Heim >Web-Frontend >js-Tutorial >In JavaScript integriertes Objekt. Teilen von Mathematikbeispielen
In JavaScript integriertes Objekt. Teilen von Mathematikbeispielen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-17 12:01:351659Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über die integrierte Objektmathematik in Javascript. Er erklärt die Verwendung gängiger Funktionen in der Mathematik anhand von Beispielen, einschließlich der Absolutwertmethode, drei Rundungsmethoden usw. Werfen wir hoffentlich einen Blick darauf es hilft allen.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Math-Übersicht
Math-Objekt ist kein Konstruktor, es verfügt über Eigenschaften und Methoden mathematischer Konstanten und Funktionen. Mathebezogene Operationen (Absolutwerte ermitteln, Rundungen, Maximalwerte usw.) können Elemente in Math verwenden.
Verwendung allgemeiner Funktionen in der Mathematik
Math.PI //Pi
Math.floor () //Abrunden
-
Math.ceil () //Aufrunden
-
Math.round () //Auf die nächste ganze Zahl runden //Finden Sie die Maximal- und Minimalwerte
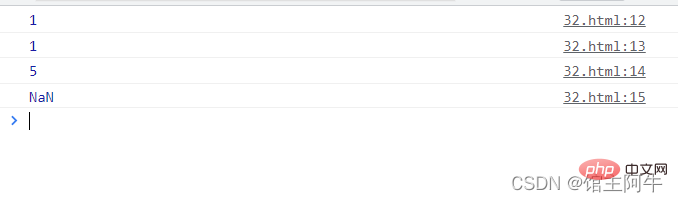
//1.绝对值方法 console.log(Math.abs(1)); // 1 console.log(Math.abs(-1)); //1 console.log(Math.abs('-5')); //5 会隐式转换,将数字字符串转换为数字,然后取绝对值 console.log(Math.abs('aniu')); // NaN - 2. Drei Rundungsmethoden
-
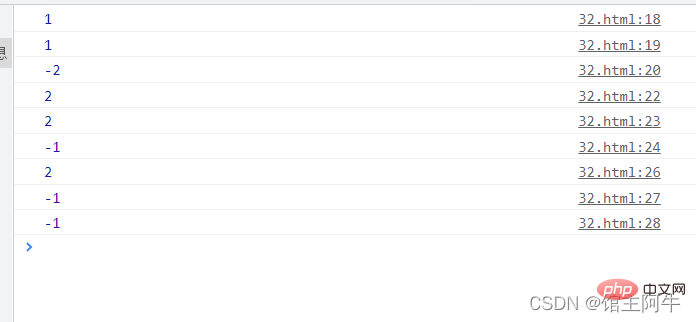
//2.三个取整方法 console.log(Math.floor(1.1)); //1 console.log(Math.floor(1.9)); //1 console.log(Math.floor(-1.1)); //-2 console.log(Math.ceil(1.1)); // 2 console.log(Math.ceil(1.9)); //2 console.log(Math.ceil(-1.9)); //-1 console.log(Math.round(1.5)); //2 四舍五入 .5这个特殊,是往大了取 console.log(Math.round(-1.5)); // -1 往大了取 console.log(Math.round(-1.2)); // -1
- 3. Finden Sie den Maximal-/Minimalwert
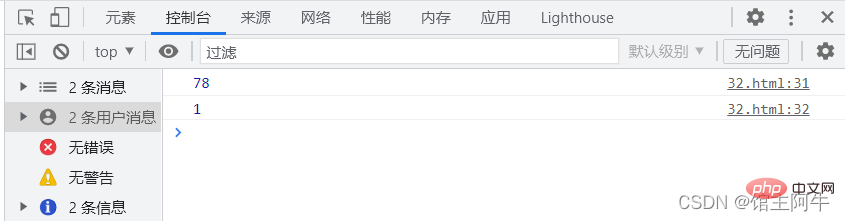
//3.求最大值/最小值 console.log(Math.max(1,5,78,46)); console.log(Math.min(1,5,78,46));
4 
//4.随机数 console.log(Math.random());
Fall- A kleiner Algorithmus zum Finden einer zufälligen Ganzzahl zwischen zwei Zahlen (wichtig)

//Kernalgorithmus Math.floor(Math.random() *(max-min )) + min;
function getRandom(min,max){
return Math.floor(Math.random()*(max-min)) + min;
}
console.log(getRandom(1,7));

Fall – zufälliger Appell (hehehehe)//随机点名
var arr = ['阿牛','梦梦','小鸣人','winter','小何','WA','贱神','扎哇'] //太多啦,就写这些举例啦
console.log(arr);
console.log('阿牛爱你们???');
function getRandom(min,max){
return Math.floor(Math.random()*(max-min)) + min;
}
console.log('随机点中了:' + arr[getRandom(0,arr.length - 1)]);

Javascript-Video-Tutorial
,Web-Frontend]
Das obige ist der detaillierte Inhalt vonIn JavaScript integriertes Objekt. Teilen von Mathematikbeispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung von JavaScript-Beispielen für rotierende Arrays
- Beherrschen Sie den Funktionsmechanismus und die Prinzipien von JavaScript vollständig
- Was ist eine Javascript-Template-Engine?
- Klassische JavaScript-Grundlagen und detaillierte Funktionserklärung
- Beherrschen Sie JavaScript-Objekte in einem Artikel

