Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie ein Element mit jquery
So entfernen Sie ein Element mit jquery
- 青灯夜游Original
- 2022-06-10 16:45:194228Durchsuche
So entfernen Sie ein Element mit jquery: 1. Verwenden Sie den jquery-Selektor, um ein bestimmtes Element abzurufen. Die Syntax „$(„selector“)“ gibt ein jquery-Objekt zurück, das das angegebene Element enthält und erhalten Das gewünschte Elementobjekt kann gefunden werden, und die Syntax lautet „angegebenes Elementobjekt.remove();“ Diese Methode kann das ausgewählte Element und die Unterelemente gleichzeitig löschen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
jquery-Methode zum Entfernen eines Elements
1. Verwenden Sie den Jquery-Selektor, um ein bestimmtes Element abzurufen.
$("选择器") erhalten Die Methode 指定元素对象.remove();
remove() des Elementobjekts kann das ausgewählte Element und die Unterelemente gleichzeitig löschen.
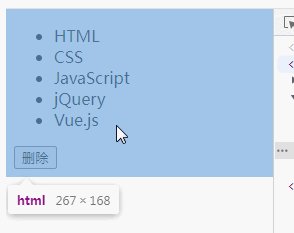
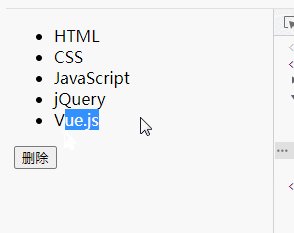
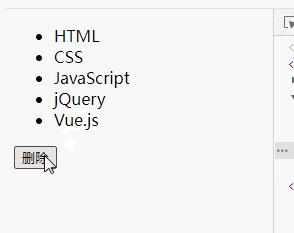
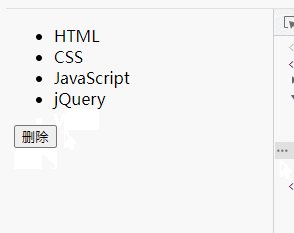
Beispiel 1: Löschen Sie das letzte Element. www.php.cn/website-design-ask-492252.htmljQuery-Video-Tutorial
,Web-Frontend-Video 】
】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie ein Element mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Möglichkeiten gibt es, JQuery-Ereignisse zu überwachen?
- So verbergen Sie mehrere angegebene TDs in jquery
- So verbergen Sie mehr als einen Teil in JQuery
- So implementieren Sie eine Filterfunktion in jquery
- So ändern Sie den Attributwert von div in jquery
- So löschen Sie das Klassenattribut in mehreren Elementen in JQuery

