Heim >Entwicklungswerkzeuge >VSCode >30 praktische VSCode-Plug-Ins zur Verdoppelung Ihrer Entwicklungseffizienz!
30 praktische VSCode-Plug-Ins zur Verdoppelung Ihrer Entwicklungseffizienz!
- 青灯夜游Original
- 2022-04-24 21:12:5219977Durchsuche
Dieser Artikel fasst 30 praktische VSCode-Plugins zusammen und teilt sie mit Ihnen, um die Effizienz Ihrer täglichen Entwicklungsarbeit zu verdoppeln. Ich hoffe, dass er für alle hilfreich sein wird!

1. Bildvorschau
Wenn Sie mit der Maus über den Link des Bildes fahren, können Sie außerdem die Größe und Auflösung des Bildes anzeigen das Bild. [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]

2. Mit diesem Plug-in können Sie die öffnenden und schließenden Tags des HTML-Tags automatisch umbenennen, wenn Sie ein HTML-Tag umbenennen. Vermeiden Sie es, nur das öffnende Tag zu ändern und zu vergessen, das schließende Tag zu ändern. Die Erweiterung funktioniert mit HTML, XML, PHP und JavaScript.
 3. Bracket Pair Colorizer
3. Bracket Pair Colorizer
Verwenden Sie dieses Plug-in, um die Klammern im Code mit verschiedenen Farben zu unterscheiden, was für Codes mit vielen Klammern sehr praktisch ist. Das Plugin unterstützt auch benutzerdefinierte Klammerfarben.
 4. Farbhervorhebung
4. Farbhervorhebung
Diese Erweiterung kann zum Stylen von CSS-Farben verwendet werden. Zusätzlich zu CSS werden auch JavaScript-, HTML-, JSON- usw. Dateien eingefärbt, die keine Standardfarben anzeigen. Das Plugin färbt Farbnamen, RGB-, RGBA- und HEX-Farben.
 5. Die Erweiterung „Better Comments“ kann uns dabei helfen, benutzerfreundlichere Kommentare im Code zu erstellen, wobei uns verschiedene Formen und Farben von Kommentaren zur Auswahl stehen.
5. Die Erweiterung „Better Comments“ kann uns dabei helfen, benutzerfreundlichere Kommentare im Code zu erstellen, wobei uns verschiedene Formen und Farben von Kommentaren zur Auswahl stehen.
 GitLens erweitert die in Visual Studio Code integrierte Git-Funktionalität. Es hilft uns, den Code besser zu verstehen und schnell zu wissen, wer eine Codezeile oder einen Codeblock warum und wann geändert hat.
GitLens erweitert die in Visual Studio Code integrierte Git-Funktionalität. Es hilft uns, den Code besser zu verstehen und schnell zu wissen, wer eine Codezeile oder einen Codeblock warum und wann geändert hat.
 VSCode-Icons ist ein Dateibild-Plug-in, das verschiedenen Dateitypen im Projekt unterschiedliche Symbole hinzufügen kann. Erleichtert uns die Unterscheidung zwischen verschiedenen Dateitypen.
VSCode-Icons ist ein Dateibild-Plug-in, das verschiedenen Dateitypen im Projekt unterschiedliche Symbole hinzufügen kann. Erleichtert uns die Unterscheidung zwischen verschiedenen Dateitypen.
Nach Abschluss der Installation führen Sie die folgenden Schritte aus, um sie zu verwenden: Datei → Einstellungen → Dateisymbol-Design → VSCode-Symbole.
8. Tabnine Tabnine ist ein mehrsprachiges Plug-In, das uns automatisch bei der Vervollständigung der Codeeingabe helfen kann. Ziel von Tabnine ist es, die Entwicklerproduktivität durch KI-basierte Systeme zu steigern.
Tabnine ist ein mehrsprachiges Plug-In, das uns automatisch bei der Vervollständigung der Codeeingabe helfen kann. Ziel von Tabnine ist es, die Entwicklerproduktivität durch KI-basierte Systeme zu steigern.
 Projekt-Dashboard ist ein Projekt-Dashboard-Plugin, das häufig aufgerufene Ordner, Dateien usw. an das Dashboard anheften kann, um schnell darauf zuzugreifen.
Projekt-Dashboard ist ein Projekt-Dashboard-Plugin, das häufig aufgerufene Ordner, Dateien usw. an das Dashboard anheften kann, um schnell darauf zuzugreifen.
 CodeSnap ist ein Code-Screenshot-Plugin. Wählen Sie einfach das entsprechende Codesegment im Projekt aus, um schnell einen Screenshot des Codes zu erstellen.
CodeSnap ist ein Code-Screenshot-Plugin. Wählen Sie einfach das entsprechende Codesegment im Projekt aus, um schnell einen Screenshot des Codes zu erstellen.
 Mit dem CSS Peek-Plugin können wir einen Klassen- oder ID-Namen in HTML auswählen und die Strg-Taste + linke Maustaste gedrückt halten, um die CSS-Position des Namens direkt zu finden.
Mit dem CSS Peek-Plugin können wir einen Klassen- oder ID-Namen in HTML auswählen und die Strg-Taste + linke Maustaste gedrückt halten, um die CSS-Position des Namens direkt zu finden.


