Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum den Stil des abgerundeten Rahmens in CSS3 festlegen?
Warum den Stil des abgerundeten Rahmens in CSS3 festlegen?
- 青灯夜游Original
- 2021-12-16 11:56:322084Durchsuche
Die Stile sind: 1. „border-radius: Radiuswert;“; 2. „border-radius: Radiuswert radius value;“; 3. „border-radius: Radiuswert radius value;“; " border-radius: Radiuswert Radiuswert Radiuswert Radiuswert;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Abgerundeter Rand
1. Einführung in das Randradius-Attribut
Durch Hinzufügen eines abgerundeten Randes zu einem Element können Sie die vier Ecken des Elements abrunden (das Attribut wird nicht vererbt)
2 , Rahmenradius-Definitionsmethode
Es gibt zwei Definitionsmethoden für das Randradius-Attribut: Randradius kann den gleichen Wert (abgekürztes Attribut) für die vier Ecken gleichzeitig festlegen, oder Sie können den abgerundeten Eckenstil festlegen die vier Ecken separat (separate Eigenschaftseinstellungen).
(1) Individuelle Attributeinstellungen
Randradius: Legen Sie den abgerundeten Eckenstil der vier Ränder gleichzeitig fest;
- border-top-left-radius: Legen Sie den abgerundeten Eckenstil der oberen linken Seite fest Eckrand;
- Rand oben rechts: Legt den abgerundeten Eckenstil des oberen rechten Eckrands fest.
- Rand unten links: Legt den abgerundeten Eckstil des unteren linken Eckrands fest -bottom-right-radius: Legen Sie den abgerundeten Eckrand der unteren rechten Ecke fest. left-top-radius Die Attribute sind festgelegt. 】
Durch den tatsächlichen Betrieb kann man erkennen, dass der Ausdruckseffekt der beiden derselbe ist.

(2) Abkürzungsattribut 
Legen Sie vier Parameter für den Randradius fest, achten Sie auf die Reihenfolgebeziehung
1. Legen Sie nur einen Wert für das Attribut fest und verwenden Sie die abgerundeten Ecken von die vier Ränder. Der gleiche Wert2. Legen Sie zwei Werte für die obere linke Ecke und die untere rechte Ecke fest, und der zweite Wert legt die obere rechte Ecke und die untere linke Ecke fest .
border-radius:20px //四个边框圆角为20px

border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px

border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px
 length definiert die Form der Verrundung; % definiert die Form der Verrundung in Prozent; {1-4} Der Bereich der Anzahl der Parameter von border-radius Annotate 1~4
length definiert die Form der Verrundung; % definiert die Form der Verrundung in Prozent; {1-4} Der Bereich der Anzahl der Parameter von border-radius Annotate 1~4
【Legen Sie die vier Werte fest jedes Radius (Radius) in dieser Reihenfolge. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links. A Der Zahlenbereich der Parameter von Border-Radius beträgt 1 bis 4. Achten Sie hier auf die Trennung von horizontalem Radius und vertikalem Radius: Stellen Sie 4 horizontale Radien des horizontalen Radius in Border-Radius ein und stellen Sie dann 4 Ecken ein Ecken. Vertikalradius. 】
 Beispiel:
Beispiel:
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100pxentspricht
border-radius: 20px 10px 40px / 25px 30pxAusdruckseffekt
Four. Anwendung
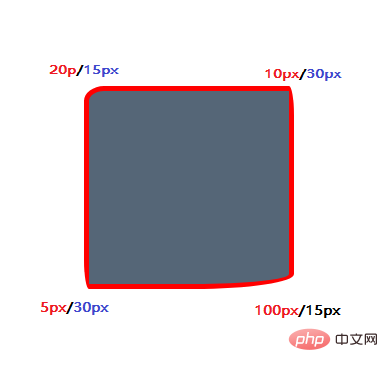
border-radius: {1-4} length /% / {1-4} length /%;
div{border-radius: 20px 5px 100px/15px 30px;}Leistungseffekt
Wenn wir die Breite und Höhe des Elements so einstellen, dass sie nicht mehr gleich sind, und es in Breite: 200 Pixel ändern; Höhe: 100 Pixel, ist das Ergebnis eine Ellipse. 
border-radius erzielt kreisförmige und halbkreisförmige Effekte
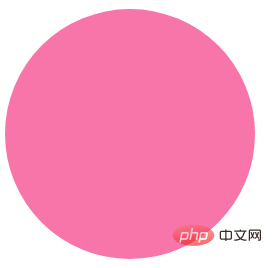
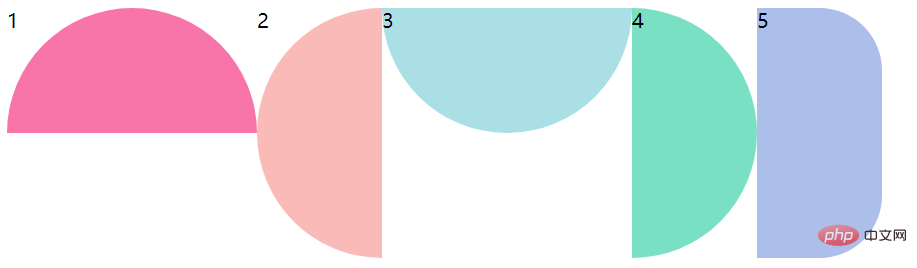
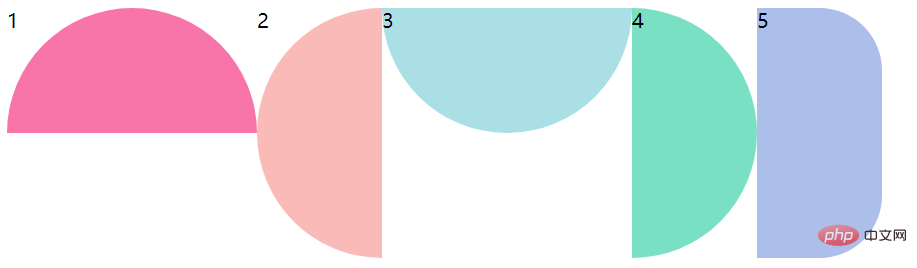
border-radius hat eine solche Funktion: 给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。 注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。 为什么叫border-radius ? 可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。 实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。 实例: (一)、border-radius画圆形 表现效果: 例如:设置border-radius:70%,同样可以得到一个圆形。 (二)、border-radius实现四个方向的半圆 圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。 (学习视频分享:css视频教程)div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWarum den Stil des abgerundeten Rahmens in CSS3 festlegen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

