Heim >Web-Frontend >Front-End-Fragen und Antworten >vue-roter verfügt über mehrere Modi
vue-roter verfügt über mehrere Modi
- 青灯夜游Original
- 2022-07-21 19:02:032443Durchsuche
vue-roter verfügt über 3 Modi: 1. Hash-Modus, der den URL-Hash-Wert für das Routing verwendet und alle Browser unterstützt; das in diesem Modus implementierte Routing fügt nach dem Link „#“+Routenname“ hinzu. 2. Der Verlaufsmodus wird durch das von h5 bereitgestellte Verlaufsobjekt implementiert und basiert auf der H5-Verlaufs-API und der Serverkonfiguration. 3. Der abstrakte Modus unterstützt alle JS-Laufumgebungen, z. B. Knotenserver. Wenn festgestellt wird, dass keine Browser-API vorhanden ist, wird die Route automatisch in diesen Modus versetzt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Vue-router ist ein Routing-Plug-in für das Vue-Framework.
vue-roter hat mehrere Modi

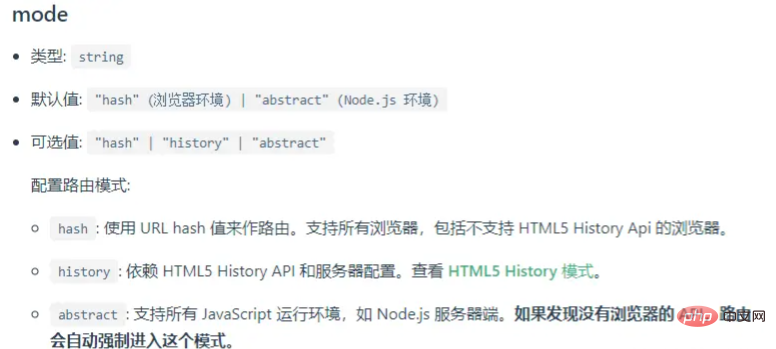
Laut der offiziellen Website von vue-router können wir deutlich erkennen, dass es 3 Moduswerte von vue-router
hash
gibt Geschichte
-
Zusammenfassung
Unter diesen sind Hash und Geschichte die Grundlage für die SPA-Einzelseitenanwendung.
Lassen Sie uns zunächst über die Schlussfolgerung sprechen: Das Spa-Anwendungsrouting verfügt über zwei Modi: Hash und Verlauf, und das Vue-Routing verfügt über drei Modi, von denen einer abstrakter ist als Spa.
Quellcode-Analyse
Ändern Sie den Routing-Modus über den Modusparameter im Vue-Router:
const router = new VueRouter({
mode: 'history',
routes: [...]
})
Wie wird er konkret implementiert? Zuerst laden wir den Quellcode von vue-Router herunter und extrahieren die Modusverarbeitung
class vueRouter {
constructor(options) {
let mode = options.mode || 'hash'
this.fallback =
mode === 'history' && !supportsPushState && options.fallback !== false
if (this.fallback) {
mode = 'hash'
}
if (!inBrowser) {
mode = 'abstract'
}
this.mode = mode
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}
}
}
Sie können sehen, dass der Hash-Modus standardmäßig verwendet wird. Wenn die Verlaufsmethode nicht unterstützt wird, wird auch die Verwendung des Hash-Modus erzwungen. Wenn Sie sich nicht in einer Browserumgebung wie einem Knoten befinden, wird die Verwendung des abstrakten Modus direkt erzwungen.
Hash-Modus
Bevor wir diesen Teil des Quellcodes lesen, wollen wir zunächst die Grundlagen von Hash verstehen: Gemäß der Einführung zu MDN gibt das Hash-Attribut der Location-Schnittstelle einen USVString zurück, der das „#“ in der URL-ID enthält und die folgende URL-Fragment-ID „#“ und die folgende URL-Fragment-ID als Hash bezeichnet. Es hat die folgenden Eigenschaften:
- Alle Zeichen, die nach dem ersten # erscheinen, werden vom Browser als Standortkennung interpretiert. Dies bedeutet, dass keines dieser Zeichen an den Server gesendet wird.
- Ändern Sie einfach den Teil nach #, der Browser scrollt nur zur entsprechenden Position und lädt die Webseite nicht neu.
- Jedes Mal, wenn Sie den #-Teil ändern, wird ein Datensatz zum Zugriffsverlauf des Browsers hinzugefügt. Verwenden Sie die Schaltfläche „Zurück“, um zur vorherigen Position zurückzukehren.
- Der Hash-Wert kann über die Eigenschaft window.location.hash gelesen werden, und die Eigenschaft window.location.hash ist lesbar und beschreibbar.
- Verwenden Sie window.addEventListener("hashchange", fun), um Hash-Änderungen zu überwachen
- Nachdem wir diese Grundkenntnisse verstanden haben, schauen wir uns weiterhin die Verarbeitung von /src/history/hash.js durch den Vue-Router-Quellcode an
const handleRoutingEvent = () => {
const current = this.current
if (!ensureSlash()) {
return
}
this.transitionTo(getHash(), route => {
if (supportsScroll) {
handleScroll(this.router, route, current, true)
}
if (!supportsPushState) {
replaceHash(route.fullPath)
}
})
}
const eventType = supportsPushState ? 'popstate' : 'hashchange'
window.addEventListener(
eventType,
handleRoutingEvent
)
this.listeners.push(() => {
window.removeEventListener(eventType, handleRoutingEvent)
})
Zuerst verwenden wir auch window.addEventListener("hashchange", fun), um Routing-Änderungen zu überwachen, und verwenden dann die TransitionTo-Methode, um die Ansicht zu aktualisieren.
