Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Möglichkeiten gibt es, JQuery-Ereignisse zu überwachen?
Welche Möglichkeiten gibt es, JQuery-Ereignisse zu überwachen?
- 青灯夜游Original
- 2022-06-10 13:55:583765Durchsuche
jQuery bietet vier Methoden zur Ereignisüberwachung: 1. Mit bind() können Sie dem ausgewählten Element einen oder mehrere Ereignishandler hinzufügen und die Ereignisverarbeitungsfunktion festlegen. 2. Mit live() können Sie einen oder mehrere Ereignishandler hinzufügen zum aktuellen oder fügen Sie einen oder mehrere Event-Handler zu zukünftigen passenden Elementen hinzu und legen Sie die Handler-Funktion fest. 3. Mit der Funktion „delegate()“ können Sie einen oder mehrere Event-Handler für das angegebene Element (ein untergeordnetes Element des ausgewählten Elements) hinzufügen . Mit on() können Sie einen oder mehrere Event-Handler für das ausgewählte Element und seine untergeordneten Elemente hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
jQuery bietet verschiedene Möglichkeiten zum Binden von Ereignissen. Das Verständnis der Ähnlichkeiten und Unterschiede zwischen ihnen hilft uns, beim Schreiben von Code die richtige Wahl zu treffen, um eleganten und einfach zu verwaltenden Code zu schreiben. Werfen wir einen Blick auf die Möglichkeiten zum Binden von Ereignissen in jQuery.
jQuery bietet vier Ereignisüberwachungsmethoden, nämlich binden, live, delegieren und ein. Die entsprechenden Funktionen zum Aufheben der Zuhörerschaft sind unbind, die, undelegate, off
1, blind
Definition und Verwendung: Fügt ein oder mehrere Ereignisse hinzu Handler für die ausgewählten Elemente und gibt eine Funktion an, die ausgeführt werden soll, wenn das Ereignis auftritt.
Syntax:
$(selector).blind("事件类型",data,function(){});
//data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)Funktionen
Gilt für statische Seiten. Es kann nur an Elemente gebunden werden, die zum Zeitpunkt des Aufrufs bereits vorhanden sind, und nicht an Elemente, die in Zukunft hinzugefügt werden.
Wenn die Seite aufgerufen wird geladen, Blind erstellen;
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
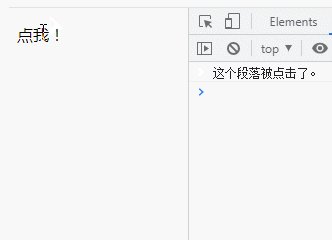
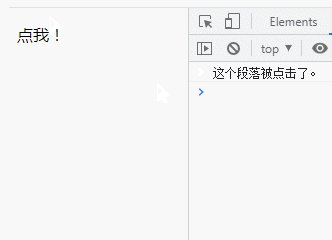
$("p").bind("click", function() {
console.log("这个段落被点击了。");
});
});
</script>
</head>
<body>
<p>点我!</p>
</body>
</html>
2, live
Definition: Fügen Sie einen oder mehrere Event-Handler zum aktuellen oder zukünftigen passenden Element hinzu;
Syntax:
live("事件类型",data, 函数名);//data可选Funktionen: live Das Ereignis ist nicht an sich selbst (dies) gebunden, sondern an this.context
Es dient dazu, den Ereignisdelegierungsmechanismus zu verwenden, um die Überwachung und Verarbeitung von Ereignissen abzuschließen und die Verarbeitung von Knoten an das Dokument zu delegieren
Das neu hinzugefügte element Der Listener muss nicht erneut gebunden werden, Sie können mehrere Ereignisse verarbeiten
Kann nur hinter dem direkt ausgewählten Element platziert werden
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").live("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我!</button>
<br><br>
</body>
</html>
Hinweis: Die live()-Methode wurde in jQuery Version 1.7 aufgegeben und in Version 1.9 entfernt . Bitte verwenden Sie stattdessen die Methode on().
3. Die Methode „delegate“ fügt dem angegebenen Element (einem untergeordneten Element des ausgewählten Elements) einen oder mehrere Ereignishandler hinzu und gibt die Funktion an, die ausgeführt werden soll, wenn diese Ereignisse auftreten.
Ereignishandler, die die Methode „delegate()“ verwenden, gelten für aktuelle oder zukünftige Elemente (z. B. neue Elemente, die durch Skripte erstellt wurden). Syntax:delegate(selector,type,[data],fn)Eigenschaften: Genauere Verwendung von Ereignis-Proxys in einem kleinen Bereich, Leistung ist besser als .live(). Kann für dynamisch hinzugefügte Elemente verwendet werden.
("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素Beispiel: Wenn auf das -Element innerhalb des
-Elemente
4, auf
Definition: wird zuhören für Ereignisse An das nächstgelegene übergeordnete Element bindenSyntax:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("div").delegate("p", "click", function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这个段落在 div 元素内。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>Eigenschaften:
Sie können Überwachungsereignisse auch für neu hinzugefügte Tags unter dem übergeordneten Element verwenden
Unterstützt auch die mehrmalige Ereignisverarbeitung
-
Beispiel:
on(type, 选择器,方法)
jQuery-Video-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, JQuery-Ereignisse zu überwachen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


