Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Pseudoklassenselektoren von jquery?
Was sind die Pseudoklassenselektoren von jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-08 10:48:252628Durchsuche
Der Pseudoklassenselektor von JQuery: 1. Positionsselektor, wählt Elemente basierend auf ihrer Position auf der Seite aus. 2. Unterelementselektor, wählt Unterelemente unter einem bestimmten Element aus. 3. Sichtbarkeitsselektor, wählt Elemente basierend darauf aus, ob sie vorhanden sind sind sichtbare Auswahlelemente; 4. Inhaltsselektor, wählt Elemente basierend auf dem internen Text oder Unterelementen des Elements aus; 5. Formularattributselektor, wählt basierend auf den Attributen des Formulars aus; Element.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Der Pseudoklassenselektor von jquery
Der Pseudoklassenselektor kann als spezieller Selektor betrachtet werden. Pseudoklassenselektoren beginnen alle mit einem englischen Doppelpunkt:. jQuery bezieht sich auf die Form von CSS-Pseudoklassenselektoren und stellt uns eine große Anzahl von Pseudoklassenselektoren zur Verfügung.
Zu den häufig verwendeten Pseudoklassenselektoren gehören die folgenden 6 Typen.
1. Pseudoklassenselektor „Standort“.
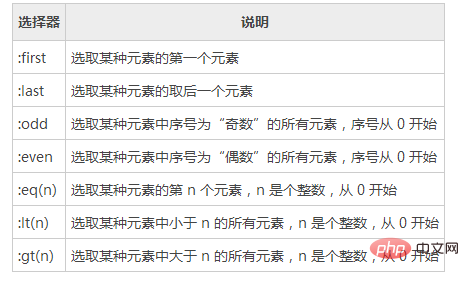
Der Pseudoklassenselektor „Position“ bezieht sich auf einen Pseudoklassenselektor, der Elemente basierend auf ihrer Position auf der Seite auswählt. In jQuery werden in der Tabelle gängige „Position“-Pseudoklassenselektoren angezeigt.

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>Der Programmausführungseffekt ist wie in der Abbildung dargestellt:

2. Pseudoklassenselektor „Unterelement“.
Der Pseudoklassenselektor „untergeordnetes Element“ bezieht sich auf einen Pseudoklassenselektor, der untergeordnete Elemente unter einem bestimmten Element auswählt. Die Auswahl untergeordneter Elemente ist einer der am häufigsten verwendeten Vorgänge in jQuery.
In jQuery gibt es zwei Hauptkategorien von Pseudoklassenselektoren für „untergeordnete Elemente“.
:erstes Kind, :letztes Kind, :ntes Kind(n), :einziges Kind;
:erstes Kind, :letztes Kind, :ntes Kind; Typ(n), :only-of-type.
3. Pseudoklassenselektor „Sichtbarkeit“.
Der Pseudoklassenselektor „Sichtbarkeit“ bezieht sich auf einen Pseudoklassenselektor, der Elemente basierend auf den beiden Zuständen „sichtbar“ und „unsichtbar“ auswählt. In jQuery gibt es zwei „Sichtbarkeit“-Pseudoklassenselektoren
:visible wählt alle sichtbaren Elemente aus
:hidden wählt alle unsichtbaren Elemente aus
Die sogenannten unsichtbaren Elemente beziehen sich auf die Definition Elemente mit Anzeige :keiner.
4. Pseudoklassenselektor „Inhalt“.
Der Pseudoklassenselektor „Inhalt“ bezieht sich auf einen Pseudoklassenselektor, der Elemente basierend auf ihrem internen Text oder Unterelementen auswählt. In jQuery wählt der häufig verwendete Pseudoklassenselektor „Inhalt“
:contains(text) das Element aus, das den angegebenen Text enthält.
:has(selector) wählt das Element aus, das den angegebenen Selektor enthält
: leer Wählen Sie Elemente aus, die keinen Text oder untergeordnete Elemente enthalten, d.
- Der Pseudoklassenselektor „Form“ bezieht sich auf einen Pseudoklassenselektor, der speziell auf Formularelemente wirkt.
:button Wählt alle normalen Schaltflächen aus, d. h.
- :submit Wählt alle Submit-Schaltflächen aus, d. h.
- :reset wählt alle Reset-Schaltflächen aus, d. h.
- :text wählt alle einzeiligen Textfelder aus
- :textarea Wählt alle mehrzeiligen Textfelder aus.
- :Passwort. Alle Passwort-Textfelder auswählen :file wählt alle Dateifelder aus
6. Pseudoklassenselektor „Formularattribute“.
- Der Pseudoklassenselektor „Formularattribut“ bezieht sich auf einen Pseudoklassenselektor, der basierend auf den Attributen des Formularelements ausgewählt wird.
- :aktiviert Alle ausgewählten Formularelemente auswählen, normalerweise Optionsfelder oder Kontrollkästchen
- :ausgewählt Optionen für ausgewählte Formularelemente auswählen, normalerweise Dropdown-Listen
- :aktiviert Alle verfügbaren Formularelemente auswählen
- :deaktiviert. Alle nicht verfügbaren Formularelemente auswählen.
Das obige ist der detaillierte Inhalt vonWas sind die Pseudoklassenselektoren von jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

