Heim >Entwicklungswerkzeuge >VSCode >Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!
Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!
- 青灯夜游nach vorne
- 2022-03-31 20:45:0610109Durchsuche
Es ist 2022, es ist Zeit zu lernen, wie man VSCode zum Debuggen verwendet! Der folgende Artikel führt Sie Schritt für Schritt durch das Erlernen des VSCode-Debuggens. Ich hoffe, er wird Ihnen hilfreich sein!

VSCode ist derzeit die am häufigsten verwendete IDE und erfreut sich auch bei Frontend-Entwicklern großer Beliebtheit. Es ist kostenlos, Open Source und verfügt über viele leistungsstarke Funktionen wie intelligente Eingabeaufforderungen, Plug-in-Store, integriertes Git usw. Darüber hinaus gibt es jedoch eine Funktion, die viele Entwickler ignorieren: Ausführen und Debuggen. [Empfohlene Studie: „Vscode-Einführungs-Tutorial“]
Sie können sagen: Wenn Sie Debuggen möchten, kann ich console.log um die ganze Welt reisen. Ja, dies ist auch die Debugging-Methode, die derzeit von vielen Menschen verwendet wird. Aber da VS Code über eine solche Funktion verfügt, probieren Sie es aus und vielleicht gewinnen Sie etwas Neues~console.log一把梭走天下。没错,这也是目前很多人在使用的调试方法。但是既然VS Code具备这样的功能,试一试,或许会有新的收获呢~
简介
VS Code的关键特性之一就是它具有强大的调试(debug)功能,内置的调试器(debugger)可以帮助开发者快速的编辑、编译和调试。
VS Code内置的调试器支持Node.js运行时,并且能够调试JavaScript、TypeScript、以及任意其他能够编译成JavaScript的语言。
如果想要调试其他的语言和运行时,包括但不限于PHP、Ruby、Go、C#等等,可以在扩展商店中寻找相关的Debugger扩展并且安装它,这里我们就不过多的叙述了。
简单调试
为了方便我们理解常用功能,直接进行调试来学习相关功能更容易上手。这里我们用一个简单的Node.js项目作为例子进行调试。
首先准备一个app.js:
let msg = 'Hello world'; console.log(msg); let numA = 6; let numB = 13; let num = numA + numB; console.log(num);
这样我们就有一个简单的Node.js程序了。
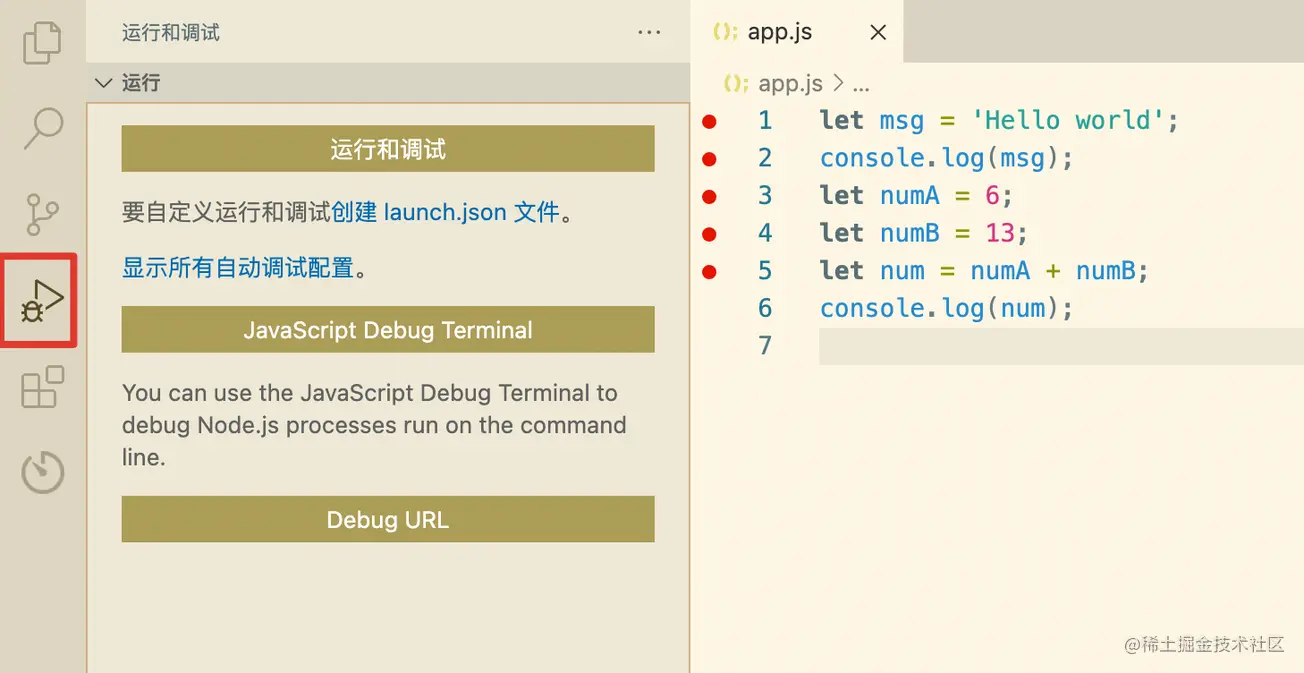
接下来我们点击左侧菜单中的运行与调试图标(图标是一个虫子+开始,顾名思义debug&run),这里就是初始化的面板;然后我们在代码中需要打断点的地方加上断点:

直接点击运行和调试:
程序跑起来了,并在断点处也停下来了。调试面板也被激活,显示了变量、监控、调用堆栈、断点的面板。点击上方调试操作栏的第一个图标(继续,快捷键是F5),程序会走到下一个断点,并且变量面板中的msg变量会进行更新:
继续点继续,直到跳出最后一个断点,我们的调试步骤就结束了。这就是一个最简单的Node.js程序的调试过程。
当然我们实际开发中肯定不会有这么简单的程序,所以接下来我们来详细介绍下调试中的相关功能。
功能介绍
虽然上面的例子是
Node.js项目,但是对于其他的调试器,大部分的概念和特性也都是通用的。
运行面板和菜单
在上面的例子里我们已经看到过运行面板了。点击左侧的“运行和调试”图标即可打开面板。运行面板显示了所有关于运行和调试的相关信息。
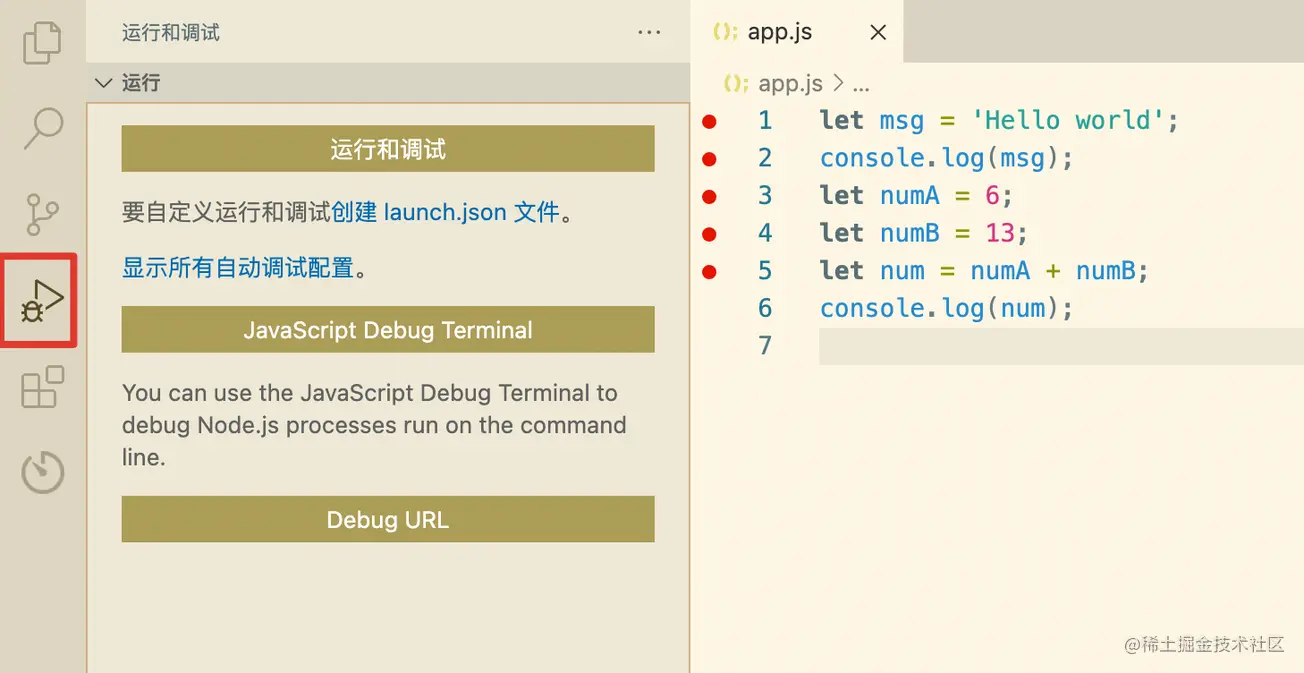
如果还没有配置launch.json,那么VS Code就会显示初始状态的面板。例子中我们就没有进行配置,所以显示就是初始状态:
除了左侧的图标,也可以使用顶部的顶级菜单 运行(Run)。这里的命令基本和面板中的一致:
想不起快捷键的时候也可以在这里看看~
启动配置
上面的例子中我们选择了“运行和调试”,VS Code直接使用了内置的Node.js调试配置启动了调试步骤。
然而大部分场景中,我们不会有这么简单的调试。此时创建一个自定义的launch配置文件就十分有必要了,我们可以在配置文件中保存一些调试的细节。
VS Code把调试配置信息保存在.vscode目录下的launch.json
Einführung
Eines der Hauptmerkmale von VS Code ist, dass es über eine 🎜leistungsstarke Debugging-Funktion verfügt , der integrierte Debugger (🎜debugger) kann Entwicklern beim schnellen Bearbeiten, Kompilieren und Debuggen helfen. 🎜🎜Der integrierte Debugger von VS Code unterstützt dieNode.js-Laufzeit und kann JavaScript, TypeScript und alle anderen 🎜kompilierten Dateien debuggen Die Sprache von JavaScript. 🎜🎜Wenn Sie andere Sprachen und Laufzeiten debuggen möchten, einschließlich, aber nicht beschränkt auf PHP, Ruby, Go, C# code> usw. Sie können die entsprechende Debugger-Erweiterung im Extension Store finden und installieren. Wir werden hier nicht zu sehr ins Detail gehen. 🎜<h2>Einfaches Debuggen</h2>🎜Um unser Verständnis allgemeiner Funktionen zu erleichtern, ist es einfacher, direkt mit dem Debuggen zu beginnen, um verwandte Funktionen zu erlernen. Hier verwenden wir ein einfaches Node.js-Projekt als Beispiel für das Debuggen. 🎜🎜Bereiten Sie zunächst ein <code>app.js vor:🎜{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}🎜so dass wir ein einfaches Node.js-Programm haben. 🎜🎜Als nächstes klicken wir auf das Symbol „Ausführen und Debuggen“ im linken Menü (das Symbol ist ein Bug + Start, wie der Name „Debug&Run“ vermuten lässt). Hier ist das Initialisierungsfenster, dann fügen wir Haltepunkte im Code hinzu, wo Haltepunkte benötigt werden: 🎜 🎜 🎜🎜Direkt klicken Ausführen und debuggen: 🎜🎜
🎜🎜Direkt klicken Ausführen und debuggen: 🎜🎜 🎜🎜Das Programm startete und stoppte am Haltepunkt. Das Debug-Panel ist ebenfalls aktiviert und zeigt Panels für Variablen, Überwachung, Aufrufstapel und Haltepunkte. Klicken Sie auf das erste Symbol in der Debug-Aktionsleiste oben (weiter, die Tastenkombination ist F5), das Programm geht zum nächsten Haltepunkt und die Variable
🎜🎜Das Programm startete und stoppte am Haltepunkt. Das Debug-Panel ist ebenfalls aktiviert und zeigt Panels für Variablen, Überwachung, Aufrufstapel und Haltepunkte. Klicken Sie auf das erste Symbol in der Debug-Aktionsleiste oben (weiter, die Tastenkombination ist F5), das Programm geht zum nächsten Haltepunkt und die Variable msg im Variablenfenster wird aktualisiert: 🎜🎜  🎜🎜Weiter und klicken Fahren Sie fort, bis unser Debugging-Schritt mit dem Springen aus dem letzten Haltepunkt beendet ist. Dies ist der einfachste Debugging-Prozess eines
