Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet HTML5-Formularfeld?
Was bedeutet HTML5-Formularfeld?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-14 17:01:283143Durchsuche
In HTML5 ist das Formularfeld ein Container, der zur Aufnahme aller Formularbereiche und Eingabeaufforderungsinformationen verwendet wird. Das heißt, die im Formular-Tag gespeicherten Daten aller Programme und URL-Adressen der Formulardaten können über die Formularfelddefinition verarbeitet werden. sowie Datenübermittlung An den Server können die Daten im Formular nicht an den Backend-Server übertragen werden, wenn die Formularfelder nicht definiert sind.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet HTML5-Formularfeld?
Formularfeld: Es entspricht einem Container zur Aufnahme aller Formularbereiche und Eingabeaufforderungsinformationen.
Sie können damit die URL-Adressen aller Programme definieren, die Formulardaten verarbeiten. sowie Datenübermittlungsmethode an den Server. Wenn das Formularfeld nicht definiert ist, können die Daten im Formular nicht an den Backend-Server übertragen werden.
Das Formularfeld ist die in der Eingabe enthaltene Datenmenge Formularfeld enthält mehrere Eingabetypen, einschließlich versteckter Typ, Texttyp, Radiotyp, Kontrollkästchentyp, Dateityp, Auswahltyp und Basistyp: Formularinformationen sammeln und an den Server senden
Allgemeine Attribute:
Aktion in Nachdem das Formular die Informationen gesammelt hat, muss es zur Verarbeitung an den Server gesendet werden. Das Aktionsattribut wird verwendet, um die URL-Adresse des Serverprogramms anzugeben, das die Formulardaten empfängt und verarbeitet Wird verwendet, um die Methode zum Senden der Formulardaten festzulegen. Der Wert ist get oder post . Die Get-Übermittlung wird im Klartext in der Adressleiste angezeigt.
Name wird verwendet, um den Namen des Formulars anzugeben, um verschiedene Formulare auf derselben Seite zu unterscheiden :
Formularsteuerung: enthält spezifische Formularfunktionselemente, wie Zeilentext-Eingabefelder, Passwort-Eingabefelder, Kontrollkästchen, Senden-Schaltflächen, Zurücksetzen-Schaltflächen usw.Eingabeaufforderungsinformationen: Ein Formular enthält normalerweise erklärenden Text, um Benutzer aufzufordern zum Ausfüllen und BedienenFormularfelder-Attribut
1, Formular Dieses Attribut kann über die Formular-ID angeben, zu welchem Formular das aktuelle Formularfeld gehört. Nach Angabe dieses Attributs kann das aktuelle Formularfeld an einer beliebigen Stelle platziert werden Auf der Seite kann angegeben werden, dass ein Formularfeld zu mehreren Formularen gehört. Zu diesem Zeitpunkt werden verschiedene Formulare durch Leerzeichen getrennt. Es wird jedoch nicht empfohlen, so zu schreiben, da dies die Seite verwirrender machen würde. Fallcode:<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
</form>
年龄:<input type="text" form="form1">
</body>2. Dieses Attribut wird im Allgemeinen in die Schaltfläche „Senden“ geschrieben. Seine Funktion besteht darin, das Aktionsattribut des Formulars zu überschreiben und die Formulardaten an eine andere Adresse zu senden Schaltflächen im Formular zeigen jeweils auf unterschiedliche Adressen und erhalten dann unterschiedliche Ergebnisse. Fallcode: <form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
<input type="submit" value="提交2" formaction="新地址">
</form>3. formenctypeDieses Attribut wird verwendet, um die Codierungsmethode von Daten zu ändern, wenn das Formular im Post-Modus übermittelt wird: application/x-www-form-urlencoded ( Standardwert Zeichenkodierung), Multipart/Formulardaten (binär), Text/Plain (Klartext) Fallcode: <form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="字符编码">
<input type="submit" value="二进制编码" formenctype="multipart/form-data">
<input type="submit" value="纯文本" formenctype="text/plain">
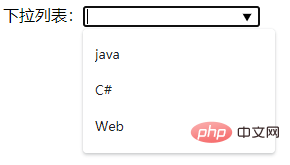
</form>4, ListeDieses Attribut wird in Verbindung mit dem Formularelement datalist verwendet, um den Drop anzuzeigen -Down-Box. Der Wert der Liste sollte der ID-Wert der entsprechenden Datenliste sein. Das Dropdown-Feld kann auch automatisch mit der Dropdown-Liste basierend auf den von Ihnen eingegebenen Schlüsselwörtern übereinstimmen. Fallanzeige:
Keyword-Matching
Fallcode:<form>
下拉列表:<input list="books">
<datalist id="books">
<option value="java"></option>
<option value="C#"></option>
<option value="java Web"></option>
</datalist>
</form> (Lernvideo-Sharing: CSS-Video-Tutorial ,
,
)
Das obige ist der detaillierte Inhalt vonWas bedeutet HTML5-Formularfeld?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