14. Vetur
Ein unverzichtbares Plug-in für die Vue-Entwicklung. Es bietet praktische Tools für Vue.js, wie Debugging, Fehlerprüfung, Syntaxhervorhebung, Snippets usw.

15. IntelliCode
IntelliCode soll Entwicklern dabei helfen, intelligente Codevorschläge bereitzustellen. Es unterstützt standardmäßig Python, TypeScript/JavaScript, React und Java. IntelliCode spart Zeit, indem es die Inhalte, die Sie am wahrscheinlichsten verwenden, ganz oben auf die Liste setzt. IntelliCode-Empfehlungen basieren auf Tausenden von Open-Source-Projekten auf GitHub.

16. Import Cast
Dieses Plugin wird verwendet, um die Größe des importierten Pakets inline im Editor anzuzeigen. Diese Erweiterung verwendet Webpack, um die Größe importierter Pakete zu erkennen.

17. Beautify
Beautify kann uns helfen, den Code schöner zu formatieren. Es unterstützt beliebte Sprachen wie JavaScript, JSON, CSS, Sass und HTML.

18. Code Time
Code Time kann die Zeit berechnen, die wir mit Visual Studio Code verbringen, und bietet eine Vielzahl von Datenindikatoren.

19. Settings Sync
Settings Sync wird verwendet, um Einstellungen für Visual Studio Code auf GitHub zu speichern und sie einfach anderen Computern zur Verfügung zu stellen, beispielsweise Informationen zu Erweiterungen oder Systemeinstellungen. Dieses Plugin erleichtert die Einrichtung für viele verschiedene Computer, ohne zuvor installierte Erweiterungen und zugehörige Einstellungen öffnen zu müssen.

