Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet margin-right in CSS?
Was bedeutet margin-right in CSS?
- 青灯夜游Original
- 2022-05-18 13:55:439153Durchsuche
In CSS bedeutet „margin-right“ „rechter Rand“. Es handelt sich um ein Randattribut, das verwendet wird, um den rechten Positionsabstand eines Elements festzulegen. Die Syntax ist „margin-right:margin value“. „;“; Der Randwert kann auf das Schlüsselwort „auto“, einen relativen Wert in Prozent oder einen festen Randwert festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Margin-right bedeutet in CSS „rechter Rand“, ein Randattribut, mit dem der richtige Positionsabstand eines Elements festgelegt wird. Das Attribut „margin-right“ legt den rechten Rand des Elements fest und der Attributwert kann eine negative Zahl sein. Wenn wir gleichzeitig den oberen, unteren, linken und rechten Rand eines Elements festlegen müssen, können wir ihn mithilfe des Attributs „margin“ festlegen.
margin-right-Attributsyntaxformat:
margin-right:auto|length|%
| Beschreibung | |
|---|---|
| Der vom Browser festgelegte rechte Rand. | |
| definiert einen festen rechten Rand. Der Standardwert ist 0. | |
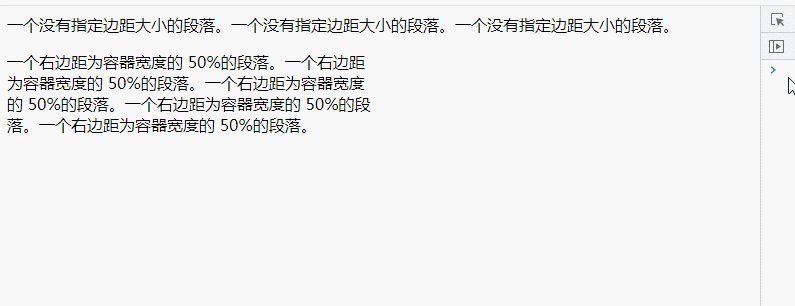
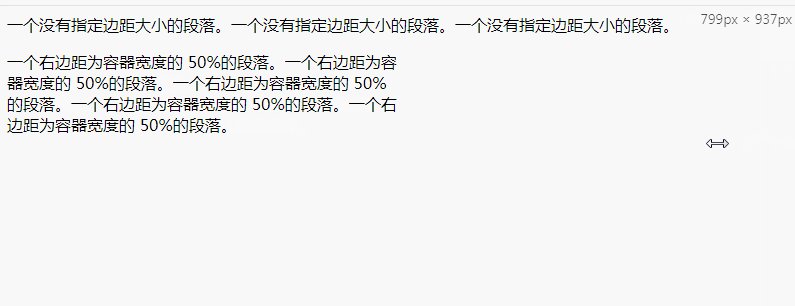
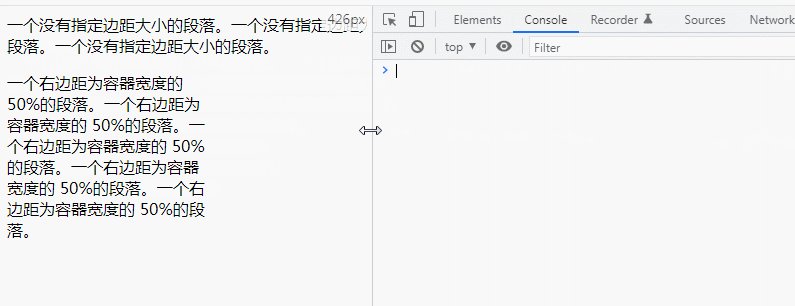
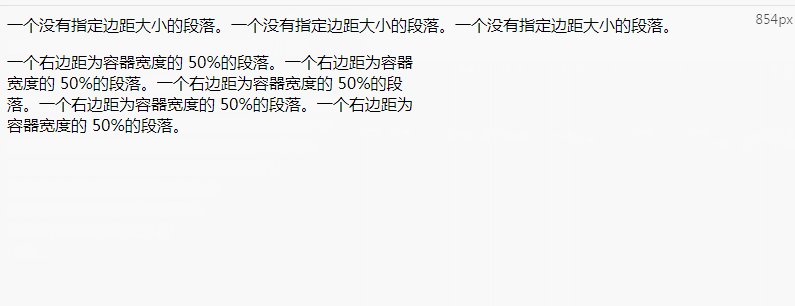
| Definiert den rechten Rand als Prozentsatz basierend auf der Gesamtbreite des übergeordneten Objekts. ?? | Legen Sie einen p fest. Der rechte Rand des Elements beträgt 50 Pixel CSS-Layout. Szenarien mit positiven Werten sind sehr häufig und jeder ist mit ihrer Leistung vertraut
Die Situationen, denen Sie begegnen, sollten alle hier aufgeführt sein:

Inline-Elemente werden nicht verschoben, wenn sie „Margin-Top“ und „Margin-Bottom“ festlegen. Fügen Sie eine absolute Positionierung hinzu (um sie aus dem Dokumentfluss herauszuholen, z. B. eine schwebende feste Positionierung), und legen Sie „Margin-Top“ fest Durch die Einstellung „Vertikal ausrichten“ (Mitte oben) können Inline-Blockelemente durch Festlegen von „Margin-Top“ und „Margin-Bottom“ verschoben werden dass der Inhalt hinter den Elementen auf Blockebene nicht verschoben wird. Der Inhalt nach dem Element wird nicht verschoben (da sich der Inhalt nach dem Inline-Element in derselben Zeile befindet). Elemente auf Blockebene setzen den Rand nach rechts und ihre eigene Breite erhöht sich; Inline-Elemente legen den Rand nach rechts fest und der Inline-Inhalt hinter dem Element wird entsprechend dem numerischen Wert verschoben. Hinweis: Faktoren, die die Randanzeige beeinflussen Effekt: Anzeigepositionierungsmechanismus vertikal ausrichten (Teilen von Lernvideos:
CSS-Video-Tutorial
Web-Frontend
)Das obige ist der detaillierte Inhalt vonWas bedeutet margin-right in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kann Tweenmax CSS3-Eigenschaften ändern?
- Was ist der Unterschied zwischen CSS3-Animation und JQuery-Animation?
- So stellen Sie in CSS3 ein, dass sich die Schriftart ändert, wenn die Maus darüber bewegt wird
- So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
- So legen Sie fest, dass Eingaben in CSS3 nicht bearbeitet werden können

