Heim >Web-Frontend >Front-End-Fragen und Antworten >So erzwingen Sie, dass HTML5-Text nicht umbrochen wird
So erzwingen Sie, dass HTML5-Text nicht umbrochen wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-15 10:38:444770Durchsuche
In HTML5 können Sie das Attribut „style“ zusammen mit dem Attribut „white-space“ verwenden, um den Text so festzulegen, dass keine Zeilenumbrüche erzwungen werden, und das Attribut „white-space“ wird verwendet, um den Stil des Elements festzulegen. Das Attribut wird verwendet, um anzugeben, wie mit dem Leerraum innerhalb des Elements umgegangen wird. Wenn der Attributwert „white-space“ auf „nowrap“ gesetzt ist, wird der Text nicht umgebrochen, bis er auf das Tag „
“ trifft, und die Syntax ist "".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie erzwinge ich, dass HTML5-Text nicht umgebrochen wird?
Das Leerraumattribut gibt an, wie mit dem Leerraum innerhalb des Elements umgegangen wird.
normale Standardeinstellung. Leerzeichen werden vom Browser ignoriert.
-
pre Leerraum wird vom Browser beibehalten. Es verhält sich wie das
-Tag in HTML.
nowrap Der Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das Tag
gefunden wird.pre-wrap Behält Leerzeichensequenzen bei, wird aber normal umbrochen.
pre-line führt Leerzeichensequenzen zusammen, behält aber Zeilenumbrüche bei.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
width: 120px;
height: 60px;
line-height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="white-space:nowrap">
This is some text. This is some text.
</div>
<div>
This is some text. This is some text.
</div>
</body>
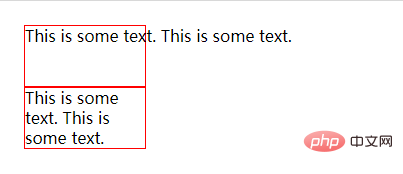
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzwingen Sie, dass HTML5-Text nicht umbrochen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

