Heim >Entwicklungswerkzeuge >VSCode >Schauen Sie sich die 16 praktischen Attribute in der vscode Prettier-Option an, um den Code schön zu machen!
Schauen Sie sich die 16 praktischen Attribute in der vscode Prettier-Option an, um den Code schön zu machen!
- 青灯夜游nach vorne
- 2022-05-03 10:00:175435Durchsuche
Dieser Artikel wirft einen Blick auf die Optionen von vscode Prettier und fasst 16 Attribute zusammen, die Ihren Code schön machen. Ich hoffe, dass er für alle hilfreich ist!

Ich beschäftige mich schon seit langem mit der Frontend-Entwicklung, aber jedes Mal, wenn ich auf Gerüste oder Open-Source-Codevorlagen verlasse, um Code in einem einheitlichen Stil zu schreiben, ziehe ich es an Ich weiß nicht, wie ich es anpassen soll. Nach mehreren Versuchen komme ich damit nicht zurecht, also werde ich mir dieses Mal die Optionen von „Prettier“ ansehen und dieses weit verbreitete Tool verstehen in Codeformatierungsszenarien (20.533.053 Installationen) auf einmal. [Empfohlene Studie: „Vscode-Einführungs-Tutorial“]
Hübschere Einführung und Nutzungskonfiguration:
Prettierist ein Tool, das mehrere Programmiersprachen für die Codeformatierung mit weniger Konfiguration unterstützt, und das gibt es Plug-ins integriert und bereitgestellt in den gängigsten Editoren. Wir können die am Ende des Artikels angegebene Plug-in-Adresse verwenden oder im Store in
VSCode suchen, um das mit dem größten Downloadvolumen zu finden. Nach der Installation des Plug-Ins können wir einen Stil konfigurieren, der unserer Anpassung entspricht, indem wir die Datei .prettierrc im Projektstammverzeichnis konfigurieren. Es wird empfohlen, eine JSON-Formatkombination für den Dateiinhalt zu verwenden. Natürlich werden auch andere Methoden zum Benennen und Schreiben von Konfigurationsdateien unterstützt. Die entsprechende Adresse des Originaldokuments wird auch am Ende des Artikels angegeben. Denken Sie daran, den Standardformatierer als „Prettier“ auszuwählen. 
.prettierrc文件来配置一份符合我们自定义的风格,文件内容推荐使用JSON格式组合。当然也支持其他的一个配置文件命名和书写方式,文末也提供了原文档对应的地址,记得要将默认的格式化程序选择为Prettier。


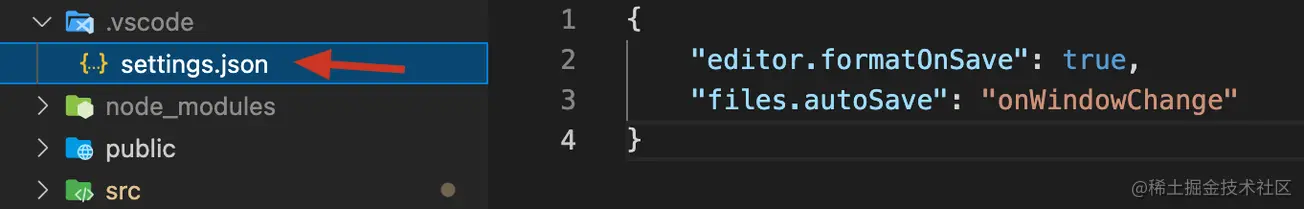
在这还推荐在项目下配置VSCode中保存时格式化代码,并在窗口状态变化是自动保存,因为过多的保存可能会造成不必要的麻烦。

属性介绍:
Print Width:
- 介绍和说明:代码行的宽度,通用建议每行最大长度建议为100/120,但最好不超过这两个数。
- API:
printWidth - 参数类型:int
- 默认值:80
Tab Width:
- 介绍和说明:指定每次缩进的空格数。
- API:
tabWidth - 参数类型:int
- 默认值:2
Tabs:
- 介绍和说明:是否用制表符代替空格执行缩进。
- API:
useTabs - 参数类型:bool
- 默认值:false
Semicolons:
- 介绍和说明:是否在代码语句结尾添加分号。
- API:
semi - 参数类型:bool
- 默认值:true
Quotes
- 介绍和说明:是否使用单引号,JSX单独设置。
- API:
singleQuote - 参数类型:bool
- 默认值:false
JSX Quotes
- 介绍和说明:是否在JSX中使用单引号。
- API:
jsxSingleQuote - 参数类型:bool
- 默认值:false
Trailing Commas
- 介绍和说明:在多行以逗号分割的句法中尽可能补充尾行逗号。
- API:
trailingComma - Auch hier empfohlen Konfigurieren VSCode unter dem Projekt formatiert den Code beim Speichern und speichert ihn automatisch, wenn sich der Fensterstatus ändert, da übermäßiges Speichern unnötige Probleme verursachen kann.
