Heim >Web-Frontend >Front-End-Fragen und Antworten >So stellen Sie die Maus so ein, dass sie über CSS3 gleitet, sich dreht und zoomt
So stellen Sie die Maus so ein, dass sie über CSS3 gleitet, sich dreht und zoomt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-14 16:03:061964Durchsuche
Methode: 1. Verwenden Sie die Anweisung „element {animation: name time}“, um die Rotations- und Vergrößerungsanimation an das Element zu binden. 2. Verwenden Sie „@keyframes“, um die Schlüsselbilder für Rotation und Vergrößerung anzugeben. Die Syntax lautet „. @keyframes Name {100%{transform" :rotate(Rotationswinkel) Scale(horizontales Vergrößerungsverhältnis, vertikales Vergrößerungsverhältnis);}}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Drehung und Vergrößerung fest, wenn die Maus in CSS3 darüber gleitet.
In CSS können Sie das Animationsattribut verwenden, um den Rotations- und Vergrößerungsanimationseffekt an das Element zu binden.
Verwenden Sie die @keyframes-Regel, um die Animationsaktions-Keyframes des Elements festzulegen, verwenden Sie das Transformationsattribut mit der Funktion „Rotate()“, um die Elementrotationsaktion festzulegen, und verwenden Sie das Transformationsattribut mit der Funktion „Scale()“, um die Elementskalierung festzulegen Aktion.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div>这是一个旋转缩放的效果</div>
</body>
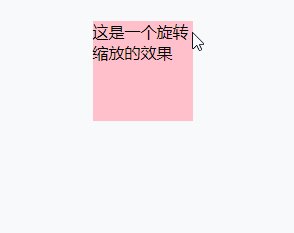
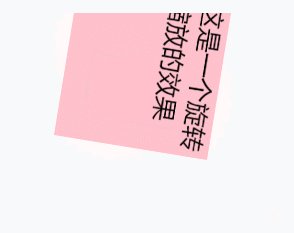
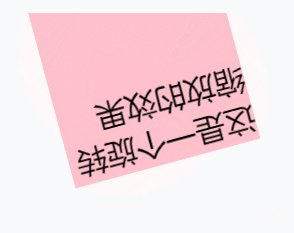
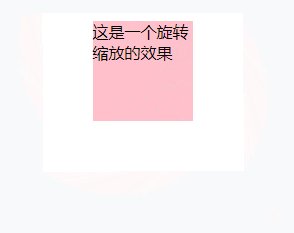
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Maus so ein, dass sie über CSS3 gleitet, sich dreht und zoomt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

