Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist Vue Anti-Shake?
Was ist Vue Anti-Shake?
- 青灯夜游Original
- 2022-07-20 18:46:282280Durchsuche
In Vue bedeutet Anti-Shake, den Rückruf n Sekunden nach dem Auslösen des Ereignisses auszuführen. Wenn er innerhalb dieser n Sekunden erneut ausgelöst wird, wird die Zeit neu gestartet, d. h. wenn ein Ereignis kontinuierlich ausgelöst wird ein bestimmtes Zeitintervall. Die Ereignisverarbeitungsfunktion wird nur einmal ausgeführt, wenn das Ereignis nicht erneut ausgelöst wird, bevor das eingestellte Zeitintervall eintrifft, wird die Verzögerung erneut gestartet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Wenn es um die Optimierung von Vue-Projekten geht, müssen wir Anti-Shake-Drosselung wirklich verstehen.
Debounce
Der Rückruf wird n Sekunden nach dem Auslösen des Ereignisses ausgeführt. Wenn er innerhalb dieser n Sekunden erneut ausgelöst wird, wird die Zeit zurückgesetzt.
Erläuterung: Wenn ein Ereignis kontinuierlich ausgelöst wird muss Die Ereignisverarbeitungsfunktion wird nur einmal ausgeführt, wenn innerhalb des Zeitintervalls kein Ereignis ausgelöst wird. Wenn das Ereignis vor Eintreffen des eingestellten Zeitintervalls erneut ausgelöst wird, wird die Verzögerung erneut gestartet.
Das allgemeine Verständnis bedeutet, dass wir beim Klicken zum Anfordern oder beim Klicken zum Laden nur einmal klicken müssen. Aufgrund der langsamen Anforderung klicken wir jedoch mehrmals, was zu mehreren Anti-Shake-Anfragen führt Mal. Werde darum bitten.
Fall 1:
Wenn das Scroll-Ereignis kontinuierlich ausgelöst wird, wird die Handle-Funktion nicht sofort ausgeführt. Wenn das Scroll-Ereignis nicht innerhalb von 1000 Millisekunden ausgelöst wird, wird die Handle-Funktion einmal mit einer Verzögerung ausgelöst.
function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))Der zweite Parameter von addEventListener ist eigentlich die Rückgabemethode in der Debounce-Funktion. Diese Codezeile wird nur einmal ausgeführt, wenn addEventListener das Ereignis auslöst. Der letzte Verzögerer wird gelöscht und gleichzeitig wird ein neuer Verzögerer aufgezeichnet. Wenn das Scroll-Ereignis nicht mehr ausgelöst wird, wird der zuletzt aufgezeichnete Verzögerer nicht gelöscht und kann verzögert ausgeführt werden Fall 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
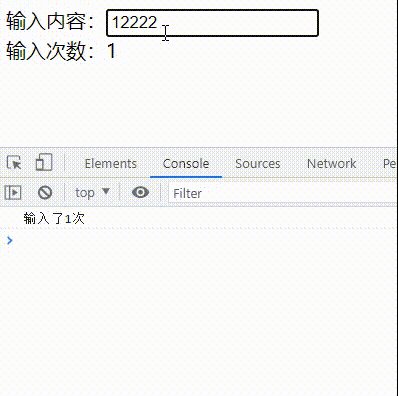
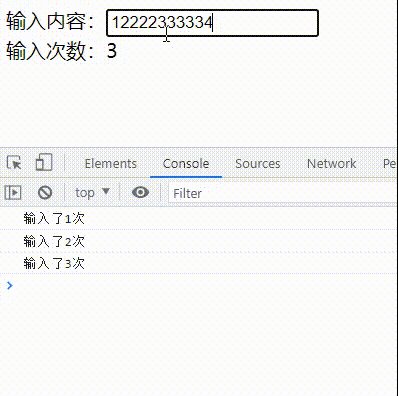
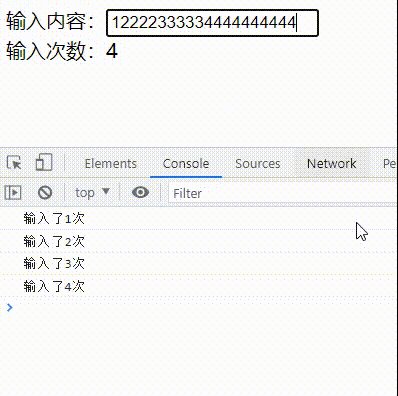
</html>Rendering: (Geben Sie den Text einmal ein und führen Sie ihn nach 2 Sekunden aus. Wenn Sie mehrmals eingeben, wird er einmal ausgeführt. Die Anzahl der Eingaben erhöht sich nur um 1): Die global definierte Zeit beträgt undefind. Während des kontinuierlichen Eingabevorgangs wird jedes Mal ein Keyup-Ereignis ausgelöst, und der Timer wird jedes Mal neu gerendert. Nur wenn das Eingabeintervall die festgelegte Zeit von 2 Sekunden überschreitet (oder dieser entspricht), wird num++ ausgeführt .
Mit Tastaturmodifikatoren: (.enter als Beispiel)
<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>Auf diese Weise wird die Eingabetaste nach kontinuierlichem Drücken der Eingabetaste nur einmal ausgelöst, und jedes Mal, wenn Sie die Eingabetaste drücken, wird sie für beide einmal ausgelöst Sekunden, die durch das Intervall festgelegt werden. Angesichts der Tatsache, dass die Schaltfläche „Senden“ ständig angeklickt und berührt wird, ist Anti-Shake unbedingt erforderlich. Natürlich gibt es auch andere Lösungen. Das Projekt verwendet beispielsweise eine Steuerschaltflächenmethode. Bevor die Anforderungsschnittstelle 200 zurückgibt, ist die Verwendung der Schaltfläche gesperrt, sodass keine wiederholten Klicks erfolgen. 【Empfohlene verwandte Video-Tutorials: vue-Video-Tutorial
,Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist Vue Anti-Shake?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zu welchem Rahmen gehören Vue und React?
- Wie vergräbt man das Frontend? Eine kurze Analyse der Methode zur Verwendung benutzerdefinierter Vue-Anweisungen zum Vergraben von Front-End-Punkten
- Lassen Sie uns über eine nützliche Funktion in Vue3 sprechen: Teleport
- Lassen Sie uns über den Double-Ended-Diff-Algorithmus in Vue2 sprechen und sehen, wie man Knoten aktualisiert!
- Teilen Sie 6 praktische Vue-Abhängigkeitsbibliotheken (es lohnt sich, sie zu sammeln)
- Welches hat die höhere Priorität, v-if oder v-for in vue?