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
pushHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
replaceHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
Die beiden Haupt-APIs von Vue-Router, Push und Replacement. Verarbeiten Sie auch einfach den Hash und rufen Sie dann die TransitionTo-Methode auf, um die Ansicht zu aktualisieren. Laut der Einführung zu MDN ermöglicht die History-Schnittstelle die Manipulation des Sitzungsverlaufs des Browsers, auf den in Tabs oder Frames zugegriffen wurde. Verwenden Sie die Methoden back(), forward() und go(), um im Verlauf des Benutzers vor und zurück zu springen. HTML5 führte die Methoden „history.pushState()“ und „history.replaceState()“ ein, mit denen Verlaufseinträge hinzugefügt bzw. geändert werden können. Ein wenig über History.pushState():
window.onpopstate = function(e) {
alert(2);
}
let stateObj = {
foo: "bar",
};
history.pushState(stateObj, "page 2", "bar.html");
Dies führt dazu, dass die Adressleiste des Browsers als
angezeigt wird, aber es führt nicht dazu, dass der Browser bar.html lädt oder überprüft, ob bar.html existiert. Das heißt, obwohl sich die Browser-URL ändert, wird die Anfrage nicht sofort erneut an den Server gesendet. Dies ist auch die Grundlage dafür, dass die Spa-Anwendung die Ansicht aktualisiert, die Seite jedoch nicht erneut anfordert. Dann schauen wir uns weiterhin die Verarbeitung von /src/history/html5.js durch den Vue-Router-Quellcode an: const handleRoutingEvent = () => {
const current = this.current
// Avoiding first `popstate` event dispatched in some browsers but first
// history route not updated since async guard at the same time.
const location = getLocation(this.base)
if (this.current === START && location === this._startLocation) {
return
}
this.transitionTo(location, route => {
if (supportsScroll) {
handleScroll(router, route, current, true)
}
})
}
window.addEventListener('popstate', handleRoutingEvent)
this.listeners.push(() => {
window.removeEventListener('popstate', handleRoutingEvent)
})
Die Verarbeitungslogik ähnelt Hash. Verwenden Sie window.addEventListener("popstate", fun), um Routing-Änderungen zu überwachen. und verwenden Sie dann die TransitionTo-Methode, um die Ansicht zu aktualisieren.
Methoden wie Push und Ersetzen werden nicht im Detail vorgestellt. Abstrakter Modusmozilla.org/bar.htmlSchauen wir uns zum Schluss direkt die Verarbeitung von /src/history/abstract.js an:
constructor (router: Router, base: ?string) {
super(router, base)
this.stack = []
this.index = -1
}
Definieren Sie zunächst zwei Variablen, einen Stapel zum Aufzeichnen des Anrufdatensatzes und einen Index zum Aufzeichnen der aktuellen Zeigerposition
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index + 1).concat(route)
this.index++
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index).concat(route)
onComplete && onComplete(route)
},
onAbort
)
}
Die Push- und Replac-Methoden verwenden auch die Stapel- und Indexvariablen, um die historischen Anrufaufzeichnungen des Browsers zu simulieren.
Zusammenfassung
Endlich haben wir die letzte Zusammenfassungsphase erreicht:
Hash wird auf die gleiche Weise wie der Verlauf verwendet, ist jedoch einfach zu verwenden und erfordert keine Serverkooperation. Aus technischer Sicht ist dies meiner Meinung nach der am einfachsten zu konfigurierende Modus dass dies auch die Standardeinstellung für Hash ist. Der Grund für den Modus ist, dass der Server bei der Behandlung von 404-Situationen kooperieren muss, aber es gibt kein # in der Route, was schöner ist als Hash.
Der abstrakte Modus unterstützt alle JavaScript-Ausführungsumgebungen, z. B. die Serverseite von Node.j. Wenn festgestellt wird, dass keine Browser-API vorhanden ist, wird das Routing automatisch in diesen Modus verschoben.
Der abstrakte Modus verwendet nicht die Browser-API und kann in einer Knotenumgebung oder Desktop-Anwendung platziert werden. Es handelt sich um eine umfassende Funktionserweiterung für Spa-Anwendungen. -
【Empfohlene verwandte Video-Tutorials:
Vue-Video-Tutorial ,
Das obige ist der detaillierte Inhalt vonvue-roter verfügt über mehrere Modi. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Hämatemesis] Zusammenfassung der Interviewfragen von Vue.js und Analyse der Antworten (kommen Sie und holen Sie sie ab)
- Was ist Exposure in Vue3.2? Was ist der Nutzen?
- Vues Entwicklungsbericht im Jahr 2022 [Zusammengestellt und geteilt]
- Lassen Sie uns über eine nützliche Funktion in Vue3 sprechen: Teleport
- Lassen Sie uns über den Double-Ended-Diff-Algorithmus in Vue2 sprechen und sehen, wie man Knoten aktualisiert!
- Teilen Sie 6 praktische Vue-Abhängigkeitsbibliotheken (es lohnt sich, sie zu sammeln)
- Fassen Sie einige der besten Kombinationen von VueUse zusammen und teilen Sie sie. Kommen Sie und sammeln Sie sie zur Verwendung!

