Heim >Web-Frontend >js-Tutorial >Lassen Sie uns darüber sprechen, wie Node+Multiparty das Hochladen von Dateien implementiert
Lassen Sie uns darüber sprechen, wie Node+Multiparty das Hochladen von Dateien implementiert
- 青灯夜游Original
- 2022-06-23 10:05:312446Durchsuche
Wie lade ich Dateien mit node hoch? Der folgende Artikel stellt Ihnen vor, wie Sie Dateien mithilfe von Node in Kombination mit Multiparty hochladen. Ich hoffe, er wird Ihnen hilfreich sein!

Das Hochladen von Dateien ist wahrscheinlich ein wesentlicher Vorgang in jedem Projekt. Heute verwenden wir nodejs, um ein Datei-Upload-Modul zu implementieren.
1. Modul
npm i multipartyrrree
2. Der Code wird in der ()-Datei abgelegt. Der Code in der Datei lautet wie folgt:
npm i express
upload.js 3. main.js-Datei
// 上传文件模块
const multiparty = require('multiparty')
// 文件操作模块
const fs = require('fs')
// 导入express框架
const express = require('express')
// 路由
const router = express.Router()
// 上传文件接口
router.post('/upload/file', (req, res) => {
/* 生成multiparty对象,并配置上传目标路径 */
let form = new multiparty.Form();
// 设置编码
form.encoding = 'utf-8';
// 设置文件存储路径,以当前编辑的文件为相对路径
form.uploadDir = './public';
// parse,表单解析器
// fields :普通的表单数据
// files:上传的文件的信息
form.parse(req, function (err, fields, files) {
try {
// 文件为files.file[0]
let upfile = files.file[0]
// 为文件进行命名,修改upfile文件中的path,否则会随机生成文件名
let newpath = form.uploadDir + '/' + upfile.originalFilename //文件名
// 重命名
fs.renameSync(upfile.path, newpath);
// 返回信息,((upfile.size)/1048576).toFixed(2)将文件由B转换为M的单位并进行取小数点后两位进行四舍五入向上取操作
res.send({
code:200,
msg:'File Success',
file_name:upfile.originalFilename,
file_size:((upfile.size)/1048576).toFixed(2)+'M'
})
} catch {
// 异常情况下的消息
console.log(err)
res.send({
code:401,
msg:'File error',
more_msg:err
})
}
})
})
// 导出该模块供main主函数文件中进行调用
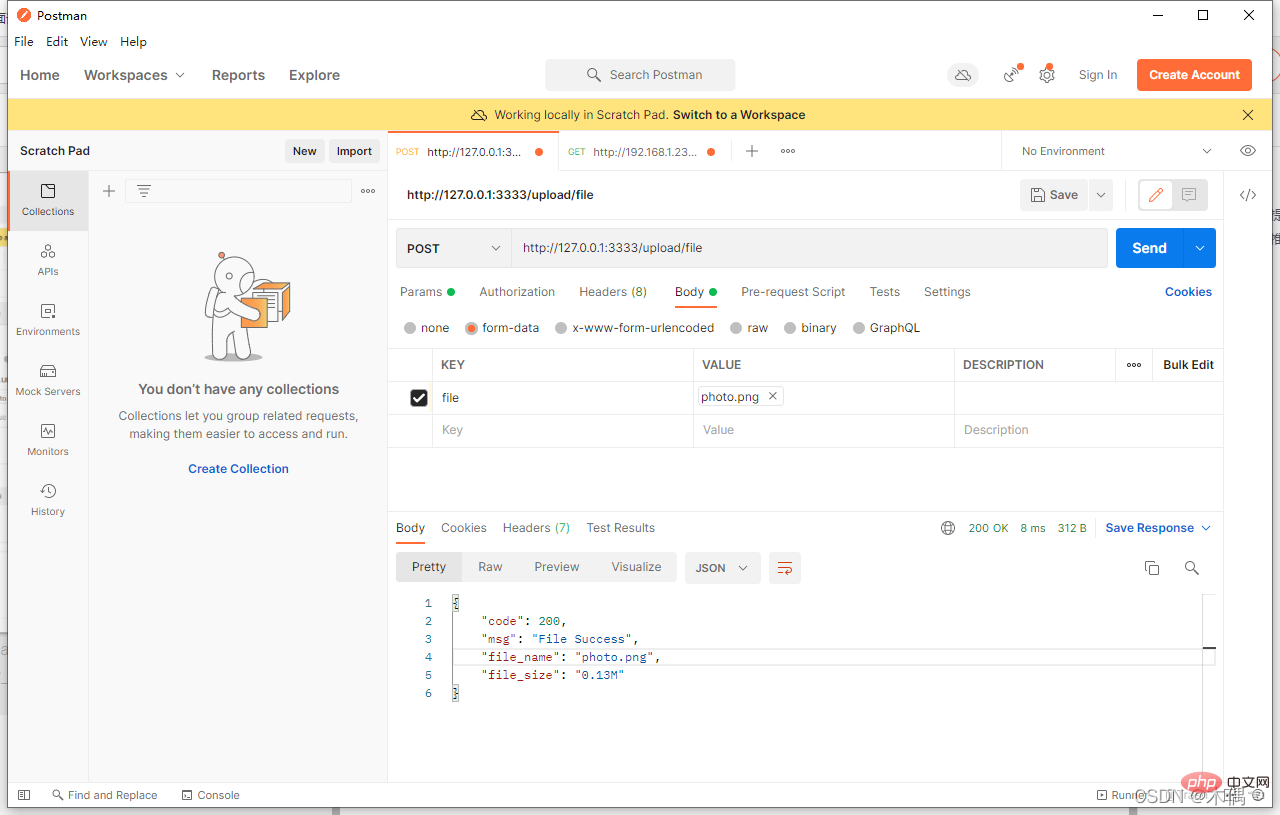
module.exports = router4. Beispiel
Aufrufen
 Weitere Informationen zu Knoten finden Sie unter:
Weitere Informationen zu Knoten finden Sie unter:
nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Node+Multiparty das Hochladen von Dateien implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Hematemesis-Zusammenfassung] 10 beliebte Nodejs-Frameworks, die es wert sind, verwendet zu werden
- Was sind asynchrone Ressourcen? Eine kurze Analyse der Methode von Node zur Realisierung der asynchronen gemeinsamen Nutzung von Ressourcenkontexten
- Was ist eine Nachrichtenwarteschlange? Wie verwende ich die Nachrichtenwarteschlange im Knoten?
- Knoten praktische Entwicklung eines mycli-Befehlszeilentools
- Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Befehlszeilenkomprimierungstools mithilfe von node
- Lassen Sie uns über allgemeine Toolfunktionen im Node.js-Pfadmodul sprechen

