Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum hat Vue nur ein Root-Tag?
Warum hat Vue nur ein Root-Tag?
- 青灯夜游Original
- 2022-07-20 18:24:562967Durchsuche
Die Gründe, warum Vue nur ein Root-Tag hat: 1. Aus der Perspektive des Findens und Durchlaufens des DOM ist die Effizienz beim Suchen und Durchlaufen des DOM sehr gering, wenn es mehrere Wurzeln gibt. 2. Aus der Perspektive von Vue Wenn es eine Komponente gibt, die mehrere Eingänge und mehrere Wurzeln hat, bedeutet dies, dass Benutzerkomponenten weiter in mehrere Komponenten aufgeteilt werden können. Eine weitere Komponentisierung verringert den Grad der Kopplung zwischen Codes.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Warum verlangt Vue, dass Komponentenvorlagen nur ein Stammelement haben? Finden wir es gemeinsam heraus.
Vue-Instanz
Zuallererst denke ich, dass diese Frage mit der Vue-Instanz beginnen sollte. Vue-Instanzen sehen im Allgemeinen so aus, der einzige Unterschied ist der ID-Name.
<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})
Dies ist die Grundstruktur einer Vue-Instanz, und sie ist nicht unbekannt. Wie Sie hier sehen können, wird el als div-Element mit der ID von app angegeben. Die Vue-Instanz übernimmt die Kontrolle darüber, wodurch unsere DOM-Operationen reduziert werden. Wenn Sie verschiedene Teile steuern müssen, benötigen Sie zur Implementierung mehrere Instanzen von Vue. Es stellt sich die Frage, warum wir verschiedene Vue-Instanzen benötigen, um zu übernehmen.
Eintragsproblem
Die Angabe der el-Option in Vue besteht darin, einen SPA-Eintrag für die Vue-Instanz anzugeben.
<div></div> <div></div> <div></div>
Vue Die Instanz weiß eigentlich nicht, welches der Einstiegspunkt ist und welchen Teil sie übernehmen soll, daher muss man ihr ein eindeutiges Element als Einstiegspunkt zuweisen. Jeder Eintrag kann als Vue-Klasse betrachtet werden. Vue muss alles, was in diesen Eintrag gelangt, herausnehmen, ein Round-Robin-Rendering durchführen und es dann wieder im DOM auf der Seite bereitstellen. Beispielsweise hat eine Vue-Instanz nur einen Schlüssel und ein Schlüssel kann nur ein Schloss öffnen, aber es gibt viele Schlösser auf der Seite. Wenn Sie nicht klar sagen, um welchen Schlossschlüssel es sich handelt, weiß die Vue-Instanz nicht, wie um es zu öffnen. Was ist als nächstes zu tun?
Natürlich ist das nur ein relativ einfaches Verständnis. Sie können sagen, dass ich einfach ein paar Eingänge angeben und die Vue-Instanzen einzeln ausprobieren lassen kann.
Virtuelles DOM
„Virtuelles DOM“ ist unser Name für den gesamten VNode-Baum, der durch den Vue-Komponentenbaum erstellt wurde
Was ich beim Erlernen von Vue zu sagen habe, ist das in 2.0 eingeführte Virtuelle DOM Nach der Erstellung des virtuellen DOM wird die virtuelle DOM-Baumstruktur dem realen DOM innerhalb des Frameworks zugeordnet, sodass wir das DOM nicht mehr zwingend bedienen müssen. Virtual DOM,引入虚拟 DOM 后,在框架的内部将虚拟 DOM 树型结构与真实 DOM 做了映射,让我们不用再命令式的去操作 DOM。
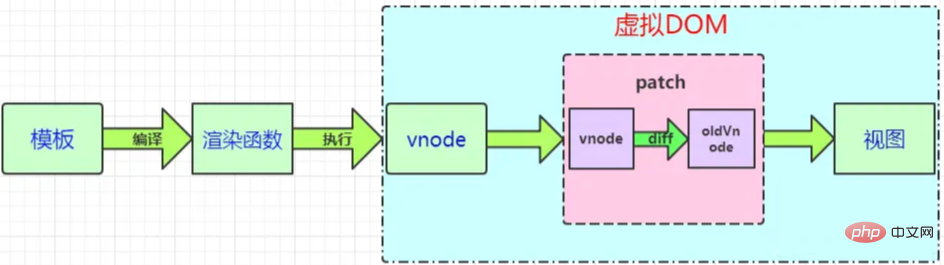
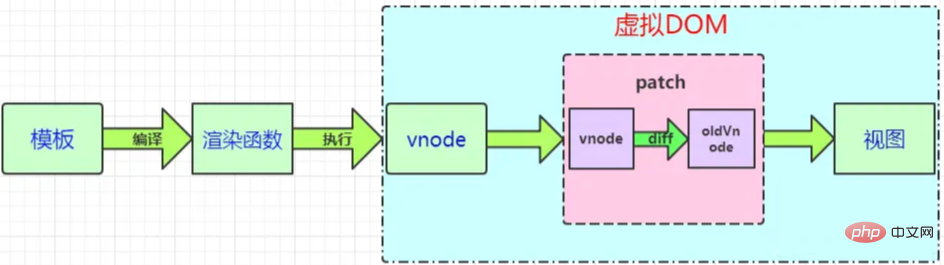
引用里面的一张图片:

从这张图可以看出来虚拟 DOM 的一个渲染过程,那我们再回到本文的话题:为什么只能由一个根元素?
