Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie mehrere CSS-Attribute mit JQuery
So ändern Sie mehrere CSS-Attribute mit JQuery
- 青灯夜游Original
- 2022-06-02 15:33:512738Durchsuche
Methode ändern: 1. Verwenden Sie css(), um einen neuen Wert für das Stilattribut festzulegen. Die Syntax lautet „element object.css({“Attributname“: „Neuer Wert“, „Attributname“: „Neuer Wert“ ...}) „; 2. Verwenden Sie attr(), um einen neuen Wert festzulegen. Die Syntax lautet „element object.attr(“style“,„Attributname: neuer Wert, Attributname: neuer Wert ...“)“ .

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Zwei Möglichkeiten, mehrere CSS-Attribute mit jquery zu ändern
Verwenden Sie css(), um mehrere Attribute zu ändern
Verwenden Sie attr(), um mehrere Attribute zu ändern
1. Verwenden Sie css() zum Ändern Die Methode „Mehrere Eigenschaften“
css() gibt eine oder mehrere Stileigenschaften des übereinstimmenden Elements zurück oder legt sie fest.
Legen Sie mehrere CSS-Eigenschafts-/Wertpaare fest.
$(selector).css({"属性名1":"新值","属性名2":"新值",...})Legen Sie „Name/Wert-Paar“-Objekte als Stileigenschaften für alle passenden Elemente fest.
Dies ist die beste Möglichkeit, eine große Anzahl von Stilattributen für alle passenden Elemente festzulegen.
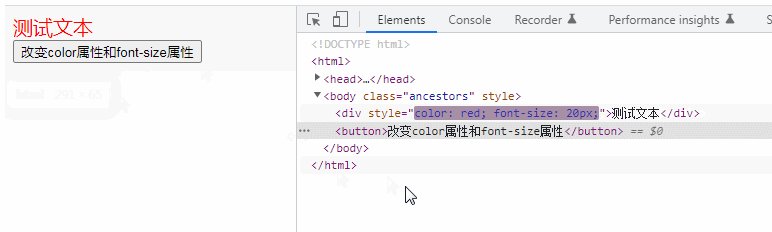
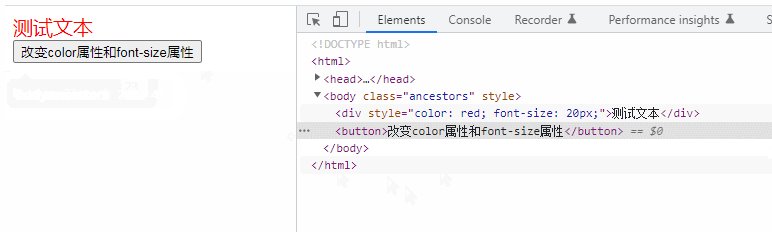
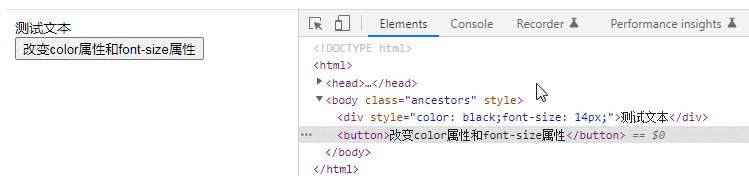
Beispiel: Ändern Sie das Farbattribut und das Schriftgrößenattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").css({"color":"red","font-size":"20px"});
});
});
</script>
</head>
<body class="ancestors">
<div style="color: black;font-size: 14px;">测试文本</div>
<button>改变color属性和font-size属性</button>
</body>
</html>
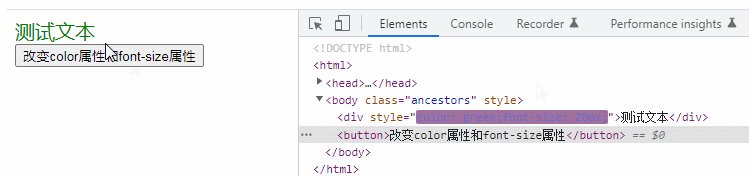
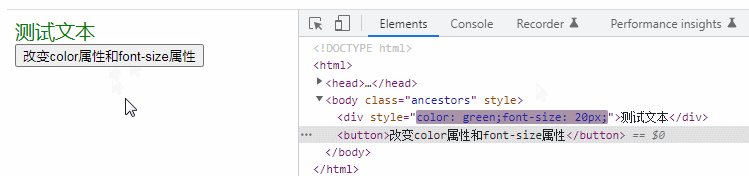
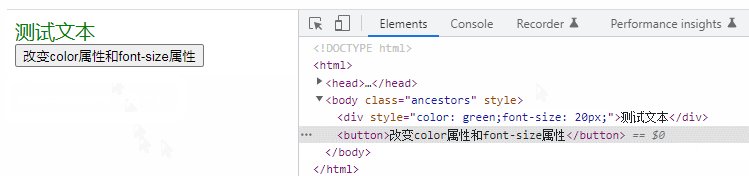
2. Verwenden Sie attr(), um mehrere Attribute zu ändern. Die Methode attr() kann die Attribute und Werte des ausgewählten Elements festlegen .
$(selector).attr("style","属性名:新值,属性名:新值,...");Wenn attr() verwendet wird, um das Stilattribut auf ein Element festzulegen, ist der Wert des Attributs ein oder mehrere Stile. Beispiel: $(document).ready(function() {
$("button").on("click", function() {
$("div").attr("style","color: green;font-size: 20px;");
});
});
【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie mehrere CSS-Attribute mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So brechen Sie die Verzögerungsmethode in jquery ab
- So verwenden Sie GT- und LT-Selektoren in JQuery
- So löschen Sie Attribute von Geschwisterelementen in jquery
- So verwenden Sie die unbind()-Methode des Jquery-Ereignisses
- So verstecken Sie div basierend auf der ID in jquery
- Was soll ich tun, wenn label in jquery kein Wert zugewiesen werden kann?