20. Live Share hilft Entwicklern im Team, den Code im Programm in Echtzeit zu teilen, um das Programm einfach zu bearbeiten und zu debuggen, z. B. durch das Teilen von Debugging-Sitzungen, Terminalinstanzen, Localhost-Webanwendungen und Sprachanrufen , usw.
 21. Code-Rechtschreibprüfung: Die Code-Rechtschreibprüfung kann uns helfen, zu überprüfen, ob es Fehler in der Wortschreibung gibt. Die Prüfregeln folgen CamelCase (Camel Case Nomenklatur).
21. Code-Rechtschreibprüfung: Die Code-Rechtschreibprüfung kann uns helfen, zu überprüfen, ob es Fehler in der Wortschreibung gibt. Die Prüfregeln folgen CamelCase (Camel Case Nomenklatur).
 Error Lens ist ein Plug-in, das Codeinspektionen (Fehler, Warnungen, Syntaxprobleme) hervorhebt. Error Lens verbessert die Diagnosefähigkeiten einer Sprache, indem es die Diagnose stärker hervorhebt, die gesamte Zeile hervorhebt, in der eine von der Sprache generierte Diagnose auftritt, und Diagnosemeldungen online an der Stelle der Codezeile druckt.
Error Lens ist ein Plug-in, das Codeinspektionen (Fehler, Warnungen, Syntaxprobleme) hervorhebt. Error Lens verbessert die Diagnosefähigkeiten einer Sprache, indem es die Diagnose stärker hervorhebt, die gesamte Zeile hervorhebt, in der eine von der Sprache generierte Diagnose auftritt, und Diagnosemeldungen online an der Stelle der Codezeile druckt.
 React/Redux/Reatc Native/React-Router-Syntax, ein Muss für React-Entwickler. Mit Hilfe dieses Codeausschnitts können Sie ganz einfach klassenbasierte Komponenten und Funktionskomponenten erstellen.
React/Redux/Reatc Native/React-Router-Syntax, ein Muss für React-Entwickler. Mit Hilfe dieses Codeausschnitts können Sie ganz einfach klassenbasierte Komponenten und Funktionskomponenten erstellen.
 Der REST-Client ermöglicht das Senden von HTTP-Anfragen und das Anzeigen der Antworten direkt im VS-Code. Es ist Postman für VS Code und kann problemlos in den Code-Editor integriert werden. Der REST-Client unterstützt sowohl REST- als auch GraphQL-APIs.
Der REST-Client ermöglicht das Senden von HTTP-Anfragen und das Anzeigen der Antworten direkt im VS-Code. Es ist Postman für VS Code und kann problemlos in den Code-Editor integriert werden. Der REST-Client unterstützt sowohl REST- als auch GraphQL-APIs.
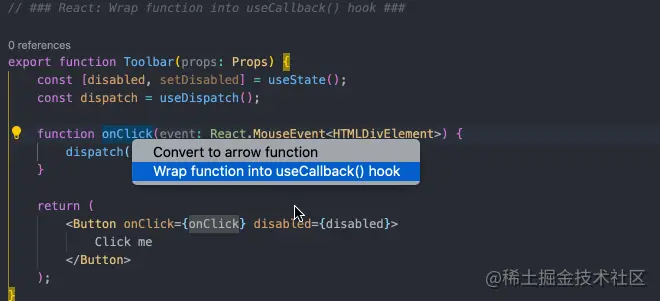
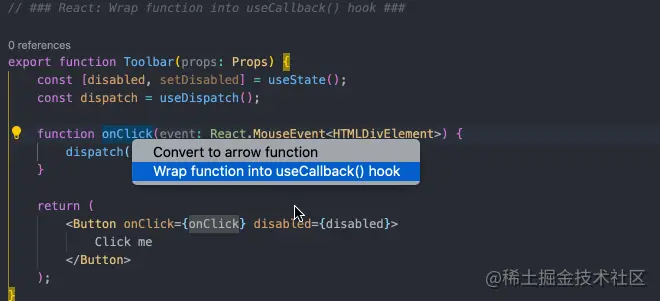
 JavaScript Booster schlägt automatisch schnelle Aktionen zur Umgestaltung oder Verbesserung Ihres Codes vor, indem er den Code und seinen Kontext analysiert. Es unterstützt mehrere Codeoperationen von Refactoring-Bedingungen, Deklarationen, Funktionen, TypeScript, Versprechen, JSX und mehr.
JavaScript Booster schlägt automatisch schnelle Aktionen zur Umgestaltung oder Verbesserung Ihres Codes vor, indem er den Code und seinen Kontext analysiert. Es unterstützt mehrere Codeoperationen von Refactoring-Bedingungen, Deklarationen, Funktionen, TypeScript, Versprechen, JSX und mehr.
 Die Live SASS Compiler-Erweiterung kann SASS- oder SCSS-Dateien in Echtzeit kompilieren oder in CSS-Dateien übersetzen.
Die Live SASS Compiler-Erweiterung kann SASS- oder SCSS-Dateien in Echtzeit kompilieren oder in CSS-Dateien übersetzen.
 Remote-SSH kann jede Remote-Maschine mit einem SSH-Server als Entwicklungsumgebung verwenden. Da die Erweiterung Befehle direkt auf dem Remote-Computer ausführt, können Sie den Remote-Server schnell bedienen, ohne dass sich der Quellcode auf Ihrem lokalen Computer befindet.
Remote-SSH kann jede Remote-Maschine mit einem SSH-Server als Entwicklungsumgebung verwenden. Da die Erweiterung Befehle direkt auf dem Remote-Computer ausführt, können Sie den Remote-Server schnell bedienen, ohne dass sich der Quellcode auf Ihrem lokalen Computer befindet.