我们来看一个例子,假设你的 Vue 实例接管的 DOM 结构长成这个样子:
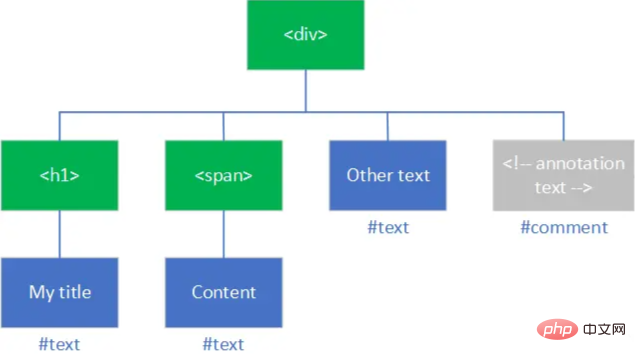
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>
它在浏览器内部的表现是一个这样的 DOM 树:

原谅我画图技术差,不过我想展示的效果达到了。从这可以看出它是一个树的结构,每个元素、文字、注释都是一个节点,虚拟 DOM 遵循的也是这样的一个树的数据结构。
回到正题,我们的指定的 el 也就是整个 DOM 结构的根。现在就很好说了,我们只有指定了唯一的 el 根元素,才能交给 Vue 实例在内部通过 createElement 方法生成一个对应的虚拟 DOM 结构映射真实的 DOM 元素进行操作渲染成真正的 HTML
换句话来说,可以把 el 对应的元素理解成 Vue 接管部分中的一个顶级标签,就像基本的 HTML 结构中,顶级标签是 ,只能有一个这样的标签存在。对应到 Vue 中也是这样,如果你给它两个顶级标签,那么对应的 DOM 结构就无法生成了,这也就解释了之前的疑惑:为什么不能指定多个入口让 Vue 实例一个个的试。
不知道我这样的解释有没有说明白这个问题,如果没清楚我们下面再来看看。
vue-cli
现在实际的项目开发中,使用脚手架 vue-cli 开发居多,我们来看看。
vue-cli 的形式是单文件组件,一个 .vue 页面的基本结构是这样的:
<div></div>
<script>
export default {
}
</script>
在这里,<template></template>
 🎜🎜Auf diesem Bild können wir den Rendering-Prozess des virtuellen DOM sehen. Kehren wir dann zum Thema dieses Artikels zurück: Warum kann es nur ein Stammelement haben?
🎜🎜Auf diesem Bild können wir den Rendering-Prozess des virtuellen DOM sehen. Kehren wir dann zum Thema dieses Artikels zurück: Warum kann es nur ein Stammelement haben? Sehen wir uns ein Beispiel an. Angenommen, die von Ihrer Vue-Instanz übernommene DOM-Struktur sieht so aus: 🎜rrreee🎜Ihre Leistung im Browser ist ein DOM-Baum wie dieser:🎜🎜
 🎜🎜Verzeihen Sie meine schlechten Zeichenfähigkeiten, aber ich möchte es zeigen Der Effekt wird erreicht. Daraus ist ersichtlich, dass es sich um eine Baumstruktur handelt und jedes Element, jeder Text und jeder Kommentar ein Knoten ist. Auch das virtuelle DOM folgt einer solchen Baumdatenstruktur. 🎜🎜Zurück zum Thema: Unser angegebenes el ist die Wurzel der gesamten DOM-Struktur. Das lässt sich jetzt leicht sagen: Erst wenn wir das eindeutige el-Root-Element angeben, können wir es an die Vue-Instanz übergeben, um intern über die Methode
🎜🎜Verzeihen Sie meine schlechten Zeichenfähigkeiten, aber ich möchte es zeigen Der Effekt wird erreicht. Daraus ist ersichtlich, dass es sich um eine Baumstruktur handelt und jedes Element, jeder Text und jeder Kommentar ein Knoten ist. Auch das virtuelle DOM folgt einer solchen Baumdatenstruktur. 🎜🎜Zurück zum Thema: Unser angegebenes el ist die Wurzel der gesamten DOM-Struktur. Das lässt sich jetzt leicht sagen: Erst wenn wir das eindeutige el-Root-Element angeben, können wir es an die Vue-Instanz übergeben, um intern über die Methode createElement das reale DOM-Element zuzuordnen. und betreiben und rendern Sie es in das echte DOM-Element HTML🎜🎜Mit anderen Worten, das Element, das el entspricht, kann als Top-Level-Tag im Vue-Übernahmeteil verstanden werden, genau wie in der grundlegenden HTML-Struktur, der Top-Level Tag ist , es kann nur ein solcher Tag existieren. Das Gleiche gilt für Vue, wenn Sie ihm zwei Top-Level-Tags zuweisen. Dies erklärt auch die vorherigen Zweifel: Warum können Sie nicht mehrere Einträge für Vue-Instanzen angeben, um diese nacheinander auszuprobieren? 🎜🎜Ich weiß nicht, ob meine Erklärung dieses Problem geklärt hat. Wenn nicht, schauen wir uns das unten an. 