Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Kategorien von Toolfunktionen gibt es in JQuery?
Welche Kategorien von Toolfunktionen gibt es in JQuery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-08 11:05:541868Durchsuche
Tool-Funktionskategorien in jquery: 1. Operationen an Arrays und Objekten, wie die Funktion „$.each()“ zum Durchlaufen von Arrays und die Funktion „grep()“ zum Filtern von Daten 2. String-Operationen, wie „; Funktion „$.trim( )“ zum Entfernen von Leerzeichen; 3. Testoperationen, wie die Funktion „$.contains()“ zum Erkennen von DOM-Knoten; 4. URL-Operationen, wie das Funktionsbindungsereignis „$.proxy()“. 5. Browser-Erkennung, z. B. Eigenschaftserwerb des „$.browser“-Objekts.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Toolfunktionen in jQuery
Was sind Toolfunktionen?
In jQuery beziehen sich Toolfunktionen auf Funktionen, die direkt an das jQuery-Objekt angehängt und für das jQuery-Objekt selbst definiert sind, d. h. globale Funktionen. Wir nennen sie gemeinsam Werkzeugfunktionen oder Dienstprogramme-Funktion. Sie haben ein offensichtliches Merkmal. Im Allgemeinen werden sie im folgenden Format aufgerufen:
$.函数名()或jquery.函数()
Klassifizierung von Werkzeugfunktionen
Entsprechend den verschiedenen Objekten, die von Werkzeugfunktionen verarbeitet werden, können sie in die folgenden Kategorien unterteilt werden:
Browsererkennung
Array- und Objektoperationen
String-Operationen
Testoperationen
URL-Operationen
Browsererkennung Die Browsererkennung kann in Browser unterteilt werden Ersteres erhält den Namen oder die Versionsinformationen des Browsers, und letzteres unterstützt bei der Erkennung des Browsers das Standard-W3C-Box-Modell.
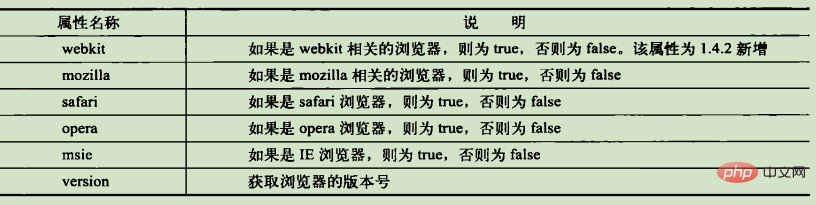
Browsername oder VersionsinformationenObwohl JQuery über eine gute Browserkompatibilität verfügt, müssen Programmentwickler manchmal browserbezogene Informationen abrufen, um Benutzer oder Programme in JQuery bereitzustellen. Sie können darauf zugreifen, indem Sie die Eigenschaften des $.browser-Objekts abrufen . Das $.browser-Objekt ist das jQuery.browser-Objekt, das zur Verarbeitung browserbezogener Transaktionen verwendet wird. Die Eigenschaften dieses Objekts lauten wie folgt:

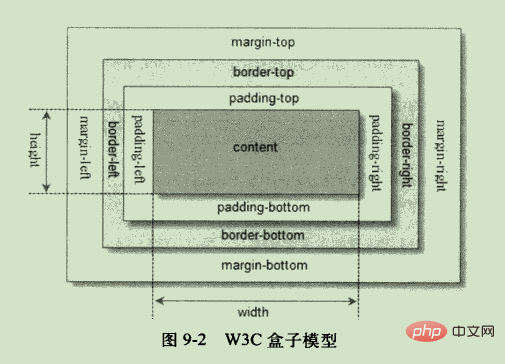
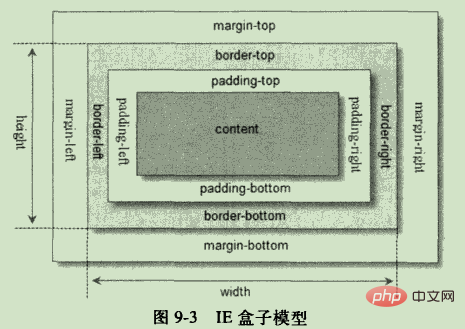
Das Box-Modell ist ein exklusives Substantiv in CSS, das zum Beschreiben der Seite verwendet wird. Verschiedene Attribute in den Einstellungen
Die Breite und Höhe des W3C-Boxmodells enthalten keine Polsterung und keinen Rand.
Die Breite und Höhe des IE-Boxmodells umfassen Polsterung und Rand.

