Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Neigungsfunktion in CSS3?
Was ist die Neigungsfunktion in CSS3?
- 青灯夜游Original
- 2022-06-01 20:24:232627Durchsuche
Es gibt drei Neigungsfunktionen in CSS3: 1. skew(), verwendet mit dem Transformationsattribut, um die 2D-Neigungstransformation entlang der X- und Y-Achse zu definieren. 2. skewX(), verwendet mit dem Transformationsattribut, um entlang der X-Achse zu definieren 2D-Neigungsumwandlung; 3. skewY(), das die 2D-Neigung entlang der Y-Achse definieren kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Es gibt drei Skew-Funktionen in
css3:
skew()
skewX()
skewY()
Diese drei Skew-Funktionen werden zusammen mit dem Transformationsattribut (als Attribut verwendet) verwendet Werte) ), können Sie die Neigung des Elements erreichen.
| Wert | Beschreibung |
|---|---|
| skew(x-Achsenwinkel,y-Achsenwinkel) | definiert die 2D-Skew-Transformation entlang der X- und Y-Achse. |
| skewX(angle) | definiert die 2D-Schrägtransformation entlang der X-Achse. |
| skewY(angle) | definiert die 2D-Schrägtransformation entlang der Y-Achse. |
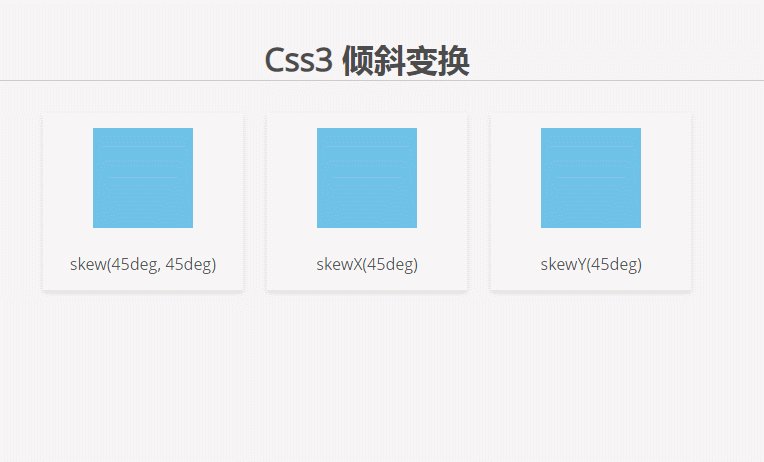
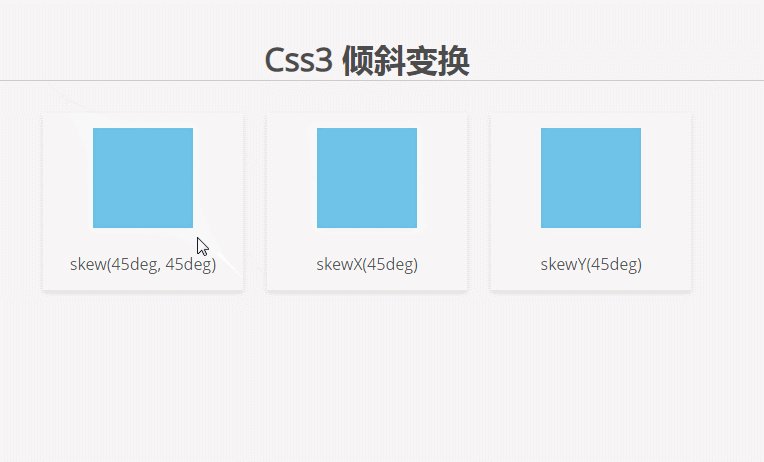
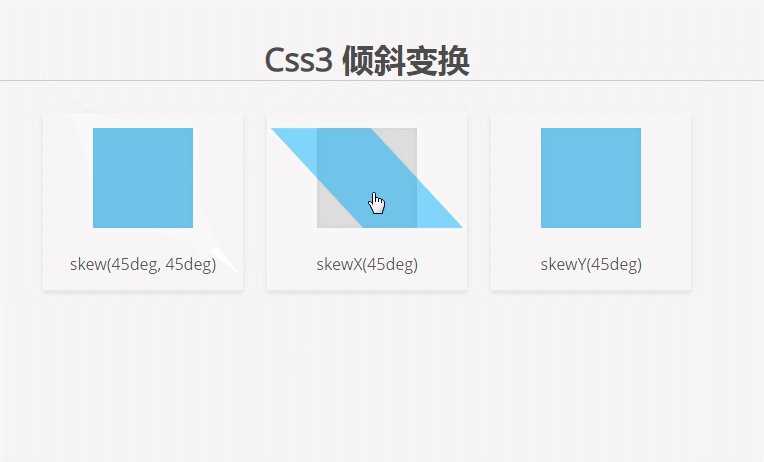
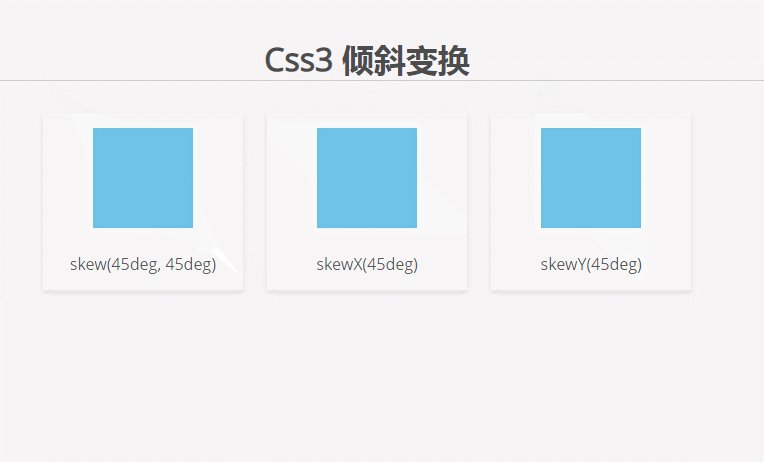
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
</style>
</head>
<body>
<h1>Css3 倾斜变换</h1>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist die Neigungsfunktion in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung von select in CSS3?
- So ändern Sie den Farbverlaufswinkel in CSS3
- Was ist der Unterschied zwischen CSS3-Animation und JQuery-Animation?
- Was ist die Verwendung von Medienabfragen in CSS3?
- Kann CSS3 dazu führen, dass Bilder geneigt werden?
- So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest

