Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie CSS-Positionierungsattribute in JQuery
So ändern Sie CSS-Positionierungsattribute in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-13 17:05:352429Durchsuche
In jquery können Sie die CSS-Methode verwenden, um das Positionierungsattribut des Elements zu ändern. Mit dieser Methode können Sie ein oder mehrere Stilattribute des angegebenen Elements festlegen. Positionierungsattribut, der zweite Parameter kann auf das geänderte Positionierungsattribut eingestellt werden, und die Syntax lautet „element object.css(“position“, „geänderter Positionierungsattributwert“);“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.4.1-Version, Dell G3-Computer.
So ändern Sie CSS-Positionierungsattribute in jquery
Die Methode css() legt ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück.
CSS-Eigenschaften festlegen
Um bestimmte CSS-Eigenschaften festzulegen, verwenden Sie bitte die folgende Syntax:
css("propertyname","value");Um mehrere CSS-Eigenschaften festzulegen, verwenden Sie bitte die folgende Syntax:
css({"propertyname":"value","propertyname":"value",...});Das Positionsattribut gibt den Positionierungstyp des Elements an. Fünf Werte des Attributs
Position:
statisch
relativ
fest
absolut
klebrig
Element Kann oben, unten, links und rechts verwendet werden Positionierung der Seitenattribute. Diese Eigenschaften funktionieren jedoch nur, wenn zuerst die Positionseigenschaft festgelegt wird. Sie funktionieren auch je nach Positionierungsmethode unterschiedlich.
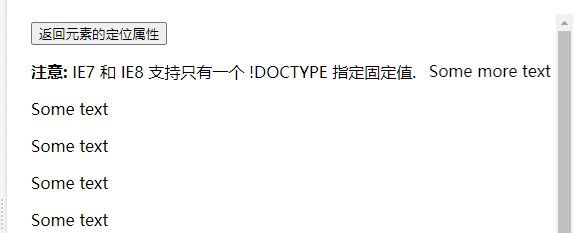
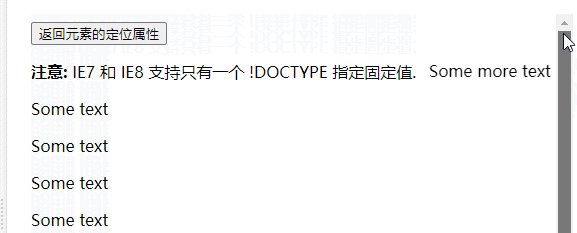
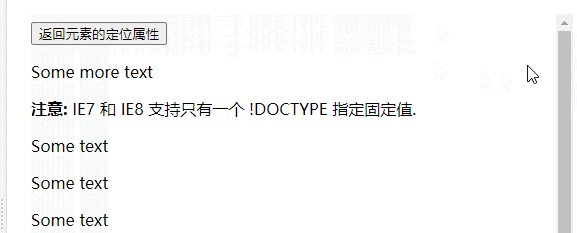
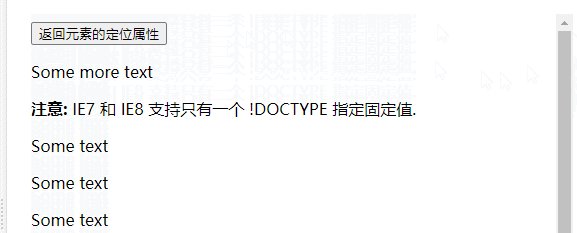
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".pos_fixed").css("position","static");
});
});
</script>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<button>返回元素的定位属性</button>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>Ausgabeergebnis:

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie CSS-Positionierungsattribute in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

