Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist Sticky-Positionierung neu in CSS3?
Ist Sticky-Positionierung neu in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-20 15:56:151952Durchsuche
Sticky-Positionierung ist neu in CSS3. Der Wert des Positionspositionierungsattributs wird auf „Sticky“ gesetzt, was bedeutet, dass die Positionierung auf der Grundlage der Bildlaufposition des Benutzers erfolgt, bevor ein bestimmter Schwellenwert überschritten wird Die Syntax lautet „element {position: sticky;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ist Sticky Positioning neu in CSS3?
CSS3 Sticky Positionierung Position Sticky
1. Einführung
Das neue Positionierungsattribut in CSS3, das selbst auch die Attribute von Positionierungselementen hat
Verstanden als relative Positionierungsposition: relativ + fest Positionierung Eine Mischung aus position:fixed
position:sticky Sticky-Positionierung, basierend auf der Scroll-Positionierung des Benutzers
sticky bedeutet auf Englisch wörtlich „klebrig“ und kann daher als „klebrige Positionierung“ bezeichnet werden.
Position: Sticky; Positionierung basierend auf der Scrollposition des Benutzers.
Sticky-positionierte Elemente basieren auf dem Scrollen des Benutzers und dem Wechsel zwischen position:relative und position:fixed Positionierung.
Es verhält sich wie „position:relative;“ und wenn die Seite über den Zielbereich hinaus scrollt, verhält es sich wie „position:fixed“ und wird an der Zielposition fixiert.
Die Elementpositionierung ist eine relative Positionierung vor dem Überschreiten eines bestimmten Schwellenwerts und eine feste Positionierung danach.
Dieser spezifische Schwellenwert bezieht sich auf einen von oben, rechts, unten oder links. Mit anderen Worten: Nur durch Angabe eines der vier Schwellenwerte oben, rechts, unten oder links kann die Sticky-Positionierung wirksam werden. Ansonsten entspricht das Verhalten der relativen Positionierung.
2. Grundprinzip
hängt von der Scroll-Positionierung des Benutzers ab: Position: relativ. Wenn die Seite über den Zielbereich hinaus scrollt, ist das Verhalten position: fest.
Relativ zum übergeordneten Element, überschreitet den Schwellenwert. Dieser Schwellenwert wird durch das obere, linke, rechte, untere
Scrollelement
Überlauf ist kein sichtbares Element
fließendes Feld
nächstgelegenes Sticky-Positionierungselement scrollbares Element bestimmt
Größenbox. Wenn kein Bildlauffeld vorhanden ist, handelt es sich um das Browserfensterfeld. Das Sticky-Einschränkungsrechteck. Das übergeordnete Elementrechteck des Sticky-Layoutelements. 3. Effektive Bedingungen. Das übergeordnete Element kann nicht überlaufen: ausgeblendet/überlaufen :auto/ overflow:scroll/overflow:overlay②Die Höhe des übergeordneten Elements darf nicht niedriger als die Sticky-Höhe sein, sonst kann der Effekt nicht angezeigt werden
