Heim >Web-Frontend >Front-End-Fragen und Antworten >So brechen Sie den TD-Rahmen in HTML5 ab
So brechen Sie den TD-Rahmen in HTML5 ab
- 青灯夜游Original
- 2022-05-18 18:57:185807Durchsuche
3 Möglichkeiten zum Abbrechen: 1. Fügen Sie dem td-Element den randlosen Stil „border:none“ mit der Syntax „td{border:none}“ hinzu. 2. Fügen Sie dem td-Element den Stil „border:0“ hinzu. Die Syntax lautet „td{border:0;}“ und setzen Sie die Breite des td-Rahmens auf 0. 3. Fügen Sie dem td-Element den Stil „border:transparent“ mit der Syntax „td{border:transparent;}“ hinzu und setzen Sie die Farbe des td-Rahmens auf transparent.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
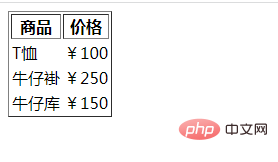
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

Wie kann man also den TD-Rahmen in HTML5 abbrechen? Nachfolgend werden mehrere Methoden vorgestellt.
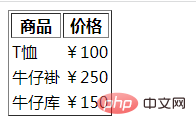
1. Fügen Sie den Stil „border:none;“ zum td-Element hinzu.
Das Randattribut legt alle Randattribute fest , und der randlose Stil ist definiert.
<style>
td{
border:none;
}
</style>
2. Fügen Sie den „border:0;“-Stil zum td-Element hinzu.
Entfernen Sie ihn, indem Sie die Breite des Rahmens auf 0 setzen. transparenter" Stil für das td-Element ;" Stil
 Entfernen Sie
Entfernen Sie
<style>
td{
border:0;
}
</style>, indem Sie den Stil des Rahmens auf eine transparente Farbe setzen
<style>
td{
border:transparent;
}
</style>

Das obige ist der detaillierte Inhalt vonSo brechen Sie den TD-Rahmen in HTML5 ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum den Stil des abgerundeten Rahmens in CSS3 festlegen?
- Was sind die neuen Rahmenattribute in CSS3?
- Was ist der Code zum Entfernen des äußeren Randes eines Elements in HTML5?
- So stellen Sie die Rahmenfarbe eines CSS-Bilds auf eine Verlaufsfarbe ein
- Welche Tags in HTML haben Rahmen?
- So machen Sie den Rand in HTML rund

