Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Höhe in CSS?
Was bedeutet Höhe in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-30 11:06:135139Durchsuche
In CSS bedeutet Höhe die Höhe des Elements und ist ein Attribut. Dieses Attribut wird verwendet, um die Höhe des Inhaltsbereichs des Elements zu definieren, mit Ausnahme von Inline-Elementen, die nicht ersetzt werden Ignorieren Sie dieses Attribut. Standardmäßig ist der Wert dieses Attributs „auto“ und die Syntax ist „element {height: attribute value;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet Höhe in CSS?
Das Höhenattribut legt die Höhe eines Elements fest.
Hinweis: Das Höhenattribut beinhaltet keine Polsterung, Ränder oder Ränder!
Dieses Attribut definiert die Höhe des Inhaltsbereichs des Elements. Polsterung, Ränder und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.
Inline nicht ersetzte Elemente ignorieren dieses Attribut.
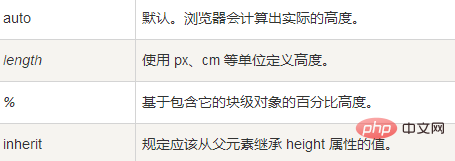
Die Attributwerte lauten wie folgt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img.normal
{
height:auto;
}
img.big
{
height:120px;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
<img class="normal" src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Was bedeutet Höhe in CSS?" ><br>
<img class="big" src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Was bedeutet Höhe in CSS?" >
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet Höhe in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