🎜🎜Weiter und klicken Fahren Sie fort, bis unser Debugging-Schritt mit dem Springen aus dem letzten Haltepunkt beendet ist. Dies ist der einfachste Debugging-Prozess eines Node.js-Programms. 🎜🎜Natürlich werden wir in der tatsächlichen Entwicklung definitiv kein so einfaches Programm haben, daher werden wir als Nächstes die zugehörigen Funktionen beim Debuggen ausführlich vorstellen. 🎜Funktionseinführung
🎜Obwohl es sich bei dem obigen Beispiel um ein Node.js-Projekt handelt, sind die meisten Konzepte und Funktionen auch bei anderen Debuggern üblich. 🎜🎜🎜Run-Panel und Menü🎜🎜Im obigen Beispiel haben wir das Run-Panel bereits gesehen. Klicken Sie links auf das Symbol „Ausführen und Debuggen“, um das Bedienfeld zu öffnen. Das Ausführungsfenster zeigt alle relevanten Informationen zum Ausführen und Debuggen an. 🎜🎜Wenn launch.json nicht konfiguriert wurde, zeigt VS Code das Anfangsstatusfenster an. Im Beispiel haben wir es nicht konfiguriert, daher ist die Anzeige der Ausgangszustand: 🎜🎜 🎜🎜Zusätzlich zu den Symbolen auf der linken Seite können Sie auch das Menü der obersten Ebene zum Ausführen (Ausführen) verwenden. Die Befehle hier sind grundsätzlich die gleichen wie im Panel: 🎜🎜
🎜🎜Zusätzlich zu den Symbolen auf der linken Seite können Sie auch das Menü der obersten Ebene zum Ausführen (Ausführen) verwenden. Die Befehle hier sind grundsätzlich die gleichen wie im Panel: 🎜🎜 🎜🎜Sie können hier auch einen Blick darauf werfen, wenn Sie sich nicht an die Tastenkombinationen erinnern können~🎜🎜🎜Startkonfiguration🎜 🎜Im obigen Beispiel haben wir „Ausführen und Debuggen“ ausgewählt und VS Code hat direkt die integrierte Debugging-Konfiguration
🎜🎜Sie können hier auch einen Blick darauf werfen, wenn Sie sich nicht an die Tastenkombinationen erinnern können~🎜🎜🎜Startkonfiguration🎜 🎜Im obigen Beispiel haben wir „Ausführen und Debuggen“ ausgewählt und VS Code hat direkt die integrierte Debugging-Konfiguration Node.js verwendet, um den Debugging-Schritt zu starten.
In den meisten Szenarien wird es jedoch kein so einfaches Debugging geben. An diesem Punkt ist es notwendig, eine benutzerdefinierte Startkonfigurationsdatei zu erstellen. Wir können einige Debugging-Details in der Konfigurationsdatei speichern. 🎜🎜VS Code speichert die Debugging-Konfigurationsinformationen in der Datei launch.json im Verzeichnis .vscode (das Verzeichnis .vscode befindet sich im Allgemeinen im Stammverzeichnis des Projekts). 🎜要创建一个launch.json文件,在运行初始化面板中点击“创建一个launch.json”:

VS Code会去尝试自动检测当前调试环境。如果它失败了,我们就需要自己手动选择:

选择Node.js后,VS Code会自动生成配置文件以及.vscode目录。这里是Node.js默认的launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}这里需要注意的是,对于不同类型的调试器,launch配置中的属性可能都是各不相同的。可以使用VS Code内置的智能提示功能去查看有哪些属性可用,hover属性就可以看到帮助信息。
不要想当然地认为某个调试器中存在的属性放到其他的调试器下中也能起作用。调试前要确保所有配置都是有意义的。
launch和attach
在VS Code中,有两种核心的调试模式,Launch和Attach,他们为开发者提供两种不同类型的工作流。
最简单的方式来理解这两种工作流:
- launch配置可以理解为VS Code启动调试程序的说明书;
- attach配置则是如何将VS Code的调试器连接到已运行的应用程序或进程的方法;
VS Code的调试支持用调试模式启动一个程序,或者用调试模式附加到一个已经在运行中的程序。使用哪种调试配置,取决于我们的调试需求。
launch属性
当你在launch.json中配置了type属性的值后,就可以使用VS Code的智能提示(command+I)来查看所有可用的属性:

下面的属性是每个launch配置文件必须具备的:
-
type- 调试器的类型。 -
request- 请求类型,目前支持launch和attach -
name- 在Debug启动配置下拉菜单中显示的名字
下面是一些可选的配置属性:
-
presentation- 在presentation对象中,用order,group, 和hidden属性可以在调试配置下拉菜单以及快速选择调试选项中进行排序、分组以及隐藏配置。 -
preLaunchTask- 在开始一个调试会话前可以启动一个任务 -
postDebugTask- 在结束调试后启动一个任务 -
internalConsoleOptions- 这个属性用来控制调试控制台面板的可见性。 -
debugServer- 只为调试扩展的作者使用(for debug extension authors only) 这个属性允许你去连接到一个特定的端口而不是去启动调试适配器。 -
serverReadyAction- 如果要在调试中的程序向调试控制台或集成终端输出特定消息时在web浏览器中打开URL。
许多调试器支持以下的属性:
-
program- 当启动调试器时要运行的可执行程序或文件 -
args- 传给程序用来调试的参数 -
env- 环境变量 (null值可以用来 "undefine" 一个变量) -
envFile- 具有环境变量的.env文件的路径 -
cwd- 用来寻找依赖和其他文件的当前工作目录 -
port- 连接到正在运行的进程时的端口 -
stopOnEntry- 当程序启动时立即停止 -
console- 使用哪种控制台,例如internalConsole,integratedTerminal, orexternalTerminal
变量替换
VS Code在launch.json中提供了许多有用的变量,并在启动时支持字符串内部的变量替换。例如,${workspaceFolder}给出了工作区文件夹的根路径,${file}给出了在活动编辑器中打开的文件,${env:Name}给出了环境变量Name的值。可以查看变量引用 来查看所有的预定义变量。
调试操作
Wenn die Debugging-Sitzung gestartet wird, wird oben die Debugging-Symbolleiste angezeigt:

Von links nach rechts:
- Weiter/Pause
F5: Bis zum nächsten Haltepunkt ausführen code> li>F5:执行到下一个断点 - 单步跳过
F10:从断点处执行单步调试 - 单步调试
F11:进入函数内部 - 单步跳出
shift+F11:跳出函数内部 - 重启
shift+command+F11 - 结束
shift+F5
断点(Breakpoints)
点击编辑器左边距可以切换断点(快捷键为F9)。在运行视图中的“断点”部分中,可以对断点进行更多的控制。

编辑器左侧的断点一般展示为红色实心圆,不可用的断点为灰色实心圆。 如果调试器支持在不同的错误or异常中退出,在断点部分中也会可用。
记录点(Logpoints)
记录点是断点的一个变种,它不会break到调试器中,但是能够往控制台中打印一些信息。当调试不能暂停or停止的生产服务时,记录点特别有用。
记录点显示为一个菱形的图标。记录信息是解释文本但是也可以使用可计算的表达式(用大括号包裹)



就像普通的断点一样,记录点也可以启用、禁用,并且通过条件来控制。
Node.js调试
在VS Code中调试Node.js有三种方法:
- 在VS Code的集成终端中使用
auto attach来调试程序; - 使用JavaScript调试终端
- 使用launch配置,或者attach到其他的程序
Auto Attach
当启用Auto Attach功能时,Node调试器会自动附加到VS Code中启动的Node.js进程上。
Command+Shift+P打开输入Auto Attach即可开启功能:


这里的三个选项,我们选择智能(smart)就可以。开启后重启一下VS Code,启动程序后调试器就会自动附加上。此时下方的状态栏会显示auto attach的状态,也可以点击进行更改。

JavaScript集成终端
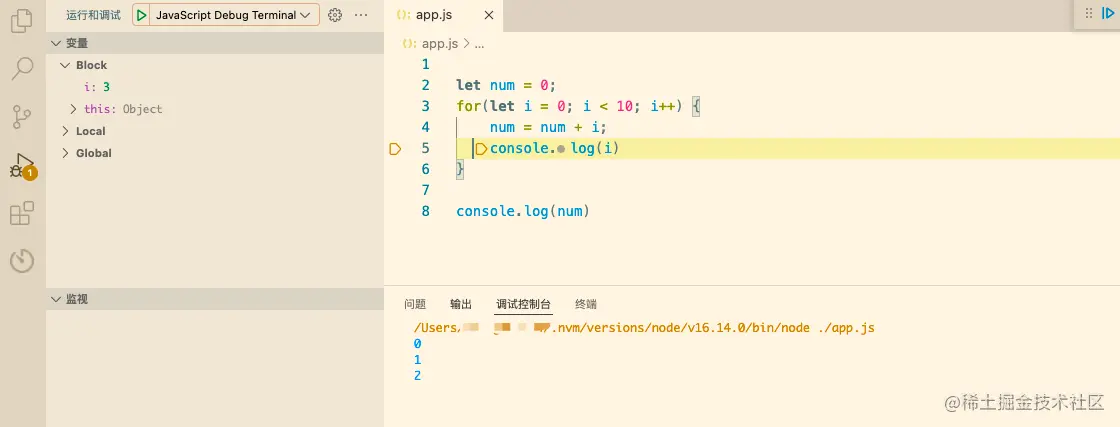
和auto attach相似,用JavaScript调试终端可以自动的调试你在终端里运行的任何Node.js程序。在终端的下拉选择框中选择JavaScript Debug Terminal即可:

Launch配置调试
通过配置launch.json进行调试是比较传统的调试方式,根据自己的项目代码需求进行配置,灵活性比较高。
除了可以直接通过node命令启动Node.js程序,我们也可以通过配置使用npm或其他工具进行调试。
- 任何PATH上的可用程序(例如npm、gulp等等)都可以用在
runtimeExecutable属性中,并且参数可以放在runtimeArgs中传入。 - 如果npm脚本或其他工具隐式地指定了要启动的程序,则不必设置
program属性。
我的上一篇文章 记一次不完全的源码调试之npm install 就是通过这种方式进行调试的。
SourceMap调试
VS Code的JavaScript调试器支持可以帮助调试转义语言的source map(例如Typescript、压缩or混淆过的JavaScript等)。使用source mapEinzelschritt-Überspringen F10: Einstufiges Debuggen vom Haltepunkt aus
F11: Innerhalb der Funktion eingeben🎜Einzelschritt-Debugging Aussteigen Umschalt+F11: Aus der Funktion springen🎜Neustart Umschalt+Befehl+F11🎜Ende Umschalt+F5 🎜Haltepunkte🎜🎜Klicken Sie auf den linken Rand von den Editor, um Haltepunkte zu wechseln (Die Tastenkombination lautet F9). Im Abschnitt „Haltepunkte“ der Ausführungsansicht haben Sie mehr Kontrolle über Haltepunkte. 🎜🎜 🎜🎜Bearbeiten Die Haltepunkte auf der linken Seite des Werkzeugs werden im Allgemeinen als rote ausgefüllte Kreise angezeigt, und nicht verfügbare Haltepunkte werden als graue ausgefüllte Kreise angezeigt.
Wenn der Debugger das Beenden bei verschiedenen Fehlern oder Ausnahmen unterstützt, ist dies auch im Abschnitt „Haltepunkte“ verfügbar. 🎜🎜Logpoints🎜🎜Logpoint ist eine Variante von Breakpoint, es bricht nicht in den Debugger ein, kann aber einige Informationen ausgeben die Konsole. Datensatzpunkte sind besonders nützlich beim Debuggen von Produktionsdiensten, die nicht angehalten oder gestoppt werden können. 🎜🎜Der Aufnahmepunkt wird als Rautensymbol angezeigt. Bei den aufgezeichneten Informationen handelt es sich um erklärenden Text, es können aber auch berechenbare Ausdrücke verwendet werden (in geschweifte Klammern eingeschlossen). ="164873050642377Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!" alt="1Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!"/>🎜🎜
🎜🎜Bearbeiten Die Haltepunkte auf der linken Seite des Werkzeugs werden im Allgemeinen als rote ausgefüllte Kreise angezeigt, und nicht verfügbare Haltepunkte werden als graue ausgefüllte Kreise angezeigt.
Wenn der Debugger das Beenden bei verschiedenen Fehlern oder Ausnahmen unterstützt, ist dies auch im Abschnitt „Haltepunkte“ verfügbar. 🎜🎜Logpoints🎜🎜Logpoint ist eine Variante von Breakpoint, es bricht nicht in den Debugger ein, kann aber einige Informationen ausgeben die Konsole. Datensatzpunkte sind besonders nützlich beim Debuggen von Produktionsdiensten, die nicht angehalten oder gestoppt werden können. 🎜🎜Der Aufnahmepunkt wird als Rautensymbol angezeigt. Bei den aufgezeichneten Informationen handelt es sich um erklärenden Text, es können aber auch berechenbare Ausdrücke verwendet werden (in geschweifte Klammern eingeschlossen). ="164873050642377Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!" alt="1Ich werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!"/>🎜🎜 🎜🎜
🎜🎜 🎜🎜Genau wie normale Haltepunkte können Aufzeichnungspunkte durch Bedingungen aktiviert, deaktiviert und gesteuert werden. 🎜
🎜🎜Genau wie normale Haltepunkte können Aufzeichnungspunkte durch Bedingungen aktiviert, deaktiviert und gesteuert werden. 🎜Node.js-Debugging
🎜Es gibt drei Möglichkeiten, Node.js in VS Code zu debuggen: 🎜🎜🎜Verwenden Sieauto attachment, um das Programm im integrierten Terminal von VS Code zu debuggen ;🎜Verwenden Sie JavaScript, um das Terminal zu debuggen🎜Verwenden Sie die Startkonfiguration oder hängen Sie es an andere Programme an🎜Auto Attach 🎜🎜Wenn die Funktion Auto Attach aktiviert ist, verbindet sich der Node-Debugger automatisch mit dem in VS gestarteten Node.js-Prozess Code. 🎜🎜Befehl+Umschalt+PGeben Sie Auto Attach ein, um die Funktion zu aktivieren: 🎜🎜 🎜🎜
🎜🎜 🎜🎜Von den drei Optionen hier können wir smart wählen. Starten Sie VS Code nach dem Öffnen neu. Der Debugger wird nach dem Starten des Programms automatisch angehängt. Zu diesem Zeitpunkt wird in der Statusleiste unten der Status des automatischen Anhängens angezeigt. Sie können ihn auch durch Klicken ändern. 🎜🎜
🎜🎜Von den drei Optionen hier können wir smart wählen. Starten Sie VS Code nach dem Öffnen neu. Der Debugger wird nach dem Starten des Programms automatisch angehängt. Zu diesem Zeitpunkt wird in der Statusleiste unten der Status des automatischen Anhängens angezeigt. Sie können ihn auch durch Klicken ändern. 🎜🎜 🎜🎜JavaScript-integriertes Terminal🎜🎜 ähnelt dem automatischen Anhängen. Verwenden Sie das
🎜🎜JavaScript-integriertes Terminal🎜🎜 ähnelt dem automatischen Anhängen. Verwenden Sie das JavaScript-Debugging-Terminal, um automatisch zu debuggen Sie führen ein beliebiges Node.js-Programm im Terminal aus. Wählen Sie JavaScript Debug Terminal im Dropdown-Auswahlfeld des Terminals: 🎜🎜 🎜🎜Konfigurations-Debugging starten🎜🎜 Bestanden Das Konfigurieren von launch.json für das Debuggen ist eine relativ traditionelle Debugging-Methode. Sie können es entsprechend Ihren eigenen Projektcodeanforderungen konfigurieren und verfügen über eine hohe Flexibilität. 🎜🎜Zusätzlich zum direkten Starten des Node.js-Programms über den Node-Befehl können wir auch npm oder andere Tools zum Debuggen durch Konfiguration verwenden. 🎜🎜🎜Jedes auf PATH verfügbare Programm (z. B. npm, gulp usw.) kann im Attribut
🎜🎜Konfigurations-Debugging starten🎜🎜 Bestanden Das Konfigurieren von launch.json für das Debuggen ist eine relativ traditionelle Debugging-Methode. Sie können es entsprechend Ihren eigenen Projektcodeanforderungen konfigurieren und verfügen über eine hohe Flexibilität. 🎜🎜Zusätzlich zum direkten Starten des Node.js-Programms über den Node-Befehl können wir auch npm oder andere Tools zum Debuggen durch Konfiguration verwenden. 🎜🎜🎜Jedes auf PATH verfügbare Programm (z. B. npm, gulp usw.) kann im Attribut runtimeExecutable verwendet werden, und Parameter können in runtimeArgs übergeben werden. 🎜Wenn ein npm-Skript oder ein anderes Tool implizit das zu startende Programm angibt, müssen Sie das Attribut program nicht festlegen. 🎜Mein letzter Artikel Denken Sie daran, dass eine unvollständige Quellcode-Debugging-npm-Installation auf diese Weise debuggt wird. 🎜SourceMap-Debugging
🎜DerJavaScript-Debugger von VS Code unterstützt Source Maps, die beim Debuggen maskierter Sprachen (z. B. Typescript) helfen können > >, komprimiertes oder verschleiertes JavaScript usw.). Verwenden Sie source map, um den Quellcode schrittweise zu durchlaufen oder Haltepunkte festzulegen. 🎜Wenn die Quellkarte im Originalcode nicht vorhanden ist oder die Quellkarte beschädigt ist und der Originalcode und das generierte JavaScript nicht vorhanden sein können erfolgreich zugeordnet, der Haltepunkt wird als nicht überprüft angezeigt (grauer Hohlkreis), wie unten gezeigt: source map,或者source map被破坏,无法成功映射原始代码和生成的JavaScript,则断点显示为未验证(灰色空心圆),如下图:

source map功能由sourceMaps属性控制,默认为true。要使用source map进行调试的前提是,我们的项目代码中要能生成source map文件才可以使用,所以如果使用Typescript、babel、webpack等,需要进行相应的配置生成source map文件后再进行对应的配置使用。详细可以查看VSCode-Source map 相关的官方文档。
如果想要使用VS Code调试vue项目,可以参考# 如何让 Vue、React 代码的调试变得更爽。该配置在vue2的项目中可用,vue3目前还没实践成功。
高级断点
最后介绍一下VS Code中的一些高级断点功能,日常调试可能用不到但是可以了解一下。
条件式断点
VS Code中一个强有力的调试功能是具有基于表达式、命中次数或两者的组合设置条件的能力。
- 表达式条件:每当表达式的计算结果为true时,都会命中断点。
- 命中次数:“命中次数”控制断点需要被点击多少次才能中断执行。
你可以在创建断点或修改现有断点时,添加条件or命中次数。在这两种情况下,都会打开带有下拉菜单的内联文本框,可以在其中输入表达式:

当i=3时,会在断点处停下:

或者设置命中次数:
命中次数等于5时在断点处停下:
如果调试器不支持条件断点,那么就不会显示添加和编辑的菜单。
内联断点
只有当执行到达与内联断点关联的列时,才会命中内联断点。当调试在一行中包含多条语句的小型代码时很有用,例如for循环:
用shift+F9添加内联断点。内联断点在编辑器中内联显示。
总结
VSCode的调试功能还是十分强大的,上面介绍的只是一部分内容,官方文档中还有很多内容可以探索。
虽然对于vue.js这种有自己的devtool的框架,直接在浏览器调试更加直观,但调试其他的Node.js