-

| Druckbreite: | |
|---|---|
| Parametertyp: int | Standardwert: 80 |
| Tab-Breite: | Einleitung und Beschreibung: Geben Sie die Anzahl der Leerzeichen für jede Einrückung an. |
🎜Tabs: 🎜
- 🎜 Einführung und Beschreibung: Ob Einrückungen mit Tabulatoren statt mit Leerzeichen durchgeführt werden sollen. 🎜🎜API:
- Einführung und Beschreibung: Ob Leerzeichen zwischen Objekteigenschaften und geschweiften Klammern gefüllt werden sollen.
- API:
bracketSpacingbracketSpacing - 参数类型:bool
- 默认值:true
- 介绍和说明:开始标签的右尖括号是否跟随在最后一行属性末尾。
- 前提:非自结束标签、HTML多行属性(HTML, JSX, Vue, Angular)
- API:
bracketSameLine - 参数类型:bool
- 默认值:false
- 介绍和说明:单个参数的箭头函数使用括号。
- API:
arrowParens - 参数类型:always / avoid
- 默认值:always
- 介绍和说明:是否仅格式化文件开始位置存在特殊注释的代码。
- API:
requirePragma - 参数类型:bool
- 默认值:false
useTabs🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜Semikolons: 🎜
- 🎜 Einführung und Beschreibung: Gibt an, ob am Ende von Codeanweisungen ein Semikolon hinzugefügt werden soll. 🎜🎜API:
semi🎜🎜Parametertyp: bool🎜🎜Standardwert: true🎜🎜🎜Quotes🎜
- 🎜Einführung Und Beschreibung: Ob einfache Anführungszeichen verwendet werden sollen, JSX wird separat festgelegt. 🎜🎜API:
singleQuote🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜JSX Quotes🎜
- 🎜 Einführung und Erklärung: Ob in JSX einfache Anführungszeichen verwendet werden sollen. 🎜🎜API:
jsxSingleQuote🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜Nachgestellte Kommas🎜
- 🎜 Einführung und Erläuterung: Fügen Sie in der mehrzeiligen, durch Kommas getrennten Syntax wann immer möglich abschließende Kommas hinzu. 🎜🎜API:
trailingComma🎜🎜Parametertyp: es5/none/all🎜🎜Standardwert: es5🎜🎜🎜🎜🎜🎜es5🎜🎜Ergänzt in ES5 wie (Objekt, Array)🎜 🎜🎜🎜 🎜🎜keine🎜🎜Keine Ergänzung🎜🎜🎜🎜alle🎜🎜Ergänzen Sie so viel wie möglich, einschließlich Funktionsparameter, Funktionsaufrufe, Unterstützung von TS🎜🎜🎜🎜Klammerabstand
Bracket Line
Arrow Function Parentheses
Require Pragma
/** * @prettier */ or /** * @format */
Insert Pragma
- 介绍和说明:是否在文件插入标记表明该文件已被格式化处理过了。
- API:
insertPragma - 参数类型:bool
- 默认值:false
Vue files script and style tags indentation
- 介绍和说明:是否在Vue文件中对代码和标签进行缩进,script和style部分。
- API:
vueIndentScriptAndStyle - 参数类型:bool
- 默认值:false
End of Line
- 介绍和说明:设置换行风格,避免不同操作系统造成的大量代码diff。
- API:
endOfLine - 参数类型:lf / crlf / cr / auto
- 默认值:lf
Embedded Language Formatting
- 介绍和说明:是否格式化一些文件中被嵌入的代码片段的风格,如果插件可以识别。
- API:
embeddedLanguageFormatting - 参数类型:off / auto
- 默认值:auto
Single Attribute Per Line
- 介绍和说明:在Html,Vue,JSX中是否强制每条属性占用一行。
- API:
singleAttributePerLineParametertyp: bool - Standardwert: true
Einführung und Beschreibung: Start Ob die rechte spitze Klammer der Beschriftung dem Ende der letzten Attributzeile folgt. Voraussetzung: nicht selbstendendes Tag, mehrzeilige HTML-Attribute (HTML, JSX, Vue, Angular)