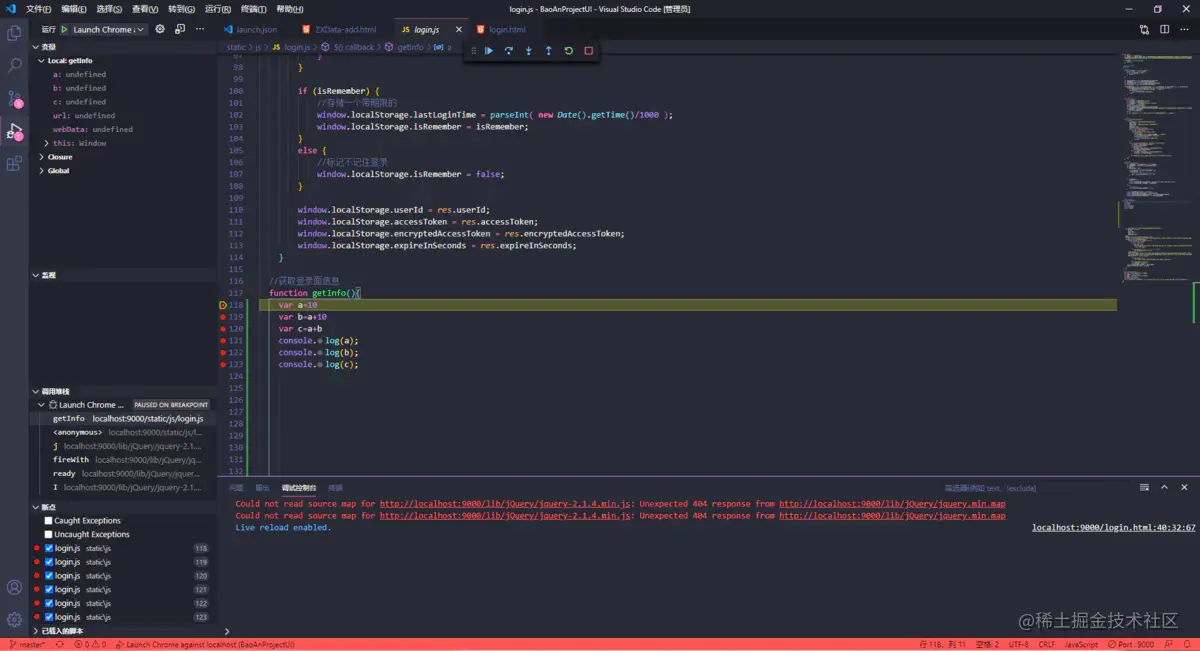
28. Debugger für Chrome
Debugger für Chrome ist ein von Microsoft entwickeltes Plug-in, mit dem wir JS-Code in VS Code debuggen können. Sie können Haltepunkte festlegen, den Code schrittweise durchlaufen, dynamisch hinzugefügte Skripte debuggen und vieles mehr. Es hilft, Fehler frühzeitig im Entwicklungsprozess zu erkennen.

29. npm Intellisense
Nachdem npm das Paket installiert hat, können Sie bei Bedarf intelligente Eingabeaufforderungen erhalten, und das npm-Modul wird automatisch in die Importanweisung eingefügt.
30. Live-Server ist ein kleiner Server mit Echtzeit-Ladefunktion. Sie können Live-Server als Echtzeit-Server im Projekt verwenden, um die entwickelte Webseite oder den Projekteffekt in Echtzeit anzuzeigen Zeit.
Damit können Sie einen lokalen Entwicklungsserver mit Live-Reload-Funktion für statische und dynamische Seiten starten und den Server mit einem einzigen Klick in der Statusleiste starten oder stoppen.
vscode-TutorialAutor: CUGGZ
Weitere Informationen zu VSCode finden Sie unter:
Das obige ist der detaillierte Inhalt von30 praktische VSCode-Plug-Ins zur Verdoppelung Ihrer Entwicklungseffizienz!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Hematemesis-Zusammenfassung] 23 VSCode-Plug-Ins, die Ihnen helfen, die Entwicklungseffizienz und Ästhetik zu verbessern
- Die umfassendste praktische VSCode-Plug-In-Freigabe im Jahr 2022 [organisiert und empfohlen]
- Wie führe ich eine Front-End-Rekonstruktion in VSCode durch? Kurze Analyse der Methoden
- Führen Sie Sie Schritt für Schritt durch, um die Warehouse-Konfiguration in vscode zu verstehen
- Teilen Sie die VSCode-Synchronisierungskonfigurationsmethode, damit Sie Ihre Computerumgebung reibungslos migrieren können!