Die Funktion source map wird durch das Attribut sourceMaps gesteuert, das standardmäßig true. Die Voraussetzung für die Verwendung von <code>Source Map zum Debuggen ist, dass unser Projektcode in der Lage sein muss, eine Source Map-Datei zu generieren, bevor sie verwendet werden kann, also wenn wir Typescript verwenden , babel, webpack usw. müssen eine entsprechende Konfiguration durchführen, um die Source Map-Datei zu generieren, bevor die entsprechende Konfiguration und Verwendung durchgeführt wird . Einzelheiten finden Sie unter VSCode-Source Map verwandte offizielle Dokumente.
Erweiterte Haltepunkte
🎜Abschließend werde ich einige erweiterte Haltepunktfunktionen in VS Code vorstellen. Sie werden sie möglicherweise nicht beim täglichen Debuggen verwenden, aber Sie können mehr über sie erfahren. 🎜🎜Bedingte Haltepunkte🎜🎜Eine leistungsstarke Debugging-Funktion in VS Code basiert auf Ausdrücken, der Möglichkeit, Bedingungen festzulegennach der Anzahl der Treffer oder einer Kombination aus beidem. 🎜- Ausdrucksbedingung: Immer wenn der Ausdruck „true“ ergibt, wird der Haltepunkt erreicht.
- Anzahl der Treffer: „Anzahl der Treffer“ steuert, wie oft auf den Haltepunkt geklickt werden muss, um die Ausführung zu unterbrechen.
 🎜🎜Wenn
🎜🎜Wenn i=3, stoppt es am Haltepunkt: 🎜🎜 🎜🎜oder legen Sie die Anzahl der Treffer fest: 🎜🎜
🎜🎜oder legen Sie die Anzahl der Treffer fest: 🎜🎜 🎜🎜hit Stoppen Sie am Haltepunkt wenn die Zahl gleich 5 ist: 🎜🎜
🎜🎜hit Stoppen Sie am Haltepunkt wenn die Zahl gleich 5 ist: 🎜🎜 🎜🎜Wenn der Debugger keine bedingten Haltepunkte unterstützt, werden die Menüs zum Hinzufügen und Bearbeiten nicht angezeigt. 🎜🎜Inline-Haltepunkt🎜🎜Der Inline-Haltepunkt wird nur erreicht, wenn die Ausführung die Spalte erreicht, die dem Inline-Haltepunkt Verbindungs-Haltepunkt zugeordnet ist. Nützlich beim Debuggen von kleinem Code, der mehrere Anweisungen in einer Zeile enthält, z. B. eine for-Schleife: 🎜🎜
🎜🎜Wenn der Debugger keine bedingten Haltepunkte unterstützt, werden die Menüs zum Hinzufügen und Bearbeiten nicht angezeigt. 🎜🎜Inline-Haltepunkt🎜🎜Der Inline-Haltepunkt wird nur erreicht, wenn die Ausführung die Spalte erreicht, die dem Inline-Haltepunkt Verbindungs-Haltepunkt zugeordnet ist. Nützlich beim Debuggen von kleinem Code, der mehrere Anweisungen in einer Zeile enthält, z. B. eine for-Schleife: 🎜🎜 🎜🎜Verwenden Sie
🎜🎜Verwenden Sie Umschalt+F9, um einen Inline-Haltepunkt hinzuzufügen. Inline-Haltepunkte werden im Editor inline angezeigt. 🎜Zusammenfassung
🎜Die Debugging-Funktion von VSCode ist immer noch sehr leistungsfähig. Die obige Einführung ist nur ein Teil des Inhalts. In der offiziellen Dokumentation gibt es noch viel zu erkunden. 🎜🎜Obwohl fürvue.js, das über ein eigenes devtool-Framework verfügt, das Debuggen direkt im Browser intuitiver ist, als das Debuggen anderer Node.js code> Programm, die Verwendung von VS-Code ist immer noch sehr effizient. 🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜vscode-Tutorial🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt vonIch werde Sie Schritt für Schritt anleiten, um zu lernen, wie man VSCode debuggt. Wenn Sie es nicht glauben, können Sie es immer noch nicht!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Merken Sie sich diese VSCode-Verknüpfungen, um Ihre Entwicklungseffizienz zu verbessern!
- [Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern
- Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]
- VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
- Warum einen Arbeitsbereich nutzen? Teilen des VSCode-Arbeitsbereich-Nutzungshandbuchs
- Teilen Sie die VSCode-Synchronisierungskonfigurationsmethode, damit Sie Ihre Computerumgebung reibungslos migrieren können!