API: bracketSameLine
Parametertyp: bool- Standardwert: false
- Einführung und Erklärung: Einzelparameter-Pfeilfunktionen verwenden Klammern.
API:
arrowParensParametertyp: immer/vermeidenStandardwert: immer
Einführung und Beschreibung : Ob nur der Code mit speziellen Kommentaren am Anfang der Formatdatei formatiert werden soll.
requirePragma🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜rrreee🎜Pragma einfügen🎜🎜🎜🎜Einführung und Beschreibung: Ob eine Markierung in die Datei eingefügt werden soll, zeigt an, dass die Datei formatiert wurde. 🎜🎜API: insertPragma🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜Einrückung von Skript- und Stil-Tags für Vue-Dateien🎜🎜🎜🎜 Einführung und Erklärung: Ob Code und Tags, Skript- und Stilteile in Vue-Dateien eingerückt werden sollen. 🎜🎜API: vueIndentScriptAndStyle🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜End of Line🎜🎜🎜🎜Einführung und Beschreibung: Legen Sie den Newline-Stil fest, um eine große Anzahl von Codeunterschieden zu vermeiden, die durch verschiedene Betriebssysteme verursacht werden. 🎜🎜API: endOfLine🎜🎜Parametertyp: lf/crlf/cr/auto🎜🎜Standardwert: lf🎜🎜🎜Eingebettete Sprachformatierung🎜🎜 🎜🎜Einführung und Beschreibung: Ob der Stil von Codeausschnitten formatiert werden soll, die in einige Dateien eingebettet sind, wenn das Plugin ihn erkennen kann. 🎜🎜API: embeddedLanguageFormatting🎜🎜Parametertyp: aus / automatisch🎜🎜Standardwert: automatisch🎜🎜🎜Einzelnes Attribut pro Zeile🎜🎜🎜🎜Einführung Und Beschreibung: Ob jedes Attribut gezwungen werden soll, eine Zeile in HTML, Vue und JSX zu belegen. 🎜🎜API: singleAttributePerLine🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜🎜Am Ende geschrieben: 🎜🎜🎜Beeilen Sie sich nach dem Aussortieren und speichern Sie es beim nächsten Mal Vergessen Sie, wie man Attribute verwendet. Lesen Sie diesen Artikel einfach, wenn es soweit ist. Die Herausforderung zur Artikelaktualisierung im April ist zu Ende. Vielen Dank, jym, für Ihre Likes und Ihre Ermutigung. 🎜🎜🎜Link-Anordnung: 🎜🎜🎜🎜🎜Prettier: https://prettier.io/🎜🎜🎜🎜Prettier (vscode-Plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Konfigurationsdatei: https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Online-Debugging: https://prettier.io/playground/🎜🎜🎜🎜Weitere verwandte Kenntnisse über VSCode , besuchen Sie bitte: 🎜vscode-Tutorial🎜! ! 🎜🎜
vueIndentScriptAndStyle🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜End of Line🎜🎜🎜🎜Einführung und Beschreibung: Legen Sie den Newline-Stil fest, um eine große Anzahl von Codeunterschieden zu vermeiden, die durch verschiedene Betriebssysteme verursacht werden. 🎜🎜API: endOfLine🎜🎜Parametertyp: lf/crlf/cr/auto🎜🎜Standardwert: lf🎜🎜🎜Eingebettete Sprachformatierung🎜🎜 🎜🎜Einführung und Beschreibung: Ob der Stil von Codeausschnitten formatiert werden soll, die in einige Dateien eingebettet sind, wenn das Plugin ihn erkennen kann. 