Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Zellenwert in jquery
So ändern Sie den Zellenwert in jquery
- 青灯夜游Original
- 2022-06-10 16:19:233083Durchsuche
Zwei Änderungsmethoden: 1. Verwenden Sie „$(selector)“, um das angegebene Zellenelement th oder td abzurufen, und verwenden Sie dann text(), um den Inhaltswert des Elements zu ändern. Die Syntax „$(selector).text(“ „cell new Value“), es können nur neue Textinhalte gesetzt werden. 2. Rufen Sie das angegebene Zellenelement th oder td ab und verwenden Sie dann html(), um den Inhaltswert des Elements zu ändern. Die Syntax lautet „$(selector).html(“cell new value“) content oder innerHTML, das den Labelinhalt enthält.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
In HTML werden Tabellenzellen durch th- oder td-Elemente definiert.
-
Header-Zellen – enthalten Header-Informationen (erstellt durch
-Elemente). Standardzellen – enthalten Daten (erstellt durch
-Element ) jquery ändert den Zellenwert, d
Methode 1: Verwenden Sie die Methode text()-
text(), um den Textinhalt des ausgewählten Elements festzulegen, wodurch der Inhalt aller übereinstimmenden Elemente überschrieben wird.
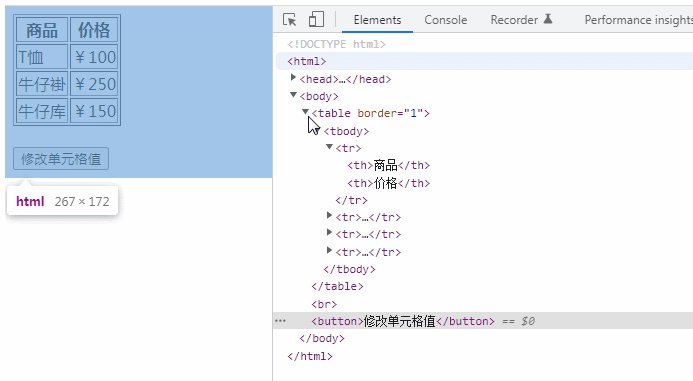
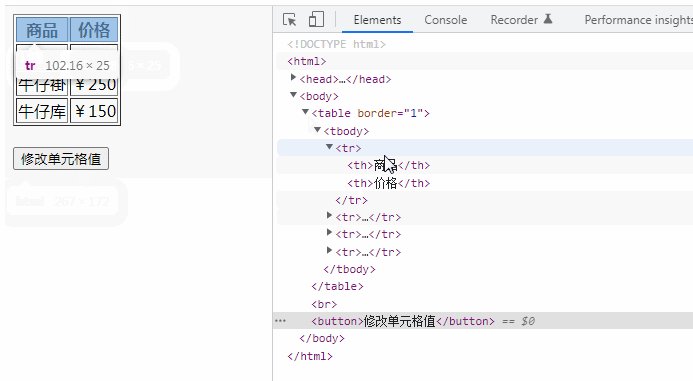
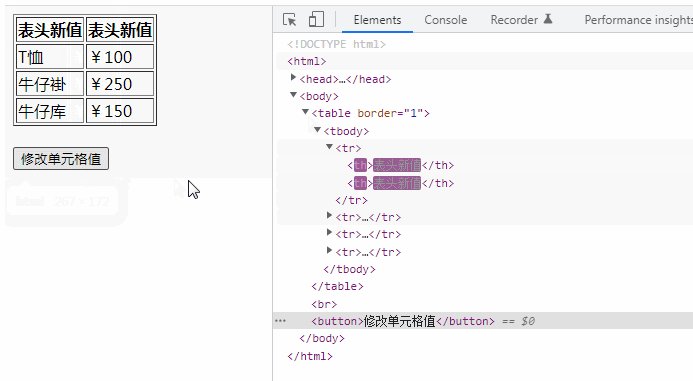
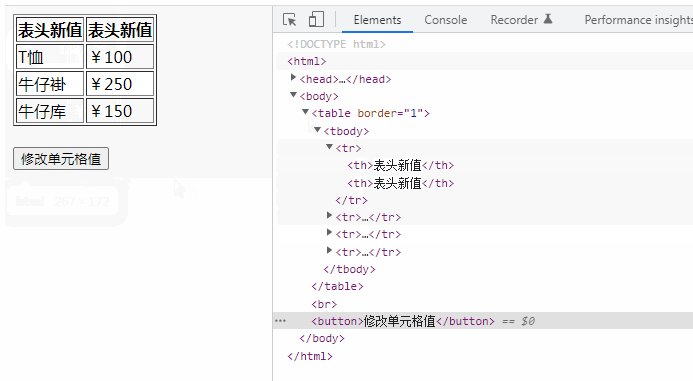
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("th").text("表头新值"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改单元格值</button> </body> </html> - Methode 2: Verwenden Sie die Methode html()
html(), um den Inhalt des ausgewählten Elements (innerHTML) festzulegen, wodurch der Inhalt aller übereinstimmenden Elemente neu geschrieben wird.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("td:first").html("Hello <b>world!</b>"); }); }); </script> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改第一个td单元格的值</button> </body> </html>【Empfohlenes Lernen:
, jQuery-Video-Tutorial
jQuery-Video-TutorialWeb-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Zellenwert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 jQuery-Video-Tutorial
jQuery-Video-Tutorial