Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Methoden gibt es für die Übermittlung von JQuery-Formularen?
Welche Methoden gibt es für die Übermittlung von JQuery-Formularen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-02 15:57:276907Durchsuche
Es gibt vier Methoden für die Formularübermittlung: 1. „$.ajaxSubmit“-Methode, die die Verwendung des „jquery.form“-Plug-ins erfordert; 2. „$.getJSON“-Methode, die Daten im GET-Modus übermittelt; 3. „$.post“-Methode, die relativ große Daten empfängt; 4. „$.ajax“-Methode, die im Allgemeinen asynchrone Methoden kapselt.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Welche Möglichkeiten gibt es, JQuery-Formulare einzureichen?
Es gibt viele Möglichkeiten, Formulare in jQuery einzureichen. Lassen Sie uns nun über die vier häufig verwendeten Methoden sprechen, nämlich ajaxSubmit(), getJSON(), post(), ajax().
1. $.ajaxSubmit-Methode
Die Verwendung von ajaxSubmit() zum Senden eines Formulars muss zuerst mit dem Drittanbieter-Plug-in jquery.form implementiert werden.
Unter normalen Umständen springt die aktuelle Seite nach dem Absenden zu der Seite, auf die durch die Aktion im Formular verwiesen wird. Wenn wir nicht möchten, dass die Seite nach dem Absenden des Formulars springt, können wir verwenden die ajaxSubmit()-Methode.
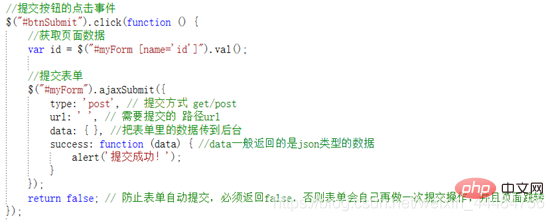
Als nächstes werfen wir einen Blick auf die Schreibmethode der ajaxSubmit()-Übermittlung:
Html:
**jQuery: **1. Ursprüngliche Schreibmethode (bei dieser Schreibmethode ist das Ausfüllen des Pfads im Formular nicht erforderlich ) 
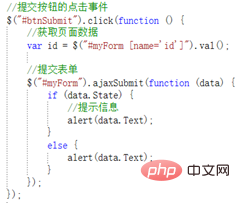
2. Einfache Schreibmethode 
2. $.getJSON-Methode
Im Vergleich zur herkömmlichen direkten Übertragung nackter Daten über GET und POST ist JSON strukturell sinnvoller und sicherer. Die Funktion getJSON() ist nur eine vereinfachte Version der Funktion ajax(), die die JSON-Funktion festlegt. Im Vergleich zu get() und post() bietet sie bestimmte Vorteile bei der Datenübergabe und kann über einen längeren Zeitraum hinweg verwendet werden.
Hinweis: Da $.getJSON Daten im GET-Modus übermittelt, können Sie nicht zu viele Daten übermitteln. Sie können $.post zum Übermitteln auswählen.
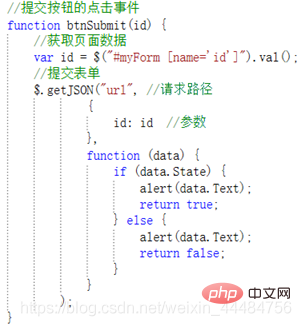
Schreibmethode: Html:
jQuery: 
3. $ .post-Methode
Es gibt keinen Unterschied zwischen der Schreibmethode der Funktion post() und der Funktion getJSON(), sondern post hat eine besondere Funktion Es besteht darin, das Datenformat zu deklarieren, dh Typ, Typ ist der angeforderte Datentyp, der JSON, HTML usw. sein kann. Wenn wir den Parameter auf JSON setzen, ist das zurückgegebene Format das JSON-Format ; wenn nicht gesetzt, Rückgabe. Die Formate sind alle Zeichenfolgen.
Wie oben erwähnt, kann die Funktion post() verwendet werden, um eine relativ große Datenmenge zu empfangen. Dies ist ein Vorteil gegenüber anderen Methoden. Normalerweise entscheiden wir uns für die Verwendung der Methode post(), um das Formular zu senden.
Werfen wir einen Blick darauf, wie es geschrieben ist:
Html: (Dasselbe wie das von $.getJSON übermittelte HTML)
jQuery:
//提交按钮的点击事件
function btnSubmit(id) {
//获取页面数据
var id = $("#myForm [name='id']").val();
//提交表单
$.post("url", //请求路径
{
id: id //参数
},
function (¬data) {
if (data.State) {
alert(data.Text);
} else {
alert(data.Text);
}
}, "json");
}
4. $.ajax-Methode
$ .ajax ist eine häufig verwendete Methode Die gewöhnliche Art der asynchronen Kapselung .
Html: (Dasselbe wie das von $.getJSON übermittelte HTML)
jQuery:

Hinweis: Im Allgemeinen kann $.ajax in einfachen Fällen direkt ohne Parameter verwendet werden.
Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es für die Übermittlung von JQuery-Formularen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

