Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist das Attribut des oberen Randes in CSS?
Was ist das Attribut des oberen Randes in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-07 16:37:564539Durchsuche
Obere Randattribute in CSS: 1. „margin-top“-Attribut, das verwendet wird, um den oberen Rand eines Elements festzulegen. Die Syntax lautet „element {margin-top: top margin value;}“; -top“-Attribut, das verwendet wird, um den oberen Abstand eines Elements festzulegen. Die Syntax lautet „element {padding-top:top padding value;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist das Attribut „oberer Rand“ in CSS?
1. Das Attribut „margin-top“ legt den oberen Rand des Elements fest.
Hinweis: Negative Werte sind zulässig. Der Standardwert ist 0Mögliche Werte;- length definiert einen festen oberen Rand. Der Standardwert ist 0.
- % definiert den oberen Rand als Prozentsatz basierend auf der Gesamtbreite des übergeordneten Objekts.
- inherit gibt an, dass der obere Rand vom übergeordneten Element geerbt werden soll.
- Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
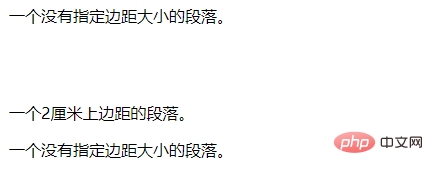
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Ausgabeergebnis:
 2, padding-top
2, padding-top
padding-top-Attribut legt die obere Polsterung (Leerzeichen) eines Elements fest.
Hinweis: Negative Werte sind nicht zulässig. Der Standardwert ist 0Mögliche Werte:- % Definiert den oberen Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht in allen Browsern wie erwartet.
- inherit gibt an, dass die obere Polsterung vom übergeordneten Element geerbt werden soll.
- Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:10%;}
</style>
</head>
<body>
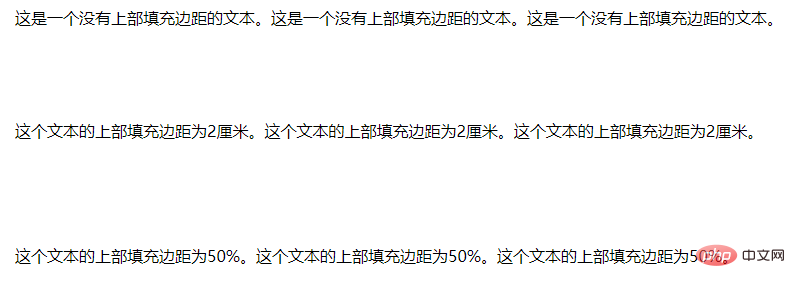
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p>
</body>
</html>Ausgabeergebnis:
(Lernvideo-Sharing:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist das Attribut des oberen Randes in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