 $.support.boxModel-Attribut gilt für das W3C-Box-Modell, andernfalls für das IE-Box-Modell Durchlaufen Sie nicht nur die Elemente auf der Seite, sondern vervollständigen Sie auch das angegebene Array. Beim Durchlaufen lautet das Syntaxformat des Aufrufs wie folgt:
$.support.boxModel-Attribut gilt für das W3C-Box-Modell, andernfalls für das IE-Box-Modell Durchlaufen Sie nicht nur die Elemente auf der Seite, sondern vervollständigen Sie auch das angegebene Array. Beim Durchlaufen lautet das Syntaxformat des Aufrufs wie folgt:
$.each(obj,fn(para1,para2))
Der Parameter obj stellt das zu durchlaufende Array oder Objekt dar, und fn ist die ausgeführte Rückruffunktion Für jedes durchlaufene Element enthält diese Funktion zwei Parameter: Para1 repräsentiert die Seriennummer oder das Objekt des Arrays. Attribute, Para2 repräsentiert die Elemente des Arrays und die Attribute des Objekts.
2) Objekte durchqueren Die Funktion $.each() kann nicht nur Arrays, sondern auch Objekte durchqueren und die Eigenschaften und Werte von Objekten abrufen. 3) Datenfilterung
Beim Betrieb eines Arrays ist es manchmal notwendig, Elemente nach verschiedenen Bedingungen zu filtern. Herkömmlicher JavaScript-Code durchläuft das gesamte Array und legt während des Durchlaufs die Elemente der Filterregeln fest. Bei Verwendung von grep () in jQuery lautet das Format wie folgt:
$.grep(array,function(elementOfArray,indexInArray),[invert])
Unter diesen ist das Parameterarray das ursprüngliche Array, das gefiltert werden soll, und in der Rückruffunktion fn können zwei Parameter festgelegt werden, wobei elementOfArray das Element im ist array, und indexInArray ist das Element im Array. Darüber hinaus ist der optionale [invert] ein boolescher Wert, der angibt, ob das umgekehrte Ergebnis gemäß den Regeln von fn erhalten werden soll Wenn true, bedeutet dies, dass die Rückruffunktion fn Data mit entgegengesetzten Regeln zurückgibt.
Bedingungen In der Rückgabe des Entlade-FN, zum Beispiel: ele >5 && index
4) Datenänderung
Ändern Sie die ausgewählten Elemente im Array gemäß den angegebenen Bedingungen,
$.map(array,fn(eleArr,indexArr))
Unter ihnen die Parameter-Array ist der zu ändernde Parameter. Für das ursprüngliche Array können in der Rückruffunktion fn zwei Parameter festgelegt werden, wobei eleArr das Element im Array und indexArr die Seriennummer des Elements im Array ist.
5) Datensuche
Wenn Sie in jQuery nach einem Element in einem Array suchen möchten, können Sie die Toolfunktion $.inArray() verwenden. Diese Methode entspricht der Verwendung von indexOf() in JavaScript, um nach einem zu suchen Element im String-Zeichen. Wenn in der Toolfunktion $.inArray() ein angegebenes Element gefunden wird, wird die Indexnummer des Elements im Array zurückgegeben, andernfalls wird ein Wert von -1 zurückgegeben. Das Aufrufformat lautet wie folgt:
$.inArray(value,array)
Unter diesen repräsentiert der Parameterwert das zu durchsuchende Objekt und das Array das Array der Suchobjekte.
String-Operation
Wenn Sie die Leerzeichen auf der linken und rechten Seite der Zeichen entfernen möchten, können Sie die Toolfunktion $.trim() verwenden.
$.trim(str)
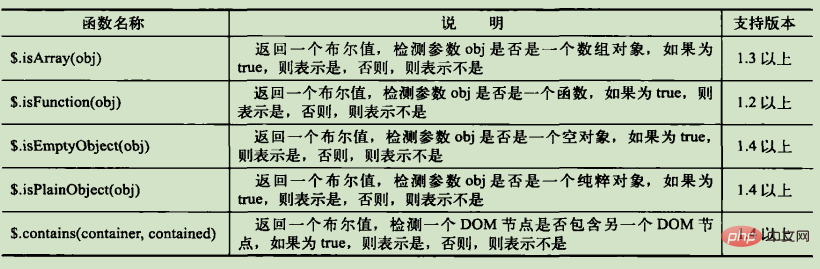
Testbetrieb

原始对象:即对象是否通过{}或 new Object()关键字创建
$.contains()函数
$.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下:
$.contains(container,contained)
其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。
URL操作
$.param(obj,[traditional])
其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。
$.extend()扩展工具函数
$.proxy()函数 改变绑定事件的作用域
视频教程推荐:jQuery视频教程
Das obige ist der detaillierte Inhalt vonWelche Kategorien von Toolfunktionen gibt es in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