🎜🎜API: embeddedLanguageFormatting🎜🎜Parametertyp: aus / automatisch🎜🎜Standardwert: automatisch🎜🎜🎜Einzelnes Attribut pro Zeile🎜🎜🎜🎜Einführung Und Beschreibung: Ob jedes Attribut gezwungen werden soll, eine Zeile in HTML, Vue und JSX zu belegen. 🎜🎜API: singleAttributePerLine🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜🎜Am Ende geschrieben: 🎜🎜🎜Beeilen Sie sich nach dem Aussortieren und speichern Sie es beim nächsten Mal Vergessen Sie, wie man Attribute verwendet. Lesen Sie diesen Artikel einfach, wenn es soweit ist. Die Herausforderung zur Artikelaktualisierung im April ist zu Ende. Vielen Dank, jym, für Ihre Likes und Ihre Ermutigung. 🎜🎜🎜Link-Anordnung: 🎜🎜🎜🎜🎜Prettier: https://prettier.io/🎜🎜🎜🎜Prettier (vscode-Plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Konfigurationsdatei: https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Online-Debugging: https://prettier.io/playground/🎜🎜🎜🎜Weitere verwandte Kenntnisse über VSCode , besuchen Sie bitte: 🎜vscode-Tutorial🎜! ! 🎜🎜
embeddedLanguageFormatting🎜🎜Parametertyp: aus / automatisch🎜🎜Standardwert: automatisch🎜🎜🎜Einzelnes Attribut pro Zeile🎜🎜🎜🎜Einführung Und Beschreibung: Ob jedes Attribut gezwungen werden soll, eine Zeile in HTML, Vue und JSX zu belegen. 🎜🎜API: singleAttributePerLine🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜🎜Am Ende geschrieben: 🎜🎜🎜Beeilen Sie sich nach dem Aussortieren und speichern Sie es beim nächsten Mal Vergessen Sie, wie man Attribute verwendet. Lesen Sie diesen Artikel einfach, wenn es soweit ist. Die Herausforderung zur Artikelaktualisierung im April ist zu Ende. Vielen Dank, jym, für Ihre Likes und Ihre Ermutigung. 🎜🎜🎜Link-Anordnung: 🎜🎜🎜🎜🎜Prettier: https://prettier.io/🎜🎜🎜🎜Prettier (vscode-Plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Konfigurationsdatei: https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Online-Debugging: https://prettier.io/playground/🎜🎜🎜🎜Weitere verwandte Kenntnisse über VSCode , besuchen Sie bitte: 🎜vscode-Tutorial🎜! ! 🎜🎜
Das obige ist der detaillierte Inhalt vonSchauen Sie sich die 16 praktischen Attribute in der vscode Prettier-Option an, um den Code schön zu machen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie die VSCode-Synchronisierungskonfigurationsmethode, damit Sie Ihre Computerumgebung reibungslos migrieren können!
- Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!
- Lassen Sie uns über die historische Speicherstrategie in VSCode sprechen
- Lassen Sie uns darüber sprechen, wie Sie den Hauptprozesscode der Electron-Anwendung auf VSCode debuggen!
- Führen Sie Sie Schritt für Schritt durch die Konfiguration von Geant4 und Root in VSCode

