Heim >Entwicklungswerkzeuge >VSCode >[Zusammenfassung von Vomiting Blood] Das umfassendste und praktischste Plug-In für VSCode, das Ihnen hilft, die Entwicklungseffizienz zu verbessern!
[Zusammenfassung von Vomiting Blood] Das umfassendste und praktischste Plug-In für VSCode, das Ihnen hilft, die Entwicklungseffizienz zu verbessern!
- 青灯夜游nach vorne
- 2022-05-16 20:55:428672Durchsuche
Dieser Artikel hat einige praktische VSCode-Plug-Ins für Sie klassifiziert und zusammengefasst, die Entwicklern helfen können, die Entwicklungseffizienz, Ästhetik usw. zu verbessern. Ich hoffe, dass er für alle hilfreich ist!
![[Zusammenfassung von Vomiting Blood] Das umfassendste und praktischste Plug-In für VSCode, das Ihnen hilft, die Entwicklungseffizienz zu verbessern!](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
【Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“】
1. Wichtige Plug-Ins
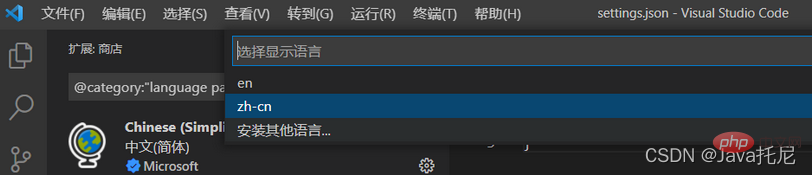
Chinesisch (Chinesisch)

Drücken Sie nach der Installation die Tastenkombination Strg+ Schicht +P, geben Sie
configure language

Settings Sync (Konfigurationssynchronisierung mit der Cloud)
ein, um unsere vscode-Konfiguration mit der Cloud zu synchronisieren oder vscode erneut zu installieren, müssen wir uns nur beim Konto anmelden um die Konfiguration zu synchronisieren
wakatime (Programmierzeit- und Verhaltensverfolgungsstatistiken)

Programmierzeit- und Verhaltensverfolgungsstatistiken

2. Effizienzartefakt.
HTML-Snippets (Code-Tipps )

HTML-Code-Snippet, dieses Plug-in kann Ihnen Codetipps für HTML-Tags liefern, ohne dass spitze Klammern eingegeben werden müssen
Auto Close Tag (automatisches schließendes Tag)
HTML/XML automatisch schließen Tags

Bracket Pair Colorizer (Klammern werden zur Farbunterscheidung verwendet)

Klammern werden zur Farbunterscheidung verwendet
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}
Browservorschau (öffnen Sie den Browser in VSCode)
Sie können die öffnen Browser in vscode und Ansicht während des Codierens

REST-Client (Schnittstellen-Debugging)
Sie können Schnittstellen-Debugging in vscode durchführen und dabei umfangreiche API-Konfigurationsmethoden bereitstellen, sodass wir das Schnittstellen-Debugging jederzeit aufrufen können, ohne den Editor zu verlassen
Erstellen Sie eine neue .http-Datei und schreiben Sie den Basistestcode. Klicken Sie auf „Anfrage senden“, um die Ergebnisse der Schnittstellenrückgabe im rechten Fenster anzuzeigen. Sehr schön.

CSS Peek (CSS-Style-Viewer) Diff (Dateivergleich)
Dateivergleich
Npm Intellisense (npm-Module in Importanweisungen automatisch vervollständigen)
kann npm-Module in Importanweisungen automatisch vervollständigenIm Browser öffnen (HTML-Dateien schnell zur Browservorschau öffnen)
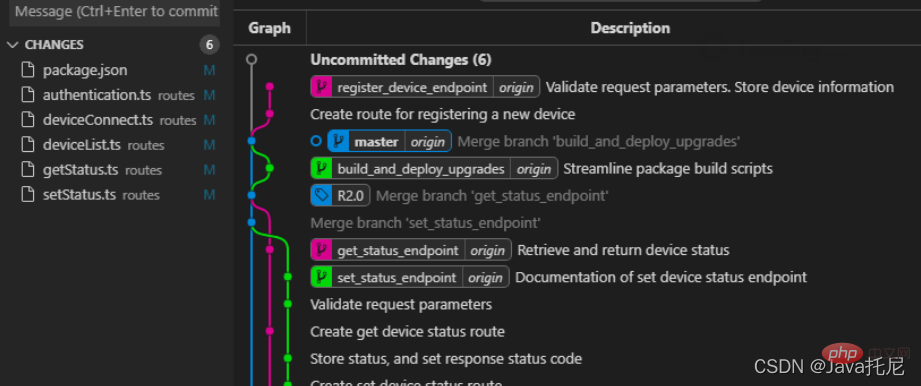
HTML-Datei schnell im Browser öffnen, um eine Vorschau anzuzeigen.Pfad Intellisense (Dateien schnell importieren). Fahren Sie mit der Maus über den Link, um rechtzeitig eine Vorschau des Bildes anzuzeigen Git Graph(Git 图形化显示和操作)


GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作
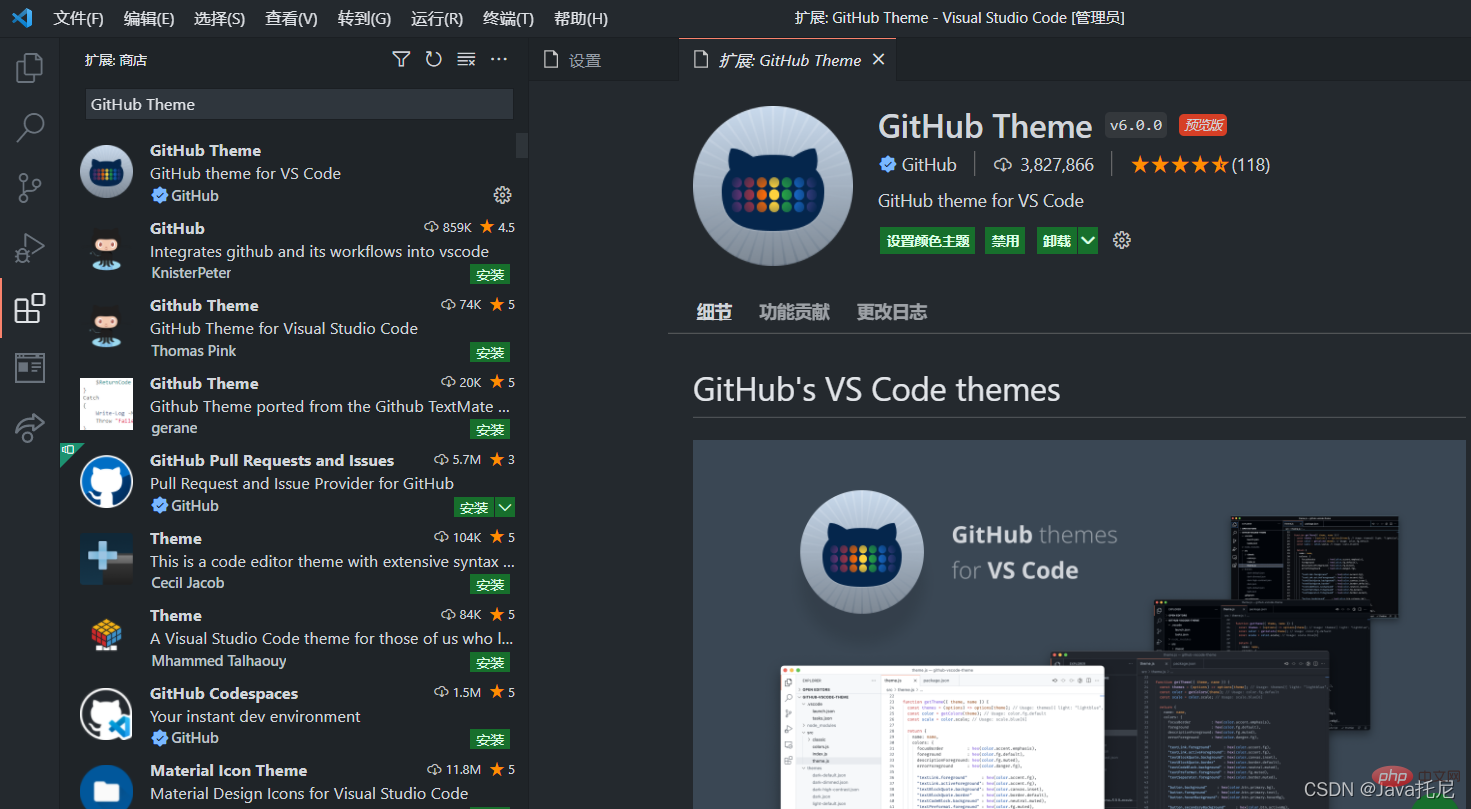
四、美化
(黑白两款皮肤)

vscode-icons(漂亮的目录树图标主题)
提供了非常漂亮的目录树图标主题

Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css
Vetur(官方钦定Vue插件)

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
Better Align(代码优雅排版)
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
Better Comments(丰富注释颜色)
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree
五、代码规范
change-case(变量命名规范)
变量命名规范
JavaScript Booster(代码改进)
会提示对应的不合理原因和改进方案
JavaScript (ES6) code snippets(智能提示与快速输入)
ES6语法智能提示,以及快速输入
ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
koroFileHeader(生成文件头部注释和函数注释)
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
六、装X神器
Markdown All in One(书写Markdown)
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
vscode-drawio(画流程图)
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
Polacode-2020(转化成一张逼格满满的图片)
可以将我们的代码转化成一张逼格满满的图片
Live Share(与他人实时进行协作式编辑和调试)
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
Das obige ist der detaillierte Inhalt von[Zusammenfassung von Vomiting Blood] Das umfassendste und praktischste Plug-In für VSCode, das Ihnen hilft, die Entwicklungseffizienz zu verbessern!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie den Hauptprozesscode der Electron-Anwendung auf VSCode debuggen!
- 30 praktische VSCode-Plug-Ins zur Verdoppelung Ihrer Entwicklungseffizienz!
- Führen Sie Sie Schritt für Schritt durch die Konfiguration von Geant4 und Root in VSCode
- Lassen Sie uns darüber sprechen, wie Sie Codefragmente in vscode anpassen, um das Codieren so schnell zu machen!
- Schauen Sie sich die 16 praktischen Attribute in der vscode Prettier-Option an, um den Code schön zu machen!
- Vscode Smart Prompt Plug-in-Freigabe: nutui-vscode-extension