Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie den ausgewählten Status eines Optionsfelds in JQuery
So entfernen Sie den ausgewählten Status eines Optionsfelds in JQuery
- 青灯夜游Original
- 2022-06-09 18:35:597146Durchsuche
3 Methoden: 1. Verwenden Sie removeAttr(), um das aktivierte Attribut des Optionsfelds zu entfernen. Die Syntax lautet „radio button object.removeAttr(„checked“);“. 2. Verwenden Sie attr(), um den Wert des geprüften Attributs auf „false“ zu setzen. Die Syntax lautet „object.attr(„checked“,false)“. 3. Verwenden Sie prop(), um den Wert des geprüften Attributs auf „false“ zu setzen. Die Syntax lautet „object.prop( „checked“,false)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
3 Möglichkeiten, den ausgewählten Status des Optionsfelds mit jquery zu entfernen
Methode 1: RemoveAttr() verwenden
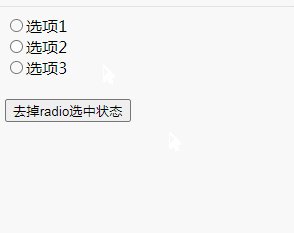
Der ausgewählte Status des Optionsfelds wird durch das aktivierte Attribut gesteuert. Verwenden Sie einfach RemoveAttr( ) entfernt einfach dieses Attribut.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("checked");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="radio" name="radio1" value="value1" />选项1<br>
<input type="radio" name="radio1" value="value2" checked />选项2<br>
<input type="radio" name="radio1" value="value3" />选项3<br><br>
<button>去掉radio选中状态</button>
</body>
</html>
Methode 2: Verwenden Sie attr()
Sie können attr() auch verwenden, um das aktivierte Attribut des Optionsfelds auf einen falschen Wert zu setzen, um die Optionsauswahl abzubrechen.
$(document).ready(function(){
$("button").click(function(){
$("input").attr("checked",false);
});
});
Methode 3: Verwenden Sie prop()
Sie können prop() auch verwenden, um das aktivierte Attribut des Optionsfelds auf den falschen Wert zu setzen.
$(document).ready(function(){
$("button").click(function(){
$("input").prop("checked",false);
});
});【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den ausgewählten Status eines Optionsfelds in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


