Heim >Web-Frontend >js-Tutorial >Was ist ein Dekorateur? Lassen Sie uns darüber sprechen, wie man Methodendekoratoren in Angular verwendet.
Was ist ein Dekorateur? Lassen Sie uns darüber sprechen, wie man Methodendekoratoren in Angular verwendet.
- 青灯夜游nach vorne
- 2022-06-22 15:55:172271Durchsuche
Was sind Dekorateure? In diesem Artikel erfahren Sie, wie Sie Methodendekoratoren in Angular verwenden. Ich hoffe, er wird Ihnen hilfreich sein!

Der Methodendekorator ist keine exklusive Funktion von Angular. Er verfügt auch über diese Funktion in es6. In diesem Artikel wird hauptsächlich die Verwendung des Methodendekorators in Angular vorgestellt. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]
Was ist ein Dekorator? Methoden; ein Dekorator ist eigentlich eine Funktion, die während der Kompilierung ausgeführt wird. Die Syntax „@Funktionsname“ wird normalerweise vor die Definition von Klassen und Klassenmethoden gesetzt. Es gibt zwei Arten von Dekoratoren: Klassendekoratoren und Klassenmethodendekoratoren.
In Angular ist der @Component-Klassendekorator der häufigste Dekorator, und wir können auch Methoden Dekoratoren hinzufügen:
Ein Dekorator ist eine Funktion, und Methodendekoratoren können zum Überwachen, Ändern oder Ersetzen verwendet werden die Definition der Methode
Die Vorteile der Verwendung von Methodendekoratoren
Wie in der obigen Funktion erwähnt, kann der Methodendekorator zum Überwachen, Ändern oder Ersetzen der Definition der Methode verwendet werden, sodass wir sie flexibel verwenden können Es bringt viele Dinge mit. Unsere Kapselungsschicht. Die häufigste Methode ist die Überprüfung. Wir können eine Methode über diese Ebene kapseln, um eine einheitliche Berechtigungsüberprüfung durchzuführen. Auf diese Weise müssen Sie nur diesen Methodendekorator hinzufügen Es ist nicht erforderlich, die Überprüfungsmethode wiederholt neu zu schreiben.
Oder es gibt ein einheitliches Popup-Fenster oder eine einheitliche Eingabeaufforderungsverarbeitung nach der Ausführung, sodass ein Methodendekorator für eine einheitliche Verarbeitung hinzugefügt werden kann.
Kurz gesagt besteht der Methodendekorator darin, die einheitliche Logik einiger Methoden zu kapseln, sodass sie bei Bedarf bei jedem Methodenaufruf wiederverwendet werden kann.
Die Verwendung des MethodendekoratorsDer Methodendekorator hat hauptsächlich drei Eingabeparameter
Ziel: Objekt – das Objekt der dekorierten KlasseSchlüssel: Zeichenfolge – der Methodenname- Deskriptor: TypePropertyDescript – der Eigenschaftsdeskriptor
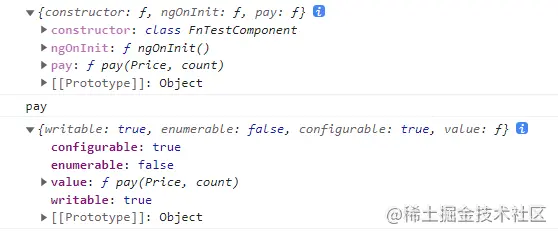
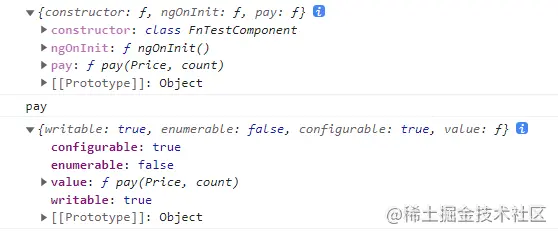
import { Component, OnInit } from '@angular/core'; function log(target: any, key: string, descriptor: any) { console.log(target); console.log(key); console.log(descriptor); } @Component({ selector: 'app-fn-test', templateUrl: './fn-test.component.html', styleUrls: ['./fn-test.component.scss'] }) export class FnTestComponent implements OnInit { constructor() { } ngOnInit(): void { this.pay(2,3) } @log pay(Price: number, count:number): number { return Price*count } }

Der Attributdeskriptor enthält einen Attributdeskriptor.Wert, der die dekorierte Methode ist. Über diese Methode können wir die übergebenen Parameter und das Ausführungsergebnis der Funktion erhalten: function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
Eingabeparameter übergeben
In diesem Fall von eingehenden Parametern müssen wir eine weitere Ebene außerhalb der vorherigen Funktion einschließen. Die äußere Funktion kann den übergebenen Wert erhalten, und die von der inneren Ebene zurückgegebene Funktion ist dieselbe wie die vorherige Funktion ohne Parameter. Wenn Sie die Funktion verwenden möchten, können Sie drei Parameter erhalten: function log(nowTime: Date) {
console.log(nowTime);
return function(target: any, key: string, descriptor: any){
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
}
export class FnTestComponent implements OnInit {
...
@log(new Date())
pay(Price: number, count:number): number { return Price*count
}
}
// Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间)
// fn-test.component.ts:9 method:pay, args:[2,3], return:6
Zusammenfassung
Durch den Methodendekorator können wir eine einheitliche logische Verarbeitung für die Methoden innerhalb der Klasse durchführen, was viel reduzieren kann unnötiger wiederholter Code kann die Methode auch vereinfachen und die Kosten für die nachfolgende Sekundärentwicklung erheblich reduzieren. Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWas ist ein Dekorateur? Lassen Sie uns darüber sprechen, wie man Methodendekoratoren in Angular verwendet.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

