Heim >Web-Frontend >Front-End-Fragen und Antworten >Was nützt jquery.md5?
Was nützt jquery.md5?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-07 10:58:501900Durchsuche
In jquery kann „jquery.md5“ zum Verschlüsseln einer bestimmten Zeichenfolge verwendet werden. „jquery.md5.Js“ ist ein Verschlüsselungs-Plug-in in jquery. Die Verwendungsmethode ist „$.md5('string',key, raw")" oder "$.(md5("Die Zeichenfolge, die Sie verschlüsseln möchten"))".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was nützt jquery.md5?
jQuery MD5-Verschlüsselungs-Plug-in jQuery.md5.js Verwendung
Manchmal möchten wir Verschlüsselung in js verwenden, jQuery bietet ein solches Plug-in, die Verwendung ist sehr einfach
Verwendung:
<div class="jb51code">
rush:Js;">
$.(md5("你想要加密的字符串")); 1. Methoden und Parameter mit jquery.md5.js:
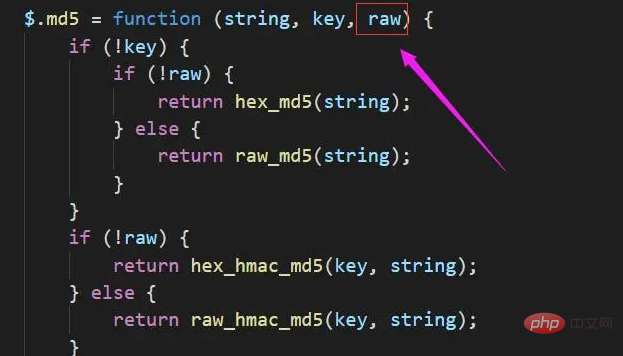
$.md5('string', key, raw);
Der Parameterschlüssel, der der Salt-Wert ist, muss nicht geschrieben werden .
Parameterzeile, es ist am besten, standardmäßig false zu verwenden, sonst ist es false. Es wird im Allgemeinen nicht häufig verwendet und muss nicht festgelegt werden.
2. Häufig verwendete Schreibmethoden sind:
$.md5('string')
oder $.md5('string', Schlüsselwert);

Beispiele sind wie folgt:
<!DOCTYPE HTML PUBliC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Transitional.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<head>
<@R_419_5979@>lIEhuo.net</@R_419_5979@>
<script type="text/JavaScript" src="/uploads/Common/jquery-1.3.2.min.Js"></script>
<script type="text/JavaScript" src="/uploads/Common/Js/jquery.md5.Js"></script>
<script type="text/JavaScript">
alert($.md5("Hello,"));
</script>
</head>
<body>
</body>
</HTML>Empfohlenes Video Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas nützt jquery.md5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