③Der Attributwert von oben/links/rechts/unten in jede Richtung muss sein angegeben④Der Bereich liegt innerhalb des übergeordneten Elements, der Effekt wird innerhalb des übergeordneten Elements wirksam
⑤ ist relativ innerhalb des sichtbaren Bereichs, andernfalls ist er festgelegt ⑥ Mehrere Sticky-Elemente im selben Container sind unabhängig voneinander versetzt und kann sich überlappen 4. Beispiel ( 1) Syntaxp sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
} (2) Ein Sticky-Element
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
<p>
<nav>导航栏</nav>
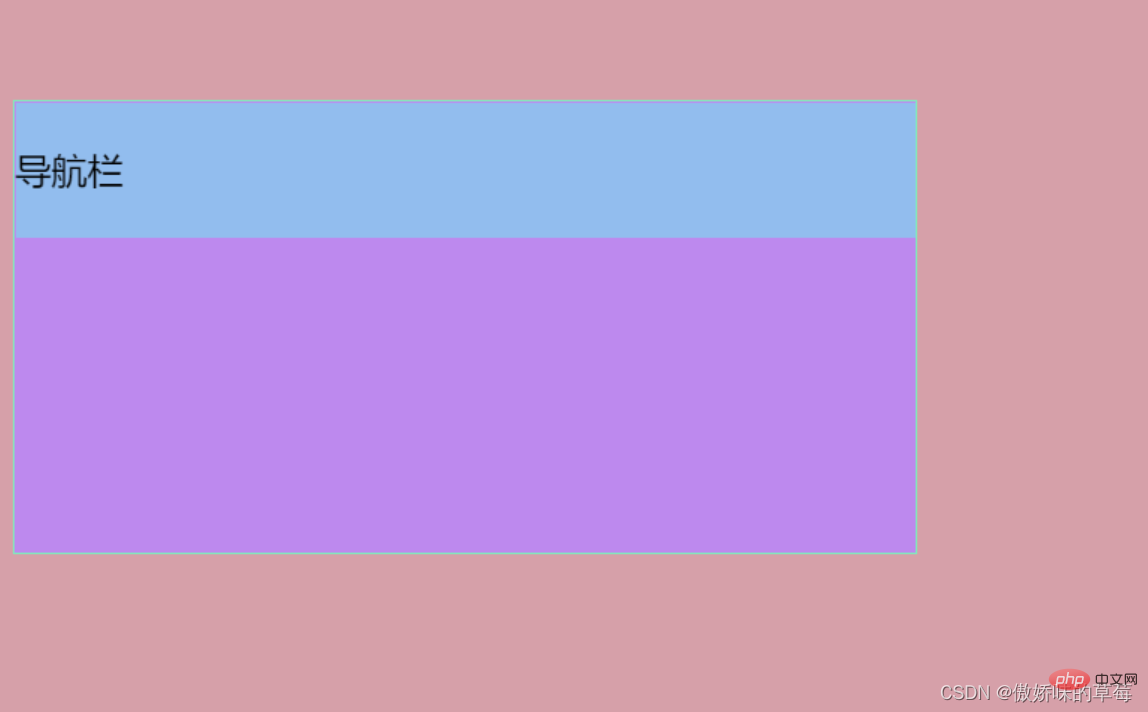
</p>EffektanzeigeDie Box mit rosa Hintergrund ist die oben erwähnte Flowbox, die blaue ist das Sticky-beschränkte Rechteck Box (übergeordnetes Element p), und das violette ist das Sticky-Element (p Das untergeordnete Navigationselement innerhalb des übergeordneten Elements)
Scrollen Sie mit der Maus nach oben, und die Navigationsleiste ist fixiert, wenn der Abstand top:20px beträgt, tut dies aber Das violette Elternteil p darf nicht überschritten werden
Scrollen Sie mit der Maus nach oben, und das Sticky-Constraint-Rechteck des violetten Kästchens des Elternteils P überschreitet das Flow-Feld. Das blaue Kästchen in der Navigationsleiste scrollt ebenfalls nach oben, befindet sich jedoch immer innerhalb des violetten Kästchens des ElternteilsScrollen Sie mit der Maus nach oben, das violette Feld überschreitet das rosafarbene Feld und verschwindet aus dem sichtbaren Bereich

nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>
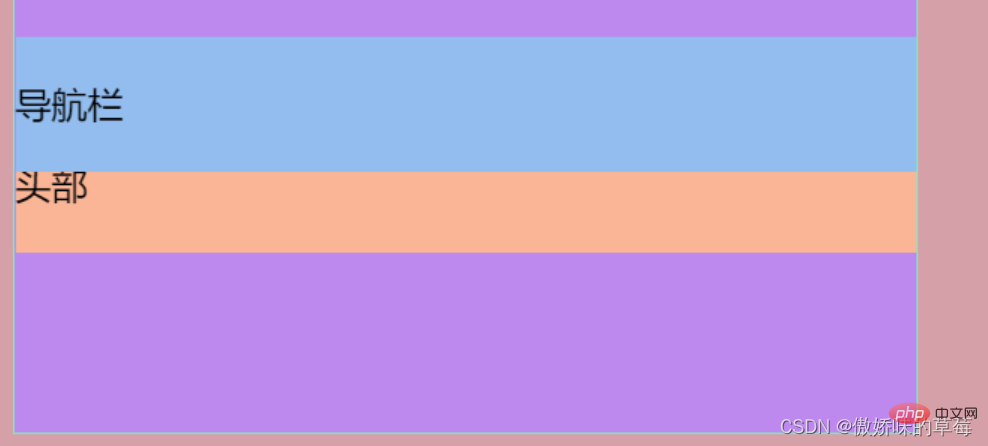
 Effektanzeige
EffektanzeigeDas Feld mit rosa Hintergrund ist das oben erwähnte Flow-Box, die blaue ist die klebrige, eingeschränkte rechteckige Box (übergeordnetes Element p), die violette ist das klebrige Element (nav-Kind innerhalb des p-Elternteils), die orangefarbene ist ebenfalls ein klebriges Element (die Kopfzeile in p) 

Scrollen Sie mit der Maus nach oben, die blaue Navigationsleiste verschwindet, das orangefarbene Kästchen ist fixiert und deckt die Navigationsleiste ab (Beweis dafür, dass das klebrige Element dahinter das vorherige klebrige Element abdeckt).
Scrollen Sie mit der Maus nach oben, das orangefarbene Kästchen hinter dem rosafarbenen Flussfeld , verschwinden im sichtbaren Bereich
总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
(4)加上z-index
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>
效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
Das obige ist der detaillierte Inhalt vonIst Sticky-Positionierung neu in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie in einem Artikel mehr über das neue Attribut object-view-box in CSS3
- So entfernen Sie den Schatten des CSS3-Rands
- Was ist die zusammengesetzte Schreibmethode, um eine CSS3-Animation einmal auszuführen?
- So legen Sie den Rotationsreferenzpunkt für CSS3-Animationen fest
- So stellen Sie die Maus so ein, dass sie über CSS3 gleitet, sich dreht und zoomt