🎜🎜vue-cli🎜🎜Heutzutage wird in der tatsächlichen Projektentwicklung hauptsächlich Gerüst für die Vue-Cli-Entwicklung verwendet. 🎜🎜vue-cli ist eine Einzeldateikomponente. Die Grundstruktur einer .vue-Seite ist wie folgt: 🎜rrreee🎜Hier kann es nur ein Stammelement div unter <template></template> geben Tag, warum ist das so? 🎜Bevor wir über dieses Thema sprechen, müssen wir einige Funktionen des neuen H5-Tags <template></template> verstehen. Sie können sich auf Document<template></template> 的一些特性,可以参考文档,它保证了内部的内容有效但不会被渲染。vue-cli 本质上是会把 .vue 文件通过 webpack 配置打包成一系列的 js/css 文件注入到一个 html 文件中交给浏览器进行解释执行,我们看一个打包好的文件目录:

这也就是说,每个 .vue 文件都会是一个 Vue 的实例,而 <template></template>, wodurch sichergestellt wird, dass der interne Inhalt gültig ist, aber nicht gerendert wird. vue-cli packt die .vue-Datei im Wesentlichen über die Webpack-Konfiguration in eine Reihe von js/css-Dateien und fügt sie zur Interpretation und Ausführung durch den Browser in eine HTML-Datei ein: Schauen wir uns ein gepacktes Dateiverzeichnis an:
 Das bedeutet, dass jede einzelne .vue-Datei wird eine Instanz von Vue sein, und der Inhalt im
Das bedeutet, dass jede einzelne .vue-Datei wird eine Instanz von Vue sein, und der Inhalt im <template></template>-Tag ist der Teil des Inhalts, den die Vue-Instanz übernimmt, um das virtuelle DOM zu bilden. Wenn die Vorlage mehrere Divs enthält, kann der virtuelle DOM-Baum nicht generiert werden.
Abstraktion und Antwort der Frage
-
Tatsächlich läuft diese Frage auf das Ende hinaus und kann auch in eine Frage abstrahiert werden: Warum kann der abstrahierte DOM-Baum nur eine Wurzel haben?
Aus Sicht der Suche und Durchquerung ist die Effizienz unserer Suche und Durchquerung sehr gering, wenn mehrere Wurzeln vorhanden sind. Wenn ein Baum mehrere Wurzeln hat, bedeutet dies, dass er optimiert werden kann. Es wird definitiv einen Knoten geben, der auf alle Knoten zugreifen kann, und dieser Knoten wird dann zum neuen Wurzelknoten.
Wenn eine Komponente mehrere Eingänge und mehrere Wurzeln hat, bedeutet das nicht, dass Ihre Komponente weiter in mehrere Komponenten aufgeteilt werden kann, um den Kopplungsgrad zwischen Codes weiter zu komponentisieren und zu reduzieren? 【Empfohlene verwandte Video-Tutorials:
vue-Video-Tutorial🎜, 🎜Erste Schritte mit dem Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonWarum hat Vue nur ein Root-Tag?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Hämatemesis] Zusammenfassung der Interviewfragen von Vue.js und Analyse der Antworten (kommen Sie und holen Sie sie ab)
- Was ist Exposure in Vue3.2? Was ist der Nutzen?
- Vues Entwicklungsbericht im Jahr 2022 [Zusammengestellt und geteilt]
- Wie verwende ich VueRouter4.x? Kurzanleitung
- Zu welchem Rahmen gehören Vue und React?
- Wie vergräbt man das Frontend? Eine kurze Analyse der Methode zur Verwendung benutzerdefinierter Vue-Anweisungen zum Vergraben von Front-End-Punkten

