Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die Slice-Methode in JQuery
So verwenden Sie die Slice-Methode in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-01 19:03:522606Durchsuche
In jquery wird die Slice-Methode verwendet, um eine Teilmenge basierend auf dem Indexelement auszuwählen. Die Syntax lautet „element object.slice (Startposition des ausgewählten Elements, Endposition des ausgewählten Elements)“; Der Parameter ist eine negative Zahl. Dies bedeutet, dass Elemente vom Ende der ausgewählten Elemente und nicht vom Anfang ausgewählt werden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So verwenden Sie die Slice-Methode in jquery
slice()-Methode, um eine Teilmenge von Elementen basierend auf dem Index auszuwählen.
Eine Teilmenge ist eine Menge, die Teil einer größeren Menge ist.
Diese Methode wird verwendet, um die Auswahl der Elemente in der Kombination durch die Start- und Endpunkte zu begrenzen: Der Startparameter ist der Startindex (beginnend bei 0) für die Erstellung der Teilmenge, und der Stoppparameter ist ein optionaler Endpunkt.
Syntax
$(selector).slice(start,stop)
Parameterbeschreibung
start Erforderlich. Gibt die Position an, an der mit der Auswahl von Elementen begonnen werden soll. Indexnummern beginnen bei 0. Hinweis: Wenn es sich um eine negative Zahl handelt, bedeutet dies, dass die Elemente am Ende des ausgewählten Elements und nicht am Anfang ausgewählt werden.
Stopp optional. Gibt die Position an, an der ausgewählte Elemente enden. Wenn es weggelassen wird, endet die Auswahl am Ende der Sammlung. Indexnummern beginnen bei 0. Hinweis: Wenn es sich um eine negative Zahl handelt, bedeutet dies, dass die Elemente am Ende des ausgewählten Elements und nicht am Anfang ausgewählt werden.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
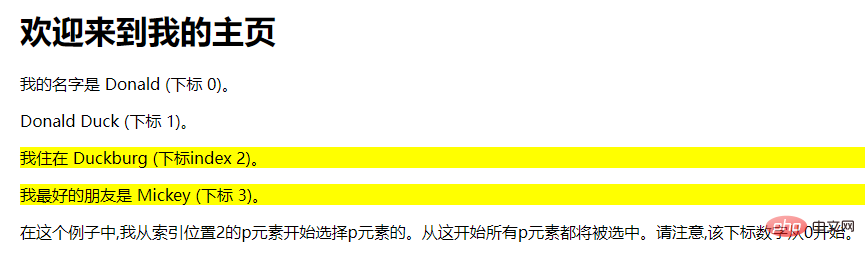
</html>Ausgabeergebnis:

Video-Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Slice-Methode in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

