der Name dieses Objekts ist weizhen, patientlist,而向子组件传递的信息其实就是:weizhen="notfin",在第二张图片中可以发现,notfin是个数组,那么weizhen是什么??看第三张图片,我在props里定义了一个对象!这个对象的名字就是weizhen,所以这个weizhen就是父组件把向子组件传递的数据封装了一个名字!

子传父-this.$emit()自定义事件
weizhenDieses weizhen ist also der Name, in dem die übergeordnete Komponente die an die untergeordnete Komponente übergebenen Daten kapselt! Dies realisiert die zweite Möglichkeit für die übergeordnete Komponente, Daten an die untergeordnete Komponente zu übertragen. Wie man dynamisch überwacht, ob sich die Daten von der übergeordneten Komponente geändert haben, und diese aktualisiert, wird später erläutert!
Zweiter Fall:
Anhand der ersten beiden Bilder oben ändert sich tatsächlich die Art des Empfangs:
 Auf diese Weise können Sie auch die entsprechenden Daten erhalten, aber tatsächlich verwende ich gerne die erste, da nach der Angabe des Typs und des Standardwerts Machen Sie den Code leichter lesbar.
Auf diese Weise können Sie auch die entsprechenden Daten erhalten, aber tatsächlich verwende ich gerne die erste, da nach der Angabe des Typs und des Standardwerts Machen Sie den Code leichter lesbar. 
weizhen oben; der zweite Parameter sind die Daten, die Sie über die Funktion in der Unterkomponente verarbeiten möchten seien Die in data definierten Daten. Auf diese Weise kann die übergeordnete Komponente die von der untergeordneten Komponente zurückgegebenen Ergebnisse erhalten. 🎜🎜🎜🎜Die übergeordnete Komponente ruft direkt die Daten der untergeordneten Komponente ab🎜🎜🎜🎜this.$children🎜🎜🎜🎜🎜In den Methoden im Skriptmodul in der übergeordneten Komponente, wenn Sie die Daten der direkt abrufen möchten Untergeordnete Komponente, Sie können diese $children verwenden. 🎜🎜🎜🎜Wie unten gezeigt, verwenden wir $children, um die Nachrichtenzeichenfolge in der untergeordneten Komponente abzurufen. 🎜🎜🎜🎜🎜🎜Nachteile davon.$Kinder: 🎜
this.$ref


Die untergeordnete Komponente erhält direkt die Daten der übergeordneten Komponente - this.$parent
Datenübertragung zwischen nicht übergeordneten und untergeordneten Komponenten
Zusammenfassung
Komponenten sind eine der wichtigsten Funktionen in Vue. Wenn es wiederverwendbare Komponenten gibt, müssen Sie sie verwenden Sie erstellen jedes Mal einen neuen. Der entsprechende Code ist zu langweilig!
【Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonWas sind die Vorteile von Vue-Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 29 Vue-Klassiker-Interviewfragen (mit detaillierten Erklärungen auf Quellcode-Ebene)
- [Hämatemesis] Zusammenfassung der Interviewfragen von Vue.js und Analyse der Antworten (kommen Sie und holen Sie sie ab)
- Vues Entwicklungsbericht im Jahr 2022 [Zusammengestellt und geteilt]
- Wie vergräbt man das Frontend? Eine kurze Analyse der Methode zur Verwendung benutzerdefinierter Vue-Anweisungen zum Vergraben von Front-End-Punkten
- Lassen Sie uns über den Double-Ended-Diff-Algorithmus in Vue2 sprechen und sehen, wie man Knoten aktualisiert!
- Teilen Sie 6 praktische Vue-Abhängigkeitsbibliotheken (es lohnt sich, sie zu sammeln)

